2024年4月9日-UE5-控件切换器、多存档、存档日期、游戏时长
加入多存档,和每个存档的时间
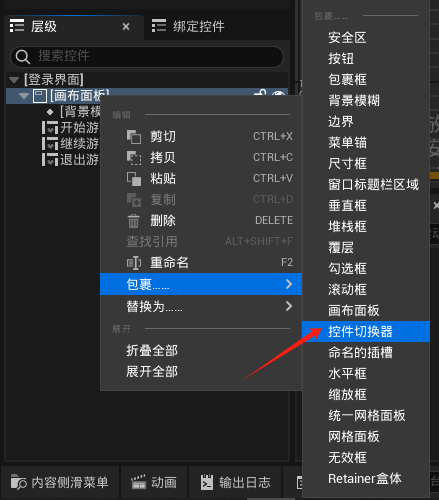
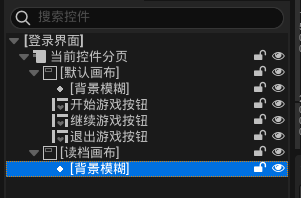
打开UI登录界面,选中画布,包裹一个控件切换器

选中控件,改名,是变量

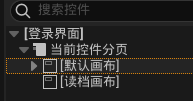
再新建一个画布,拖到控件切换器里,把之前的改名 默认画布,新建的叫读档画布

复制一个背景模糊到读档画布里

打开“继续游戏”这个按钮,在他后面添加点击后切换到读档画布的指令.


