flutter 不规则底部工具栏实现
import 'package:flutter/material.dart'; import 'each_view.dart'; class BottomAppBarDemo extends StatefulWidget { _BottomAppBarDemoState createState() => _BottomAppBarDemoState(); } class _BottomAppBarDemoState extends State<BottomAppBarDemo> { List<Widget> _eachView; //创建视图数组 int _index = 0; //数组索引,通过改变索引值改变视图 @override void initState() { // TODO: implement initState super.initState(); _eachView = List(); _eachView ..add(EachView('Home')) ..add(EachView('Home1')) ..add(EachView('Home2')) ..add(EachView('Home3')) ..add(EachView('Home4')); } @override Widget build(BuildContext context) { return Scaffold( body: _eachView[_index], floatingActionButton: FloatingActionButton( onPressed: () { Navigator.of(context) .push(MaterialPageRoute(builder: (BuildContext context) { return EachView('New Page'); })); }, tooltip: 'Increment', child: Icon( Icons.add, color: Colors.white, ), backgroundColor: Colors.green, ), floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, bottomNavigationBar: BottomAppBar( color: Colors.white, shape: CircularNotchedRectangle(), child: Row( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.spaceAround, children: <Widget>[ IconButton( icon: Icon(Icons.accessible_forward), // color: Colors.white, onPressed: () { setState(() { _index = 0; }); }), IconButton( icon: Icon(Icons.access_alarm), // color:Colors.white, onPressed: () { setState(() { _index = 1; }); }), IconButton( icon: Icon(Icons.accessible_forward), color: Colors.transparent, onPressed: () { setState(() { _index = 2; }); }), IconButton( icon: Icon(Icons.account_balance_wallet), // color:Colors.white, onPressed: () { setState(() { _index = 3; }); }), IconButton( icon: Icon(Icons.airport_shuttle), // color:Colors.white, onPressed: () { setState(() { _index = 4; }); }), ], ), ), ); } }
import 'package:flutter/material.dart'; class EachView extends StatefulWidget { String _title; EachView(this._title); @override _EachViewState createState() => _EachViewState(); } class _EachViewState extends State<EachView> { @override Widget build(BuildContext context) { return Scaffold( appBar:AppBar(title:Text(widget._title)), body: Center(child:Text(widget._title)), ); } }
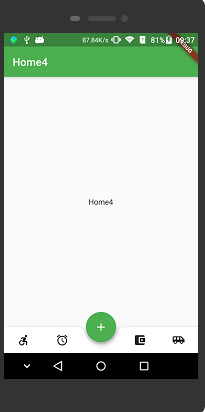
效果:

最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号