vuecli build去除console
2022-07-28 16:45 在思考中成长 阅读(397) 评论(0) 收藏 举报chainWebpack: (config) => { config.when(isProduction, config => { config.optimization.minimizer('terser').tap((args) => { // 注释console.* args[0].terserOptions.compress.drop_console = true // remove debugger args[0].terserOptions.compress.drop_debugger = true // 移除 console.log args[0].terserOptions.compress.pure_funcs = ['console.log'] // 去掉注释 如果需要看chunk-vendors公共部分插件,可以注释掉就可以看到注释了 args[0].terserOptions.output = { comments: false }; return args }) }) }
直接通过loader 处理
也可以通过 configureWebpack
module.exports = { configureWebpack: config => { // 环境判断 if (process.env.NODE_ENV === 'production') { // 为生产环境修改配置... config.optimization.minimizer[0].options.minimizer.options.compress = Object.assign( config.optimization.minimizer[0].options.minimizer.options.compress, { drop_console: true } ); } else { // 为开发环境修改配置... } } };
由于我使用的
speed-measure-webpack-plugin configureWebpack没有配置成功 大家可以自行配置
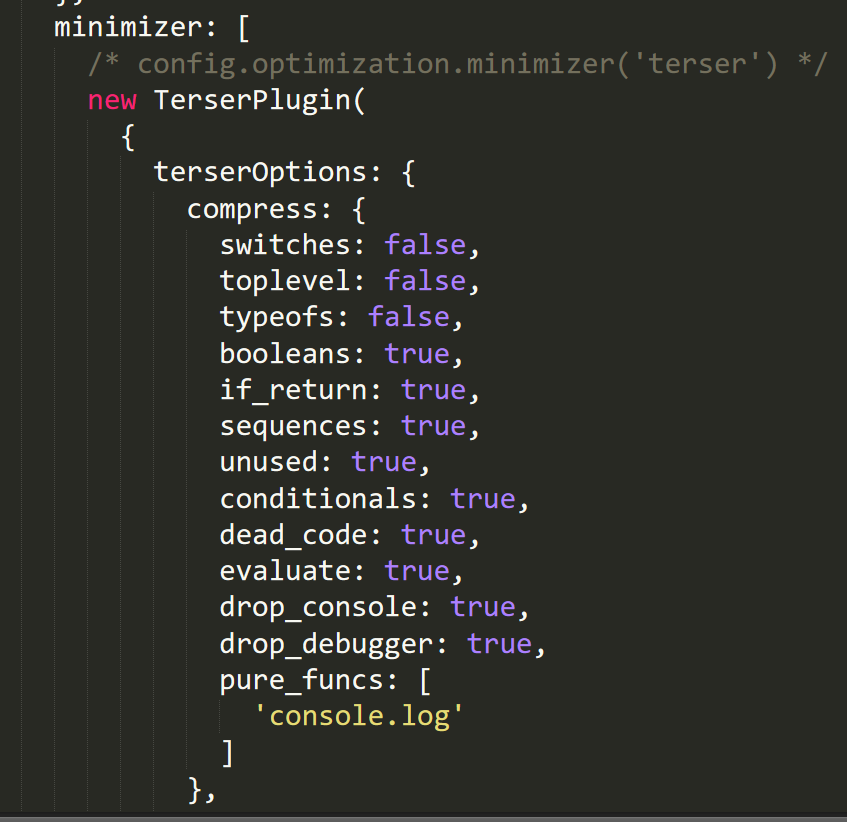
验证方式
直接执行
![]()
vue inspect --mode=production > output.js
查看是否生效




 浙公网安备 33010602011771号
浙公网安备 33010602011771号