先暂时这样写

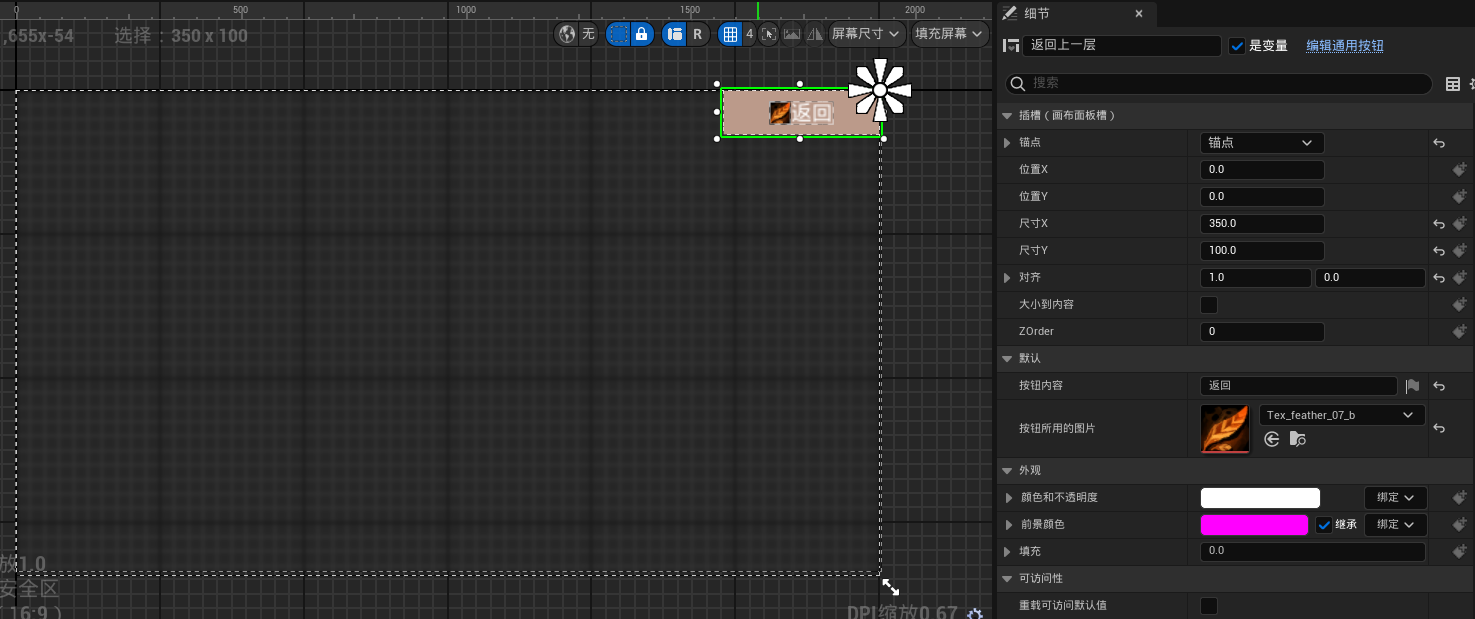
然后拖一个按钮到新的画布

然后给这个按钮添加一个点击后的指令,改回0 就是回主页面

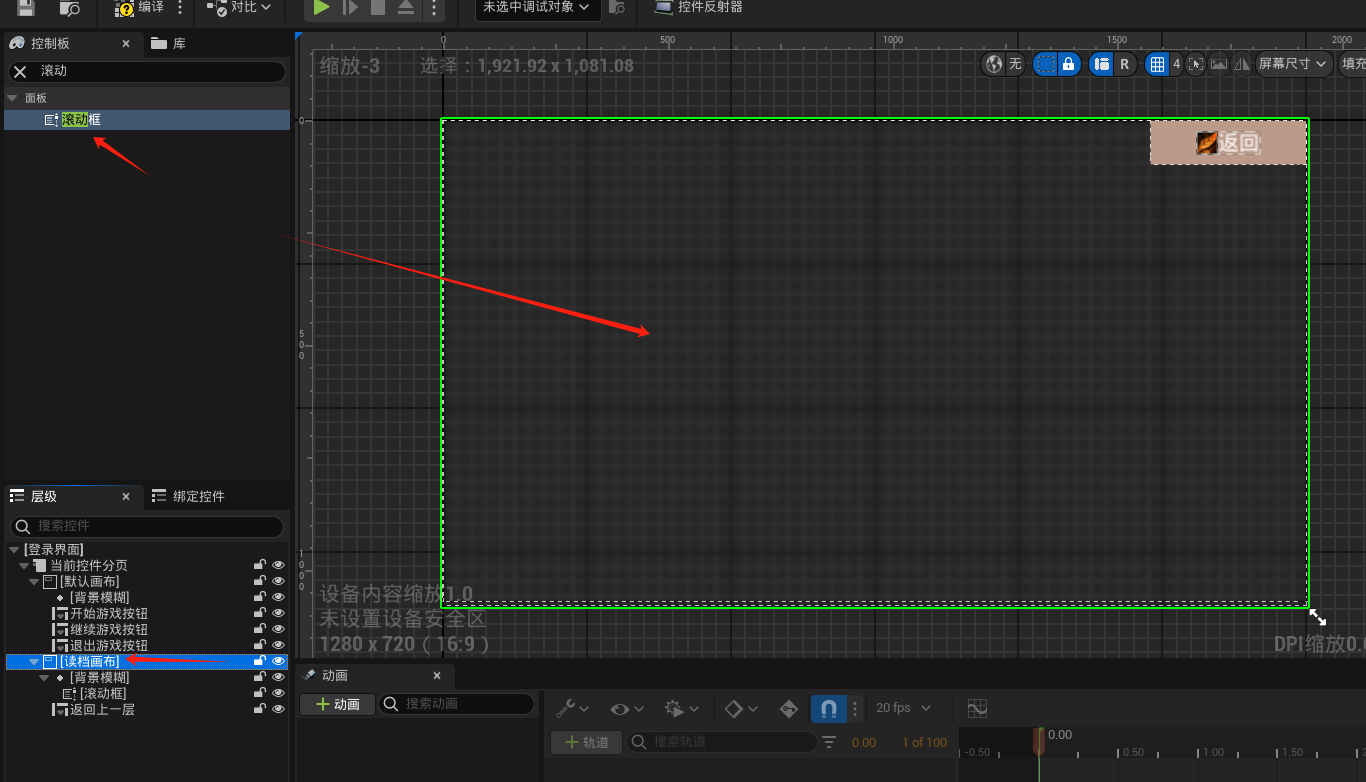
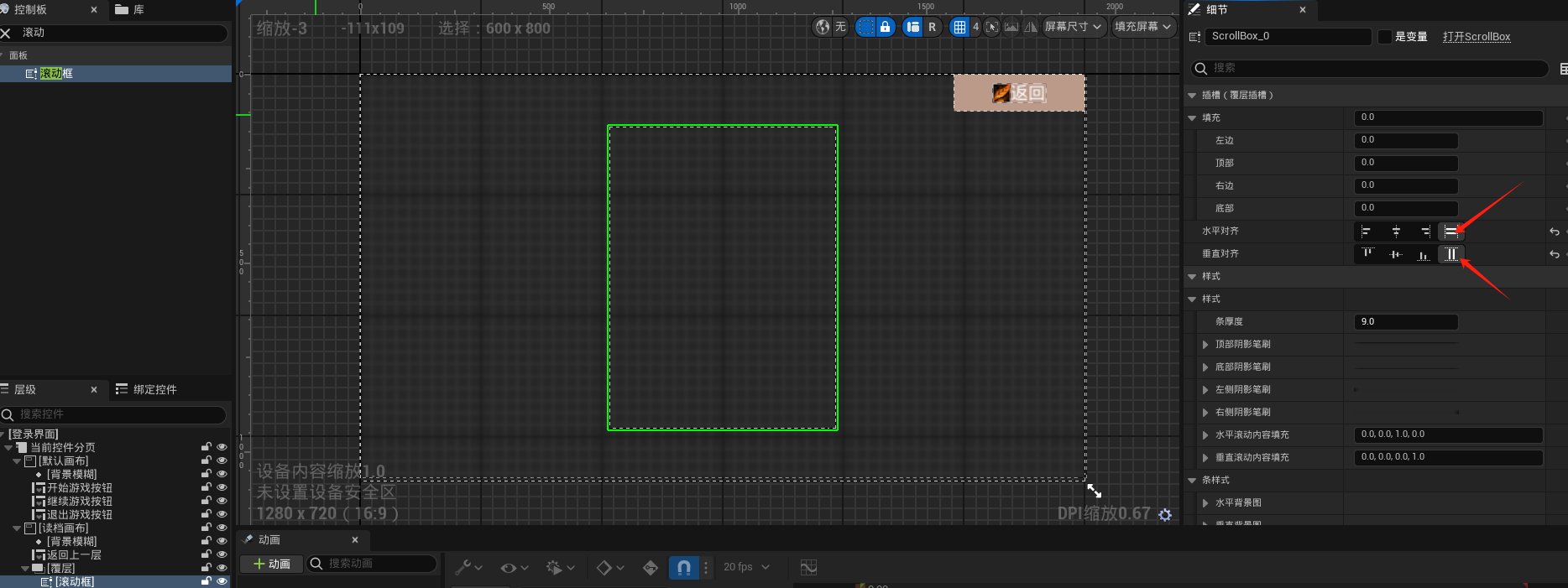
选中 读档画布,拖一个滚动框到画布里

