主流浏览器HTML5视频格式差异
因最近在研究video.js,现在遇到的问题是在js中设置了swf,但是在ie8下只是显示黑屏并没有播放视频,在网上进行搜索时查到了有关各个浏览器支持哪些视频格式的文章,现在此记录下,方便以后查阅。
浏览器之间的主要差别在于它们可能支持不同的视频格式。HTML5 视频是新出现的标准,尚未约束使用任何一种视频格式。


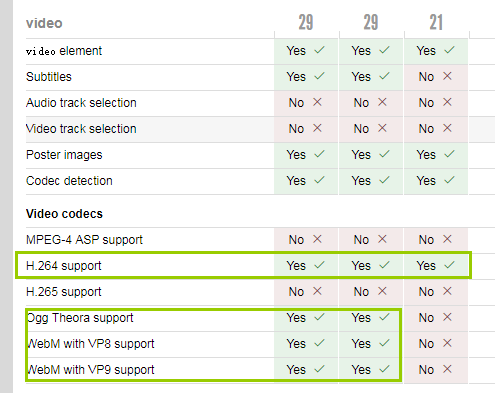
打开此网址可查看对比结果:http://html5test.com/compare/browser/chrome-57/firefox-53/ie-9.html
从上图对比可以看出,chrome57、firefox53和ie9都支持H.264的视频格式编码,但是ie9不支持ogg和webm两种视频格式编辑,而chrome57和firefox53支持。
所以如果网站采用HTML5进行视频音频播放就需要注意格式选择。
例如Youtube HTML5版即采用的H.264和Webm双格式支持。基本覆盖全部主流浏览器。音频采用mp3和webm也可以覆盖主流浏览器。
从 Internet Explorer 9 开始,任何音频或视频内容都需要在服务器上设置正确的 mime 类型,否则将不能播放文件。Internet Explorer 9 支持 MP3 音频和 MP4 音频和视频。可以通过安装 WebM 项目中的 WebM 组件来支持 WebM 音频和视频文件。下表介绍 Web 服务器正确托管这些文件所需的设置。

浏览器对HTML5的各个标准支持程度检测:http://html5test.com/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号