二十. Django ajax--请求数据 和模态对话框
一. ajax--请求数据 和模态对话框
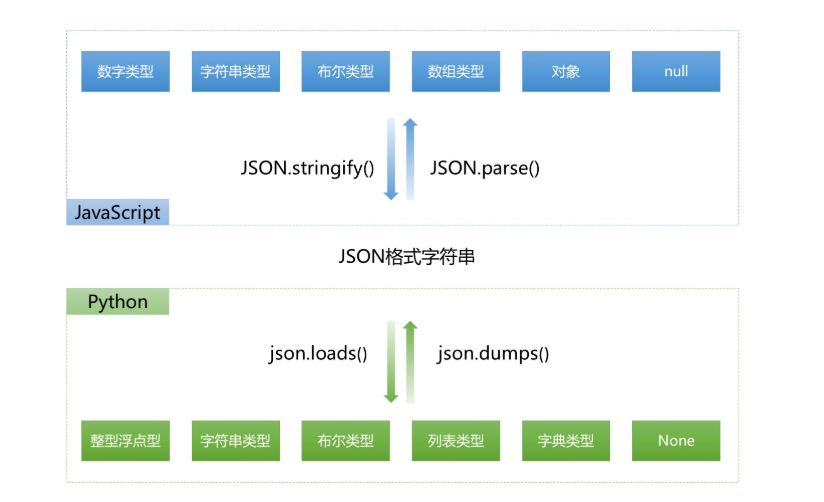
1. AJAX准备知识:JSON
https://www.cnblogs.com/liwenzhou/p/8718861.html

合格的json对象: ["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
不合格的json对象: name: "张三", 'age': 32 } // 属性名必须使用双引号 [32, 64, 128, 0xFFF] // 不能使用十六进制值 { "name": "张三", "age": undefined } // 不能使用undefined { "name": "张三", "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), "getName": function() {return this.name;} // 不能使用函数和日期对象 } stringify与parse方法 JavaScript中关于JSON对象和字符串转换的两个方法: JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象 JSON.parse('{"name":"Q1mi"}'); JSON.parse('{name:"Q1mi"}') ; // 错误 JSON.parse('[18,undefined]') ; // 错误 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。 JSON.stringify({"name":"Q1mi"})
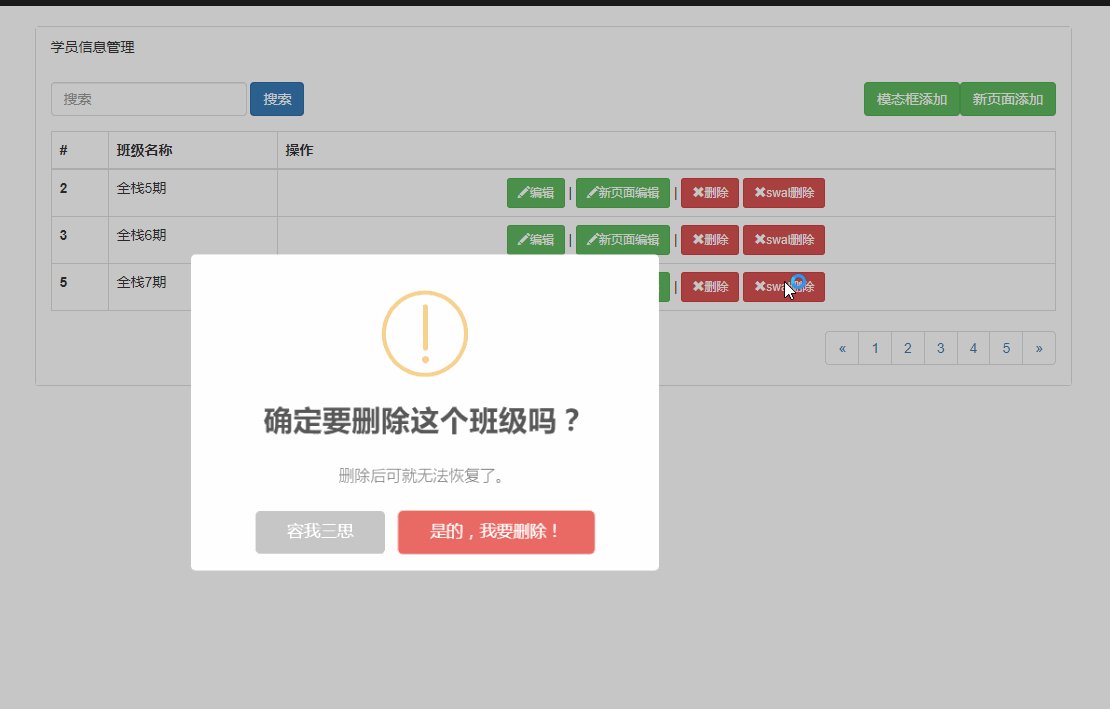
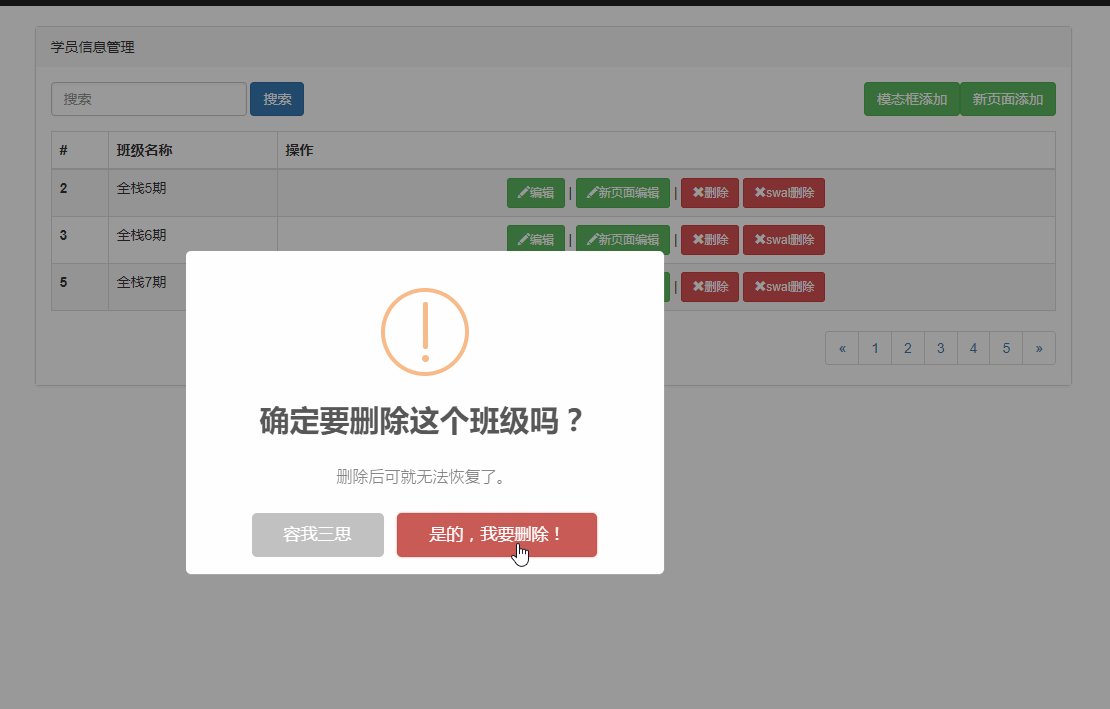
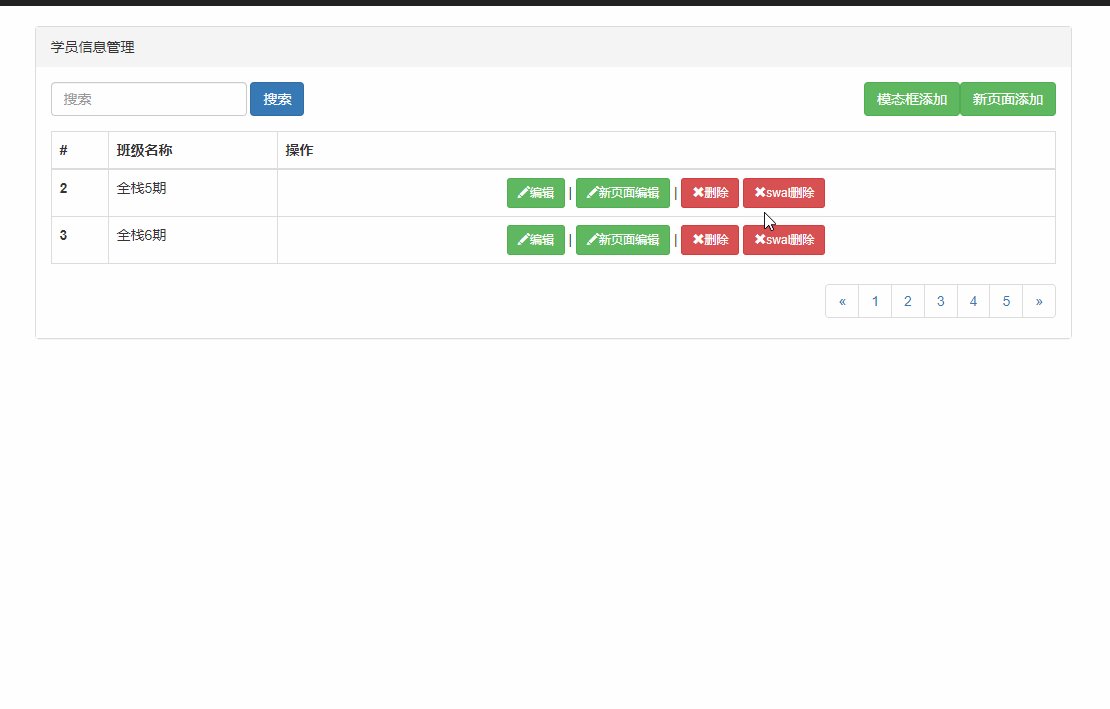
1. AJAX模态模态框利用插件(https://sweetalert.js.org/docs/)