给滚动框包裹一个覆层

选中滚动框

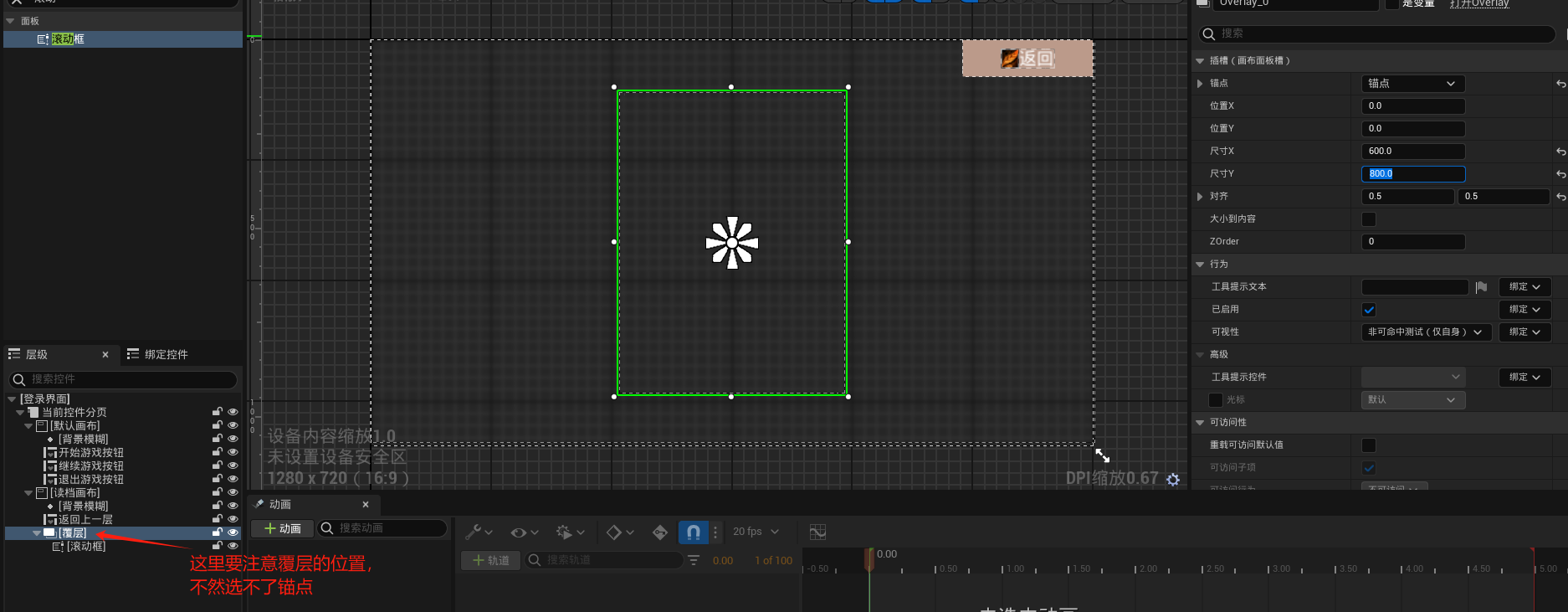
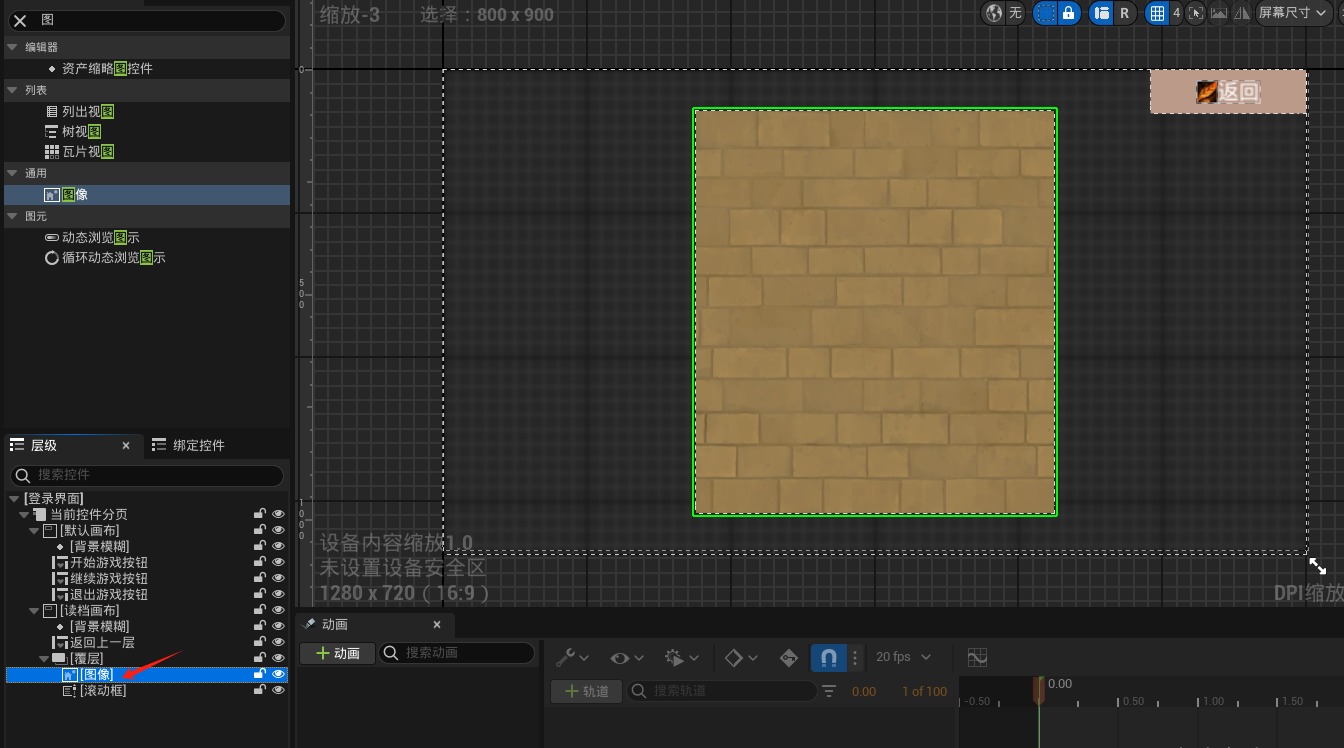
还可以拖个图像到覆层里,也是要注意层级位置

