angular 中如何绑定属性
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1> Welcome to {{ title }} </h1> <div [title] = "msg"> 鼠标放在我身上看看效果</div> </div> <router-outlet></router-outlet>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'Angulardemo';
msg = '我是绑定的属性';
}
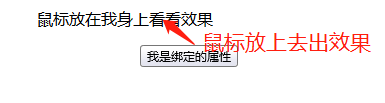
效果
最后,关注【码上加油站】微信公众号后,有疑惑有问题想加油的小伙伴可以码上加入社群,让我们一起码上加油吧!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号