<!DOCTYPE html> <html lang="en"> <head> {% load staticfiles %} <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="{%static 'webpage/js/jquery1.js'%}"></script> <script type="text/javascript" src="{%static 'webpage/sweetalert/js/salert.min.js'%}"></script> <link rel="stylesheet" type="text/css" href="{%static 'webpage/sweetalert/css/salert.css'%}"> <link rel="stylesheet" type="text/css" href="{%static 'webpage/font_awesome/css/font-awesome.css'%}"> <link rel="stylesheet" type="text/css" href="{%static 'webpage/bootstrap/css/bootstrap.css'%}"> <script type="text/javascript" src="{%static 'webpage/bootstrap/js/bootstrap.js'%}"></script> </head> <body> <div class="panel panel-default"> <div class="panel-heading"><h1>展示信息!!</h1></div> <table class="table" > <thead> <tr> <th>ID</th> <th>姓名</th> <th>地址</th> <th>年龄</th> <th>爱好</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody> {% for mgs in student %} <tr> <td>{{mgs.id}}</td> <td>{{mgs.name}}</td> <td>{{mgs.adder}}</td> <td>{{mgs.age}}</td> <td>{{mgs.hobby}}</td> <td>{{mgs.ctime}}</td> <td> <button class="btn btn-danger"><i class=" del fa fa-trash-o" >删除</i></button> </td> </tr> {% endfor %} </tbody> </table> </div> <script> {#https://sweetalert.js.org/docs/#} $(".del").click(function () { {#var v=$(the).parent().prevAll(); // prevAll() 方法返回被选元素之前的所有同级元素。 the 当前元素 的父元素 之前所以同级元#} {# var c=$(v[0]).text(); // 获取当前行值 姓名#} var nid=$(this).parent().parent().children().eq(1).text(); swal({ title: "你确定要删除吗?", text: "删除可就找不回来了哦!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "删除", cancelButtonText: "取消", closeOnConfirm: false {#向后端发送删除请求#} },function () { $.ajax({ url:"/home/ajax_show/", type: "post", data:{"id":nid}, success:function (arg) { console.log(arg) var nid=$(this).parent().parent().children() nid.remove(); }, }) }) }) </script> </body> </html>
from django.shortcuts import render,HttpResponse,render_to_response,redirect import os from django.conf import settings from myapp import models def ajax_show(request): if request.method=="GET": stu_list=models.Student.objects.all() return render(request,"01html/04ajax_show.html",{"student":stu_list}) elif request.method == "POST": nid=request.POST.get("nid") models.Student.objects.filter(id=nid).delete() return HttpResponse("删除成功了哈哈哈哈")





 浙公网安备 33010602011771号
浙公网安备 33010602011771号