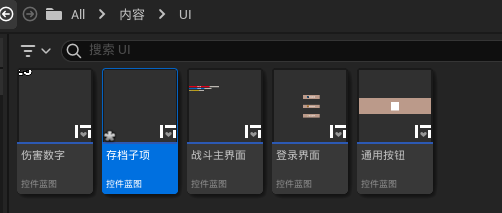
在UI文件夹里创建一个存档子项的,控件蓝图,用户控件

打开,同理,先新建包裹框和文本

给文字设置个轮廓


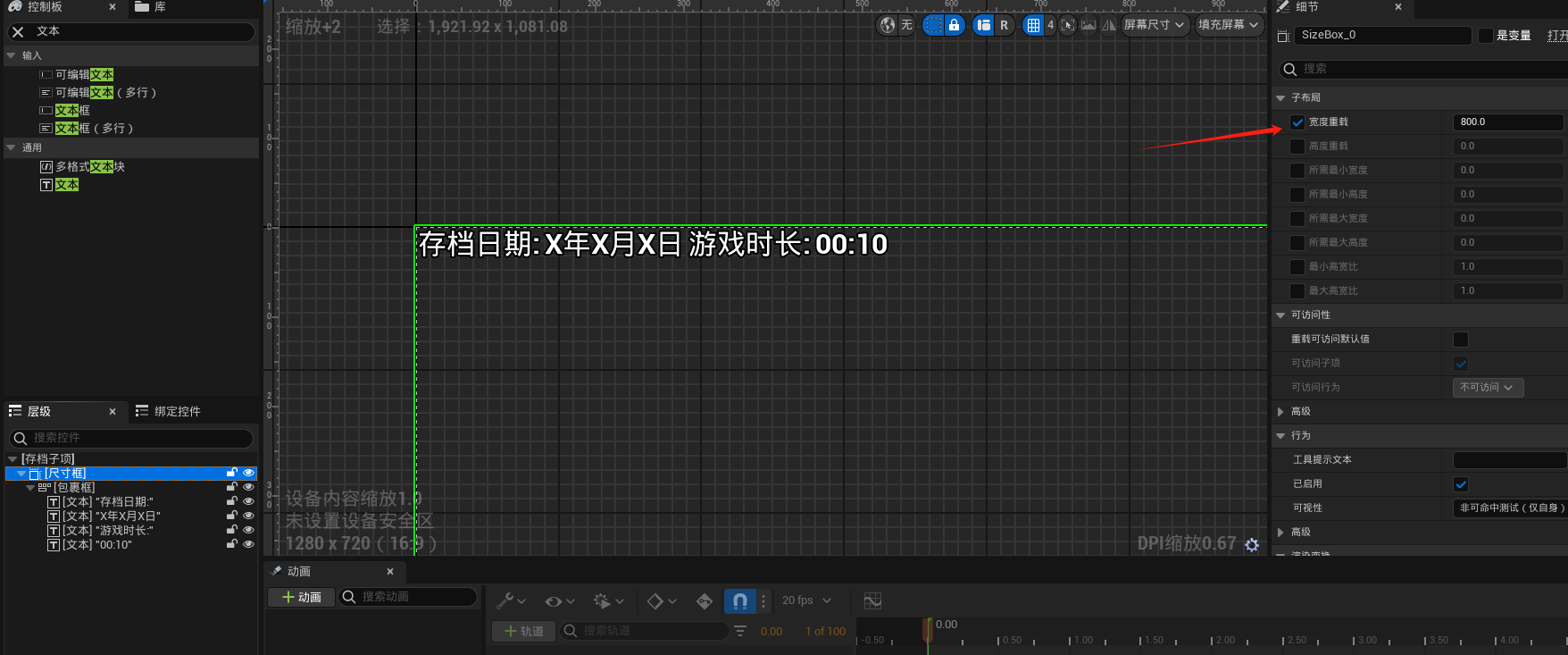
先把尺寸框,宽度重载成800,和前面的一样,能完全覆盖

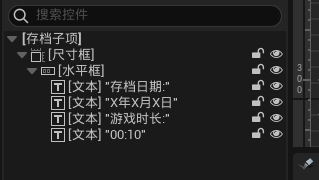
然后把包裹框替换成水平框

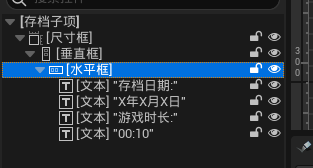
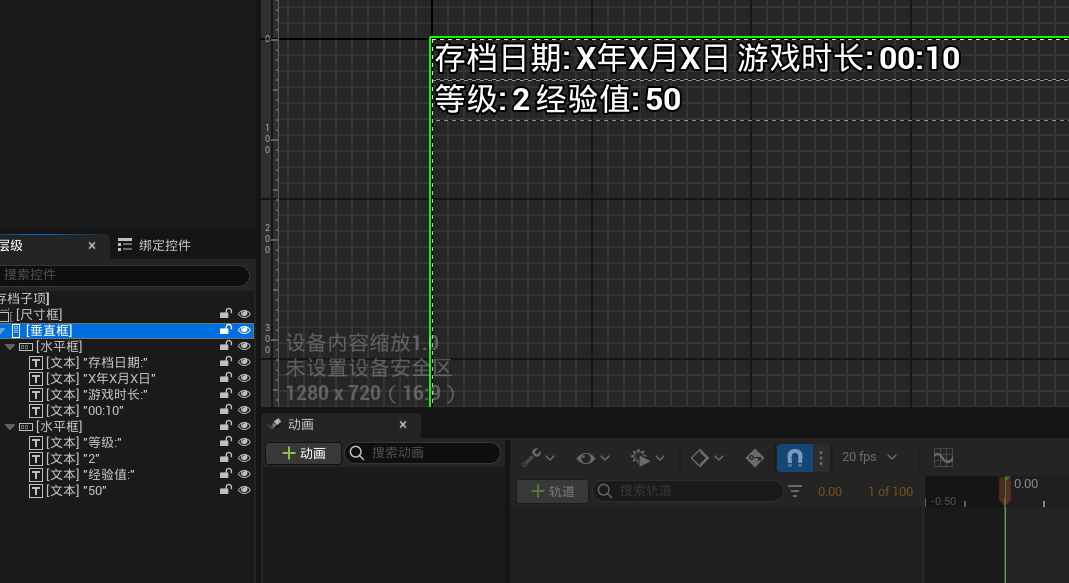
在水平框上面包裹一次垂直框

