浏览器开发者工具----F12 功能介绍
笔者技巧:
看了些其它回答,有些是用来扒图片的,有些是写爬虫的(这个不要看Elements,因为浏览器会对一些不符合规范的标签做补全或者其它处理,最好是Ctrl+U)。
图片的话就不要看Network了,一个页面图片太多了,我们可以点击网页上的图片然后右键-》审查元素,然后Elements会定位到一个<img />标签,那个src属性就是你要的图片地址了,有的网页会把右键禁掉了,下面有介绍打开Chrome DevTools的方法,用“放大镜”定位图片元素。
正文:

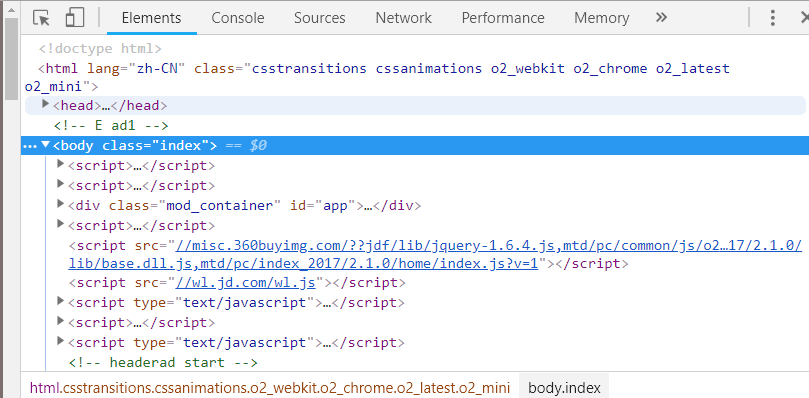
- Elements 查看当前文档的DOM信息
- Console 查看调试用的,也可以直接写JS代码
- Source 查看当前资源文件的(CSS,JS,IMAGE)
- Network 查看网络请求的
- Resources 查看本地资源信息的(cookie,local storage,session storage等)
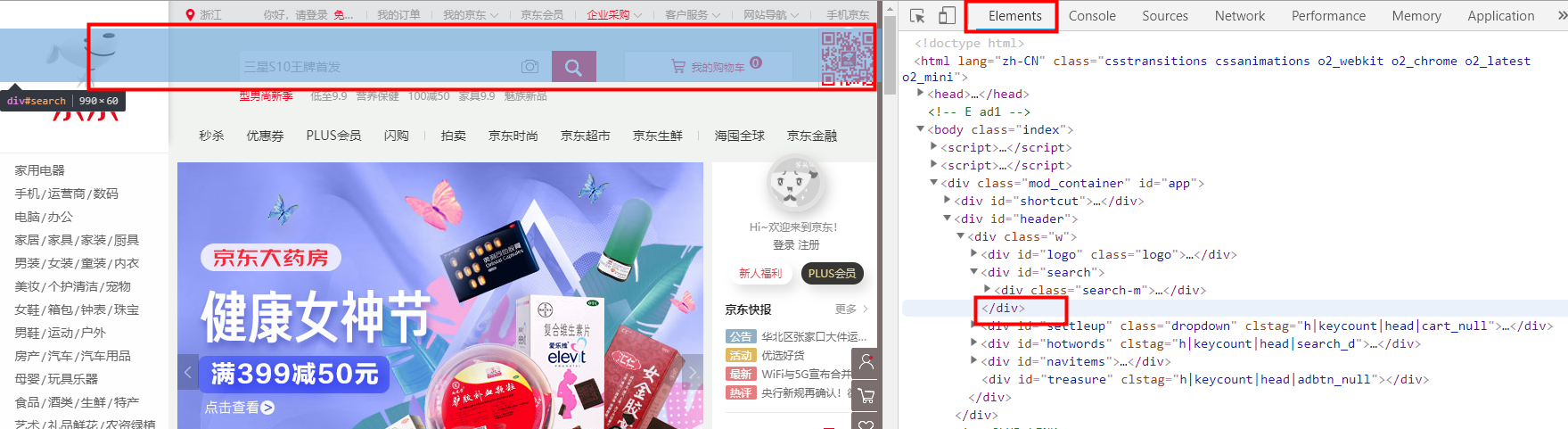
Elements:网页右键检查,可以定位点到的元素

Network:
这个主要是用来查看当前的网页的一些网络请求(CSS,JS,image,ajax,Document等),
这里有基本的请求信息:
URL,请求方法,响应状态码,响应数据类型,响应数据大小,响应时间和每个阶段所花费的时间。
用的比较多的估计就是XHR了,点击具体的请求,可以看到当前请求的信息和服务器响应的信息,这个很好用

Source:js调试
点左下角那对大括号({ }),格式化一下这个JS文件,可读性会好点。
Resource:
resource主要是用来查看当前网页可以访问到的一些本地信息,比如:Cookie,LocalStorage,SessionStorage,DB等
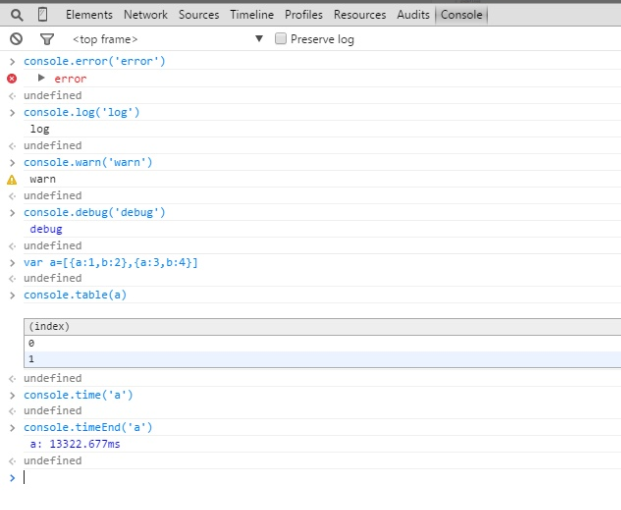
最后Console,这个主要是显示JS文件里面打印的日志信息(console对象)。你也可以直接在里面写JS,查看或修改当前作用域的变量信息,配合Source的调试用,非常爽。
如果是当前作用域内的对象(包含全局对象)的话,console还会自动帮你补全,有的时候我会忘记某个对象有什么方法,经常会用这个来看,或者console.dir(对象)看。
打印变量信息什么的,一般用log方法,相对于alert,这方法真是好。
alert会让浏览器挂起,如果alert的多了,还要一个个确定,最痛苦的时候,如果是一个对象,直接用alert打印的时候,直接是个object,要看具体某个属性的值还要写个循环,调试结束还特么要一个个删除,调试到哭的有没有。
console.log,不会挂起浏览器,在后台默默打印,对象会显示对象的具体信息,如果删除的话,点击log信息的右下角,直接定位到文件。
console.table打印数组对象(数组每一项是对象)信息非常好
console.time(tag)和console.timeEnd(tag)可以用来计start和end间花费的时间
console.dir(object) 打印对象的原型信息,很好用有没有。

参考文档:https://www.zhihu.com/question/27414902



 浙公网安备 33010602011771号
浙公网安备 33010602011771号