移动端ui自动化-H5元素定位及脚本[uc-devtools]
最近在搞移动端自动化测试的学习,遇见了一个比较头痛的事情,如何对原生app嵌套h5页面进行测试:
首先介绍一下 Hybird APP:
Hybrid App(混合模式移动应用)是指介于 Web App(套壳)、Native App(原生)这两者之间的 app ,兼具“ Native App 良好用户交互体验的优势 ”和“ Web App 跨平台开发的优势 ”。
也就是说,Hybrid App 是运用既包含类似移动端浏览器打开网站的相关技术,又包含原生应用调取底层接口(摄像头、传感器等等)的相关技术开发出来的应用。
工具:
基于 UiAutomator+Chromedriver 来进行移动端与APP进行混合测试
获取webvivew页面的三种方式:
1. 使用 chrome://inspect/#devices 进行测试,但是缺点需要FQ,虽然非常强大但是缺比较麻烦
2. 使用 driver.page_source 获取html页面
3.找开发人员要源文件
以上三点都比较麻烦,那么我们如何可以进行记不需要FQ也不需要麻烦开发人员呢?下面我给大家介绍一款比较强大的工具 uc-devtools:
uc-devtools 下载地址:
https://plus.ucweb.com/download/?spm=ucplus.11213647.0.0.6a0d260429TGTR#DevTool
工具安装及使用效果
安装步骤嘛很简单傻瓜式安装:直接点击下载安装即可,由于是基于Chromium,所以原理其实和chrome的inspect类似,只不过不需要FQ了!
使用步骤:
- 打开手机/模拟器,保证能够通过adb devices检测到设备
- 打开任意手机端浏览器访问网页或者H5页面,注意:如果是app内嵌web页面,需要打开app的webview debug模式
- 进行到第二步如果发现显示不出来,可以选择设置->本地Devtools Inspector UI资源
连接:
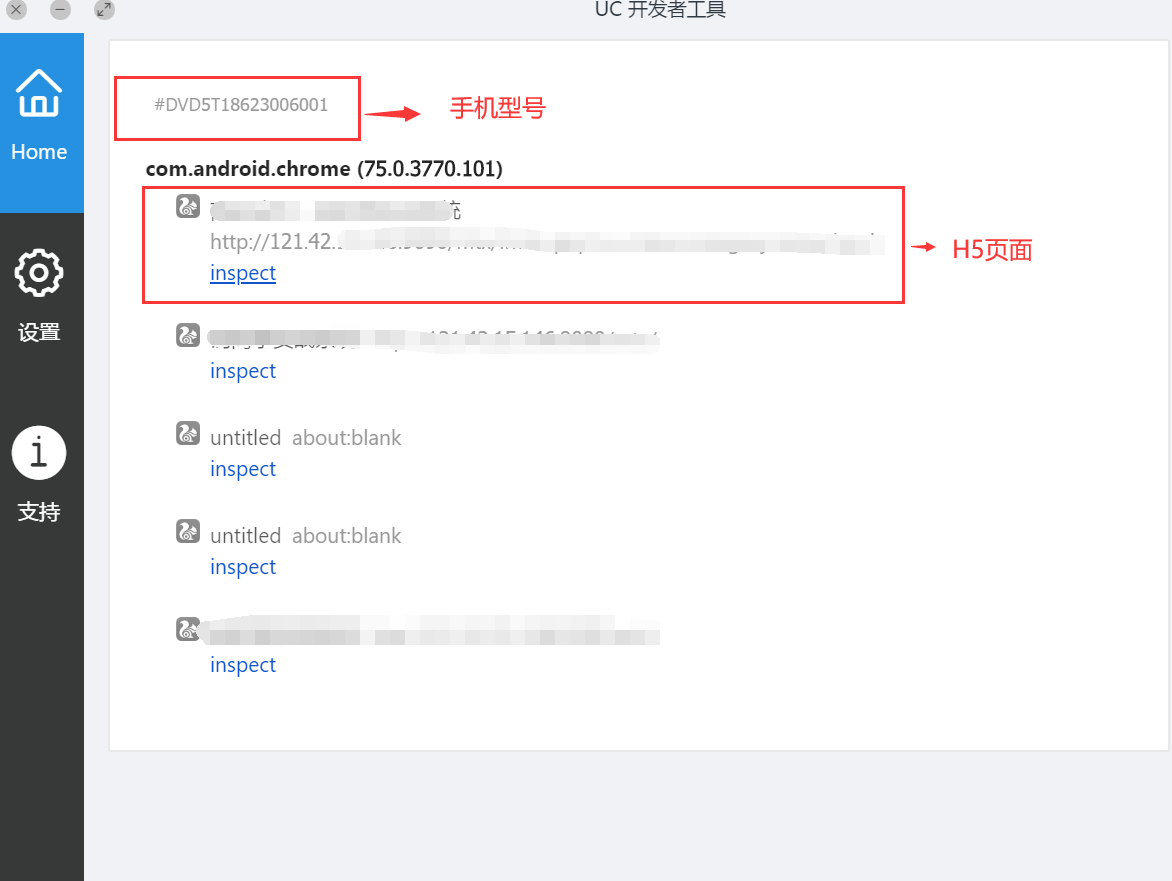
使用usb或者wifi adb连接手机,手机上运行支持devtools协议调试的浏览器webview应用(如果是UC浏览器,需要运行开发者版本)。成功运行可以看到webview设备列表界面:

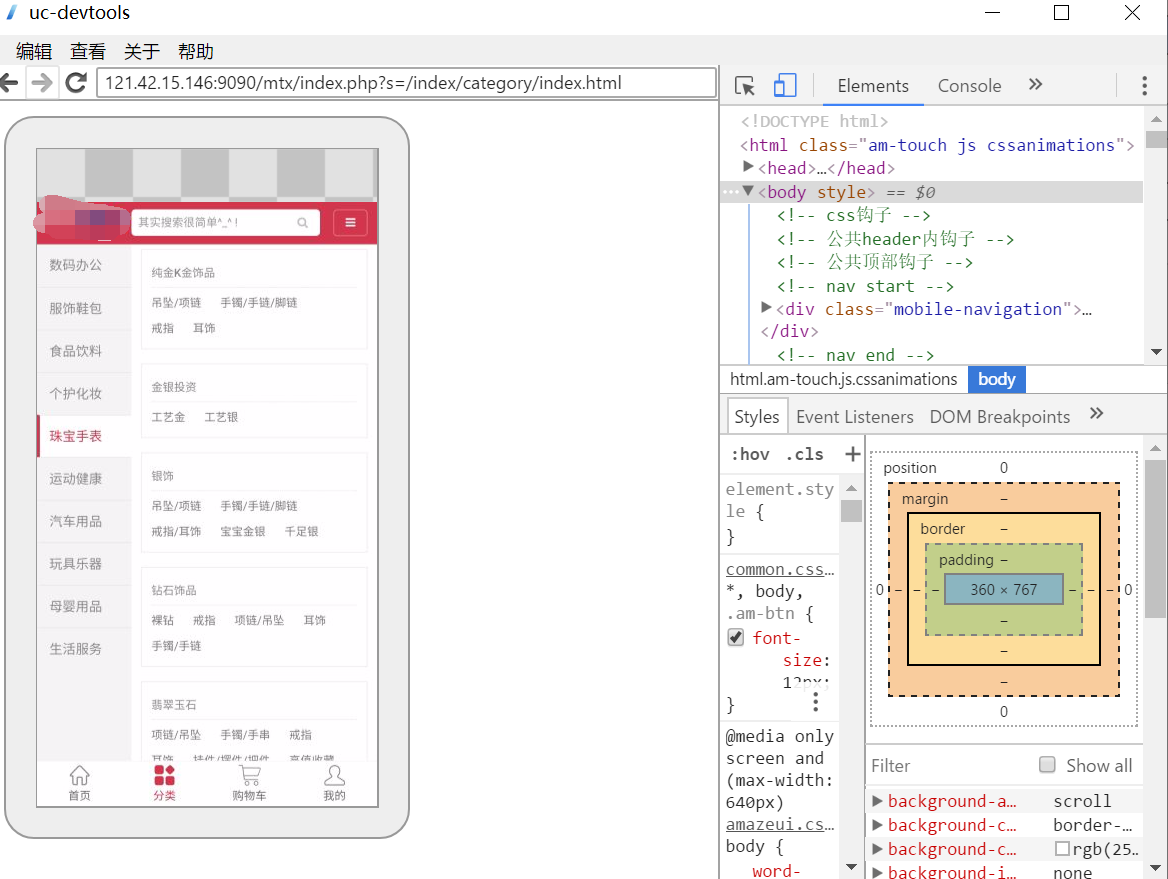
以下就是获取到的h5页面了,可以进行与web端自动化一样的定位元素方式进行定位啦!






 浙公网安备 33010602011771号
浙公网安备 33010602011771号