然后在复制一下水平框

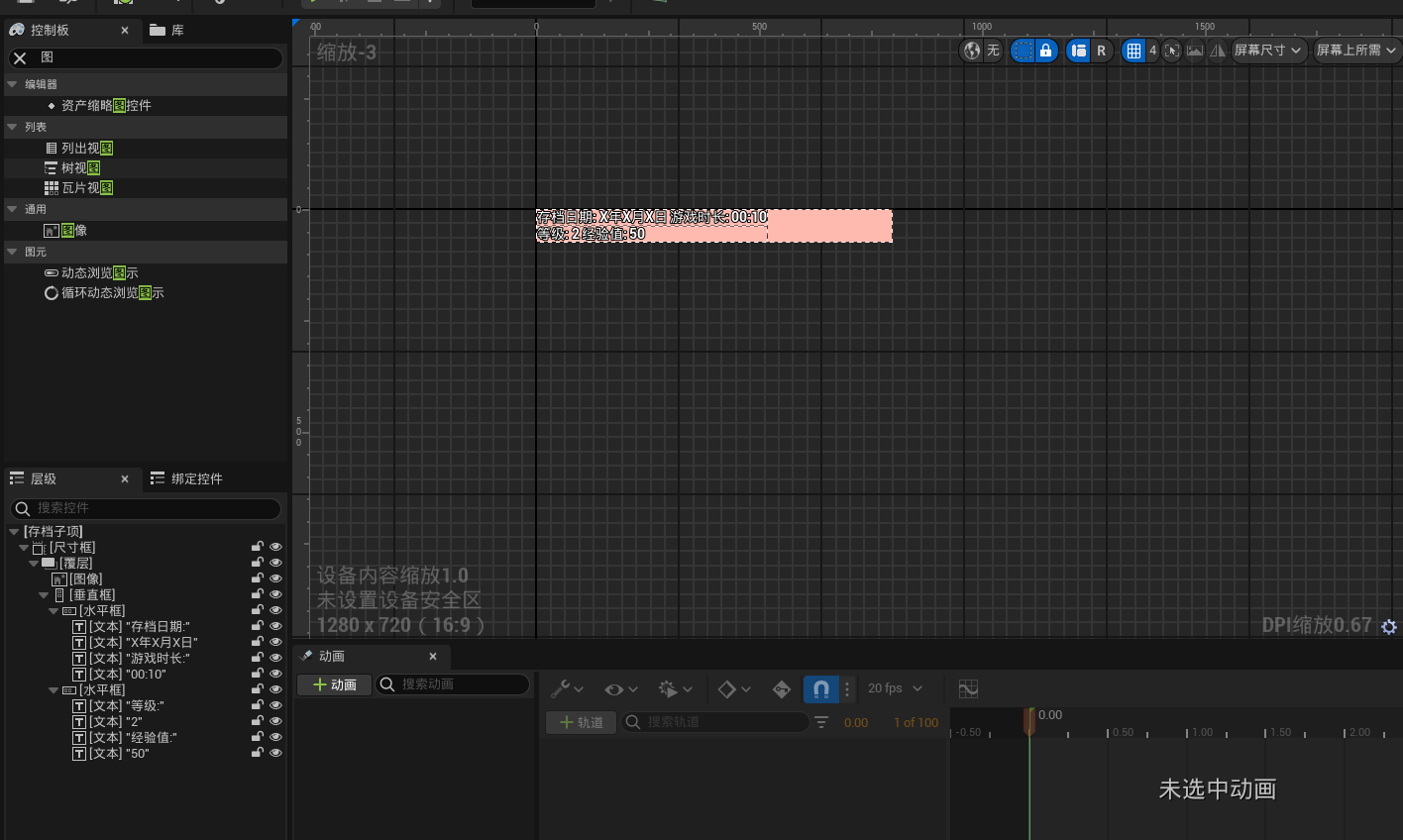
然后把垂直框再包裹一个覆层
然后再拖一个图层,选定哪个存档的时候 会有包裹

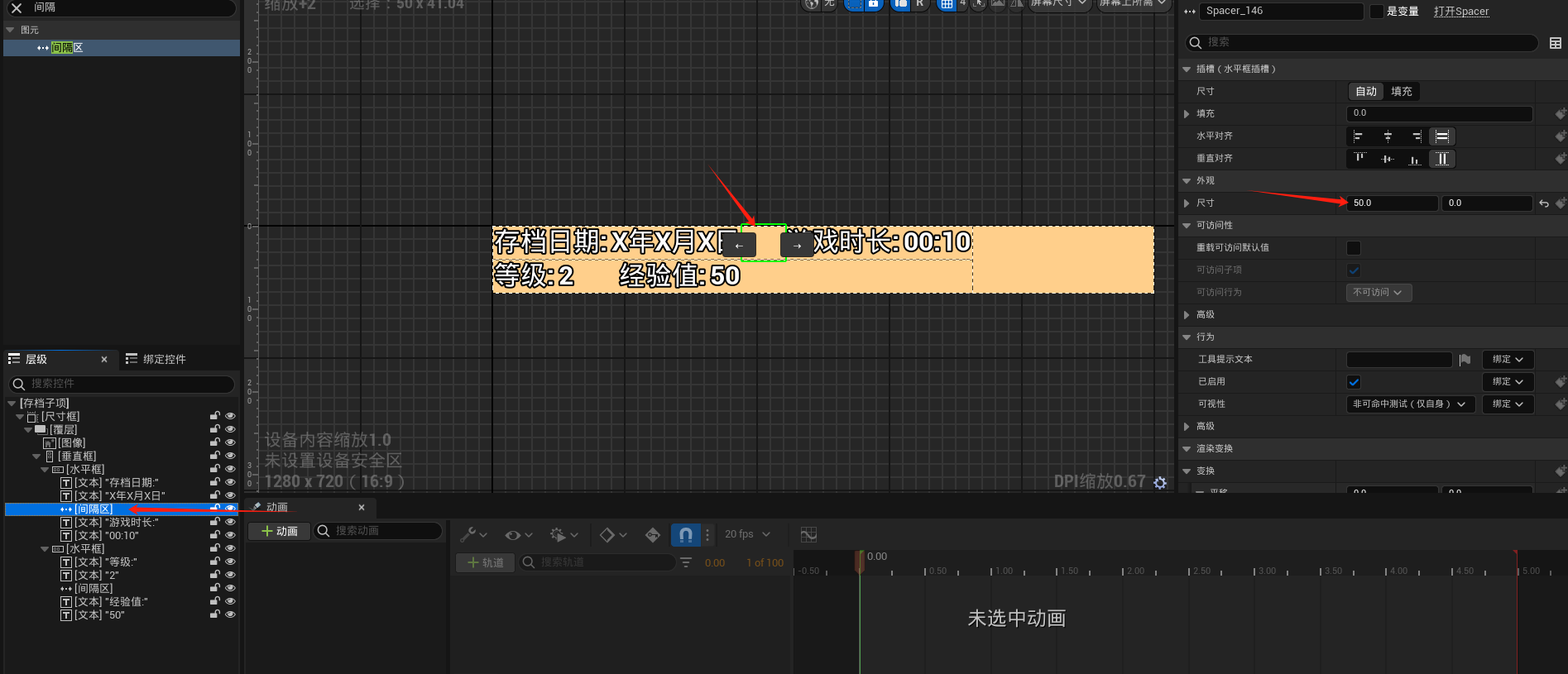
再拖一个间隔区,把文字分开

把图层上下缩进一点,这样整体看的时候有分隔的感觉

把存档子项拖到滚动框里

直接复制即可

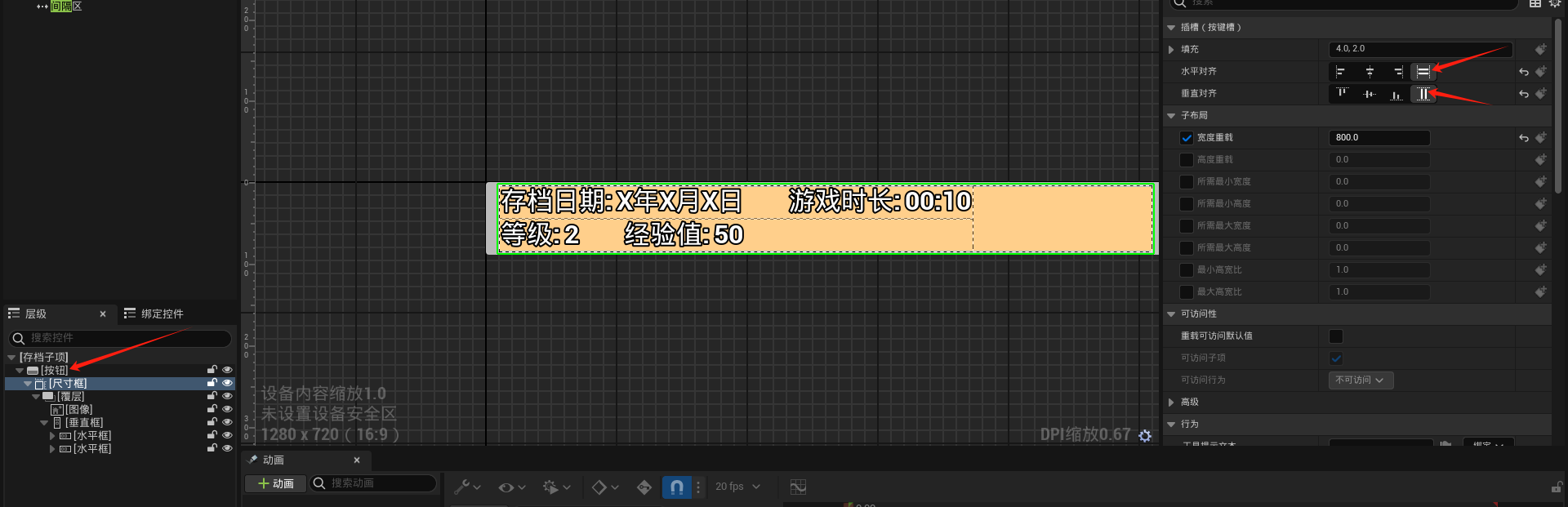
把尺寸框包裹在按钮里,然后水平和垂直选填充

