Vue过滤器filter
Vue中的过滤器 - filter
什么是过滤器?
顾名思义,过滤器就是就对数据进行筛选、过滤、格式化,比如时间格式化、英文大小写转换、状态转换等等。(过滤就是一个数据经过了这个过滤之后出来另一样东西,可以是从中取得你想要的,或者给那个数据添加点什么装饰,那么过滤器则是过滤的工具)。它与methods、computed 或者 watch不同是,它不能改变原始值。
过滤器分类:
1、全局过滤器
全局过滤器是通过在main.js文件创建一个 Vue.filter('过滤器的名称',该过滤器的具体实现函数) 。它的特点是作用于全部组件。
2、组件内过滤器
组件内过滤器就是通过filters属性,该属性是一个对象,在该对象中可以定义多个过滤器。它的特点是只能作用于本组件内。
注意事项:
1、当全局过滤器和组件内过滤器重名的时候,那么最终将会以组件内过滤器为基准。
2、当出现子父组件时,父组件和全局中分别定义了相同名称的过滤器,这是子组件引用过滤器时,将会使用全局的过滤器。
怎么使用过滤器?
---------全局过滤器
以一个例子为例,要将文本内容的字母转换为大写,使用全局过滤器该怎么做呢?
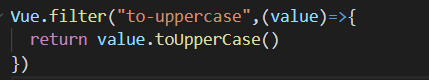
首先,在main.js文件中自定义全局过滤器
Vue.filter('过滤器的名称',该过滤器的具体实现函数)

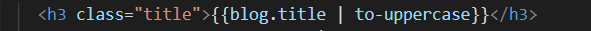
这时回到所要用到的组件中,用双括号插值

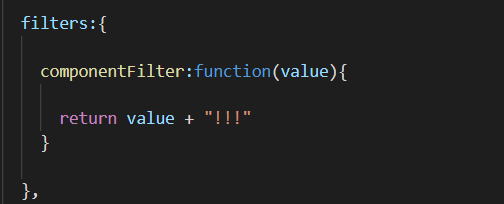
---------组件过滤器

注意:全局注册时是filter,没有s的。而组件过滤器是filters,是有s的。这要注意了,虽然你写的时候没有s不报错,但是过滤器是没有效果的。
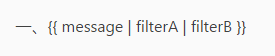
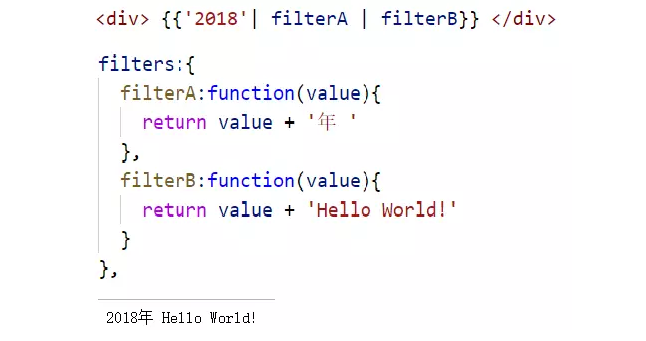
上面简单介绍了一下过滤器的调用,那么接下来讲解一下过滤器的参数写法

上述代码中,message是作为参数传给filterA 函数,而filterA 函数的返回值作为参数传给filterB函数,最终结果显示是由filterB返回的。


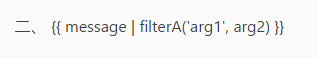
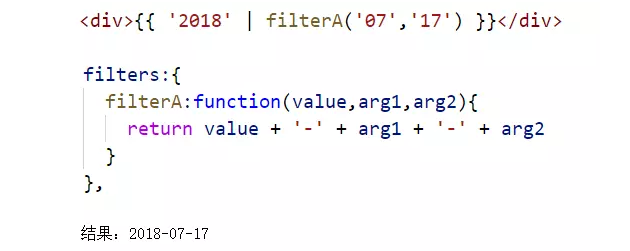
上述代码中,filterA的第一个参数是message,依次是‘arg1’,arg2


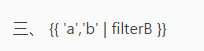
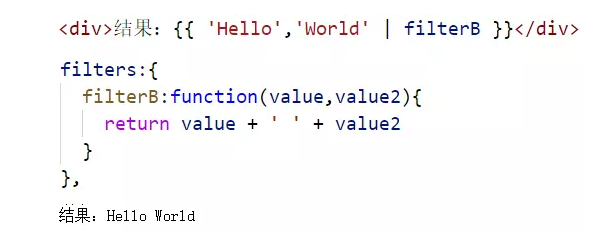
上述代码表示'a'和'b'分别作为参数传给filterB

简单的写了关于filter的笔记,部分内容来自简书的chenjieyi小姐姐。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号