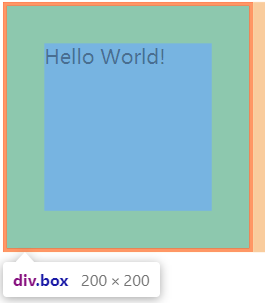
CSS中box-sizing: border-box
border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。
换句话说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。
如何计算的?
width = border + padding + 内容的 width, height = border + padding + 内容的 height。


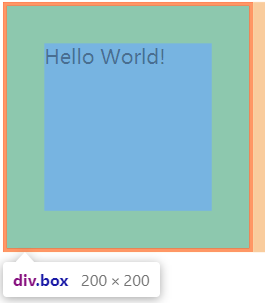
border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。
换句话说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。
如何计算的?
width = border + padding + 内容的 width, height = border + padding + 内容的 height。