有了按钮以后就可以删除图层,直接修改按钮颜色即可

在我的存档里,新建一个变量 存档日期

游戏基础里,新建一个结构

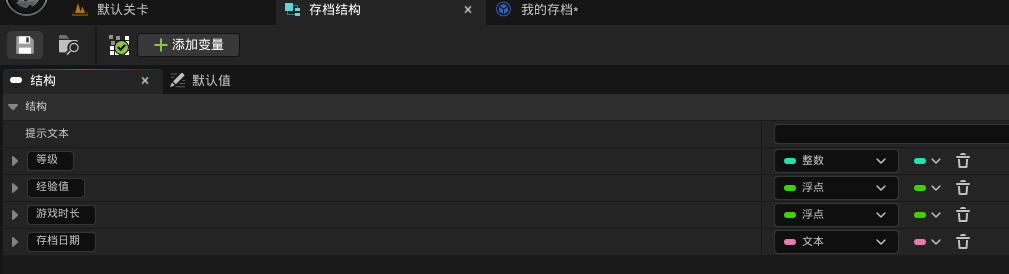
打开存档机构,把我的存档里面的变量 ,在这里面再输入一遍

然后在我的存档里,新建一个存档结构类型的变量

再把这个变量改成数组

打开登录界面
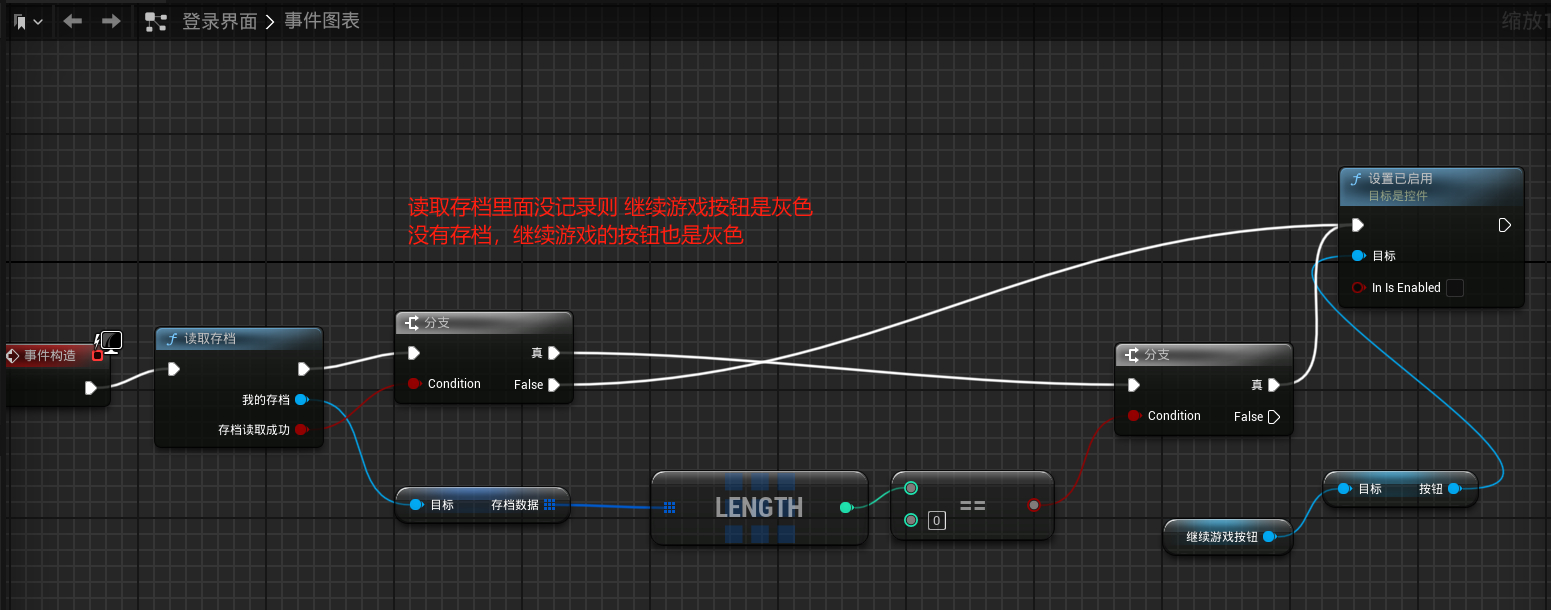
需要初始化存档

然后打开登录界面的设计器,把之前添加的都删除

然后把滚动框改名,并且选择是变量

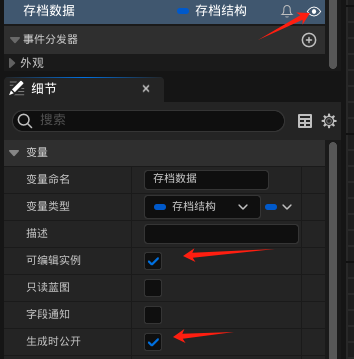
存档子项 的蓝图里,创建一个存档数据的变量,类型为 存档结构,打开生成时公开

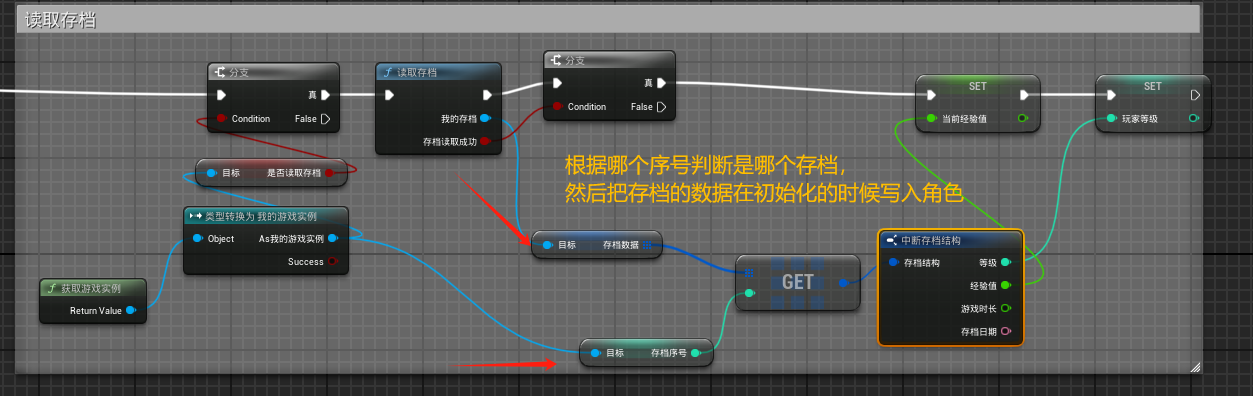
然后在登录界面这里,继续游戏的点击事件里

然后把存档子项上面的数据给绑定了


显示不全,那把覆层拉宽一点

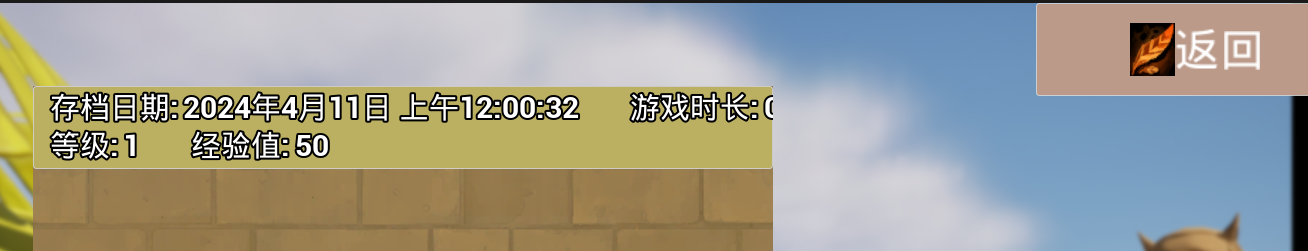
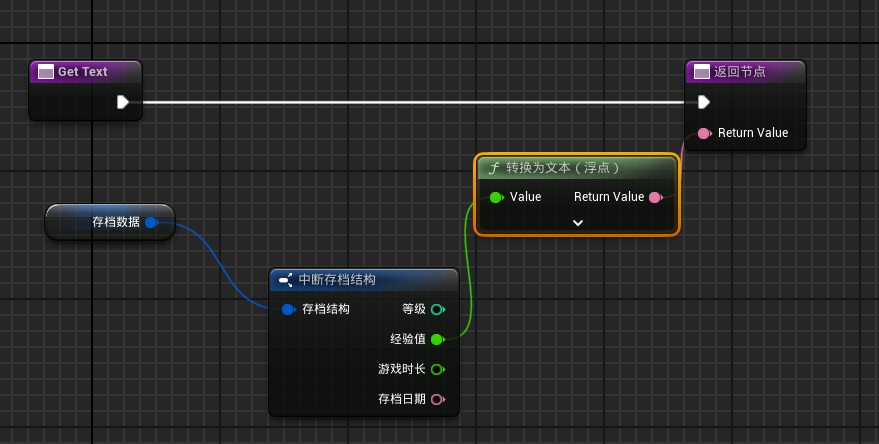
然后把等级和日期给绑定了,经验值和游戏时间要创建绑定


时间要做 做左切分,不要毫秒

给按钮起名,并设置为变量

给按钮添加一个点击时

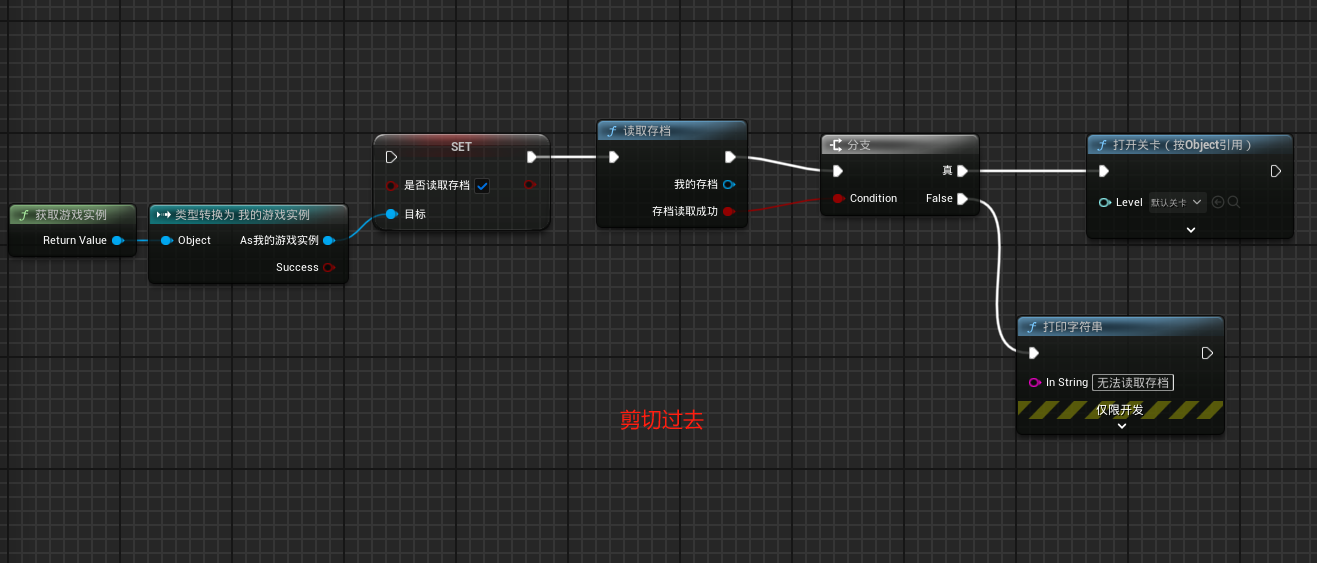
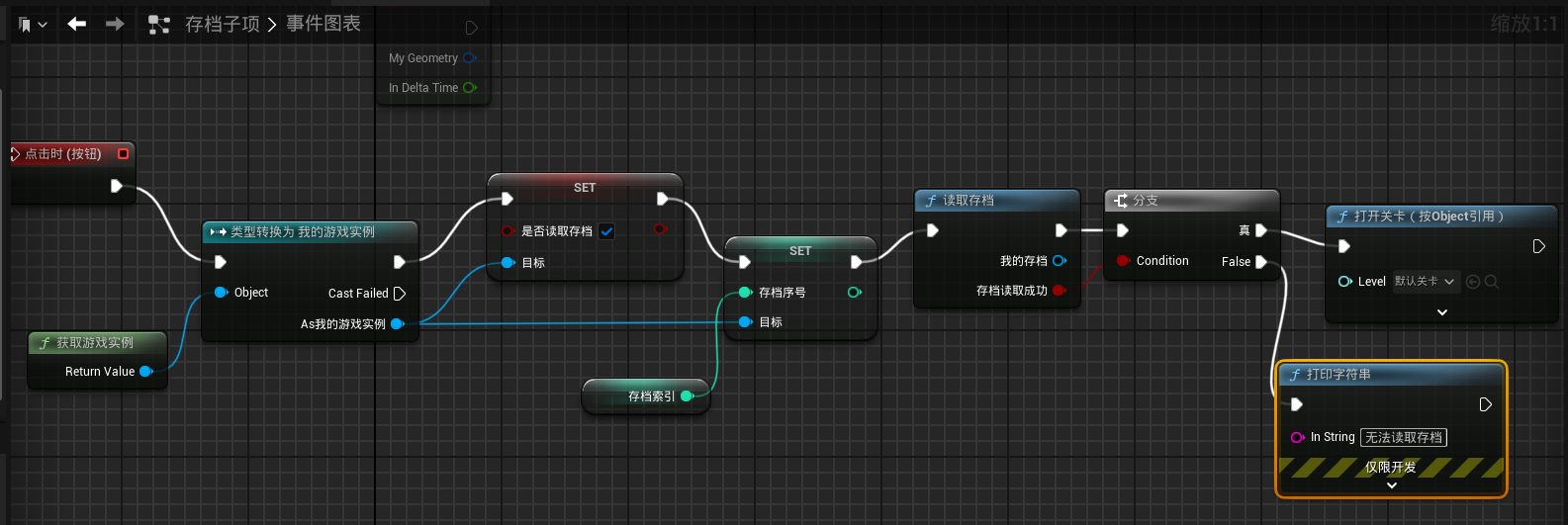
把之前的读档写的内容,剪切过去

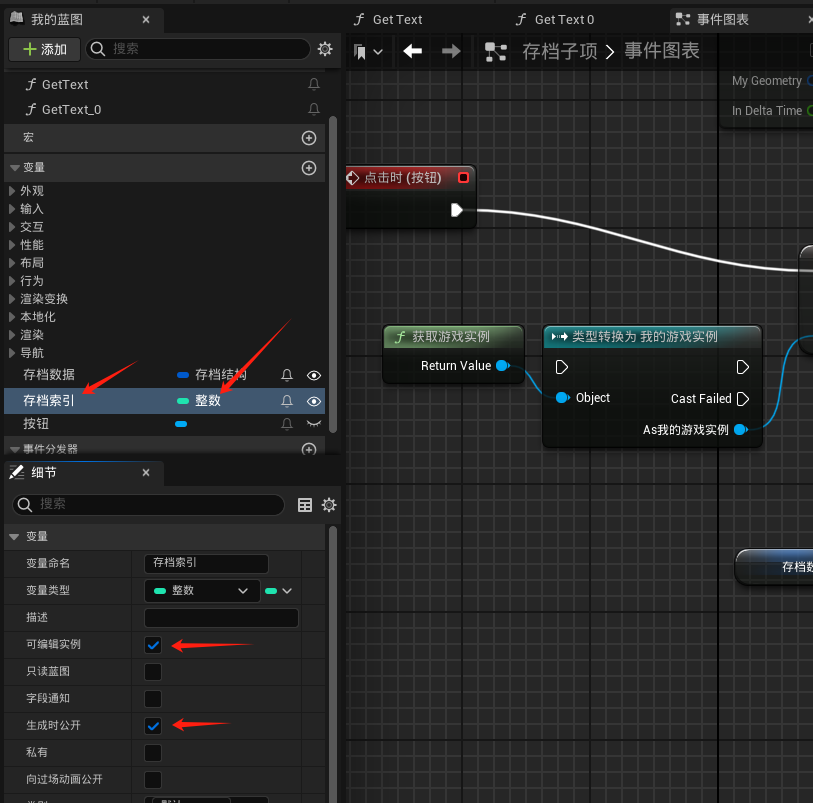
新增一个存档索引 变量

打开登录界面,这样就能显示多个存档

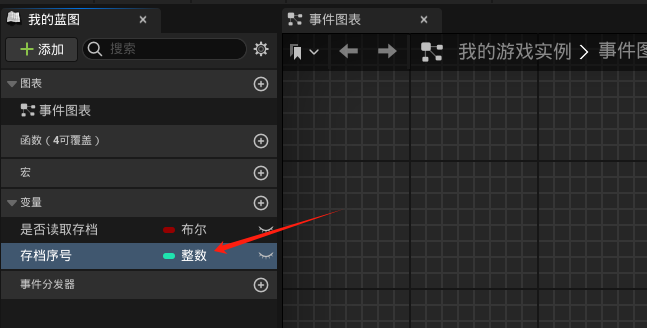
在我的游戏实例里添加一个变量

回到存档子项

打开01主角