js判断奇偶数实现隐藏显示功能 与css立体按钮
hello! 好久不见了 ,今天也没准备什么技术,知识想和大家就见个面,一个js判断奇数偶数来实现css样式 ,感觉最大的用途就是页面的导航。就这么一个小小的技术。
劳动快乐
当!当!当!当!

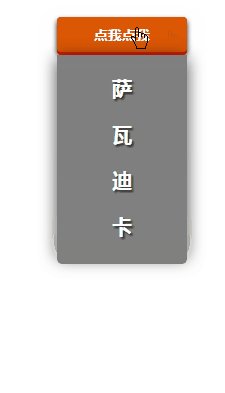
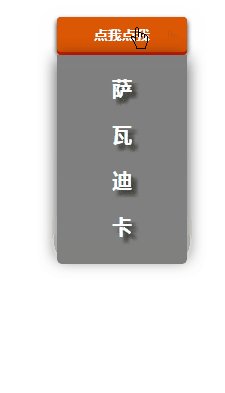
这就是判断奇偶数实现的立体按钮,配色好的自行更改 ,下面是我抛给大家的代码:

css:代码
<style type="text/css"> body{ width: 400px; height: 300px; margin: 0 auto; margin-top: 60px; } #div{ width: 130px; height: 0px; border-radius:0px 0px 5px 5px; background-color: #808080; box-shadow: 0 9px 0 #808080, 0 3px 25px rgba(0, 0, 0, 0.7); transition: all .3s; margin-top: 3px; color: #FFFFFF; font-size: 20px; font-weight: bold; overflow: hidden; text-align: center; } #div p{ text-shadow: 0px 0px 0px #272822; transition: all 2.5s; } .button{ width: 130px; height: 35px; border-radius: 4px; box-shadow: 0 9px 0 #DB1F05, 0 9px 25px rgba(0, 0, 0, 0.7); background-color: #DB5705; transition: all 0.1s; text-align: center; line-height: 35px; font-size: 14px; color: #FFFFFF; user-select:none; cursor: pointer; font-weight: 600; } </style>
HTML代码:
<div class="button" onclick="dianji()">点我点我</div> <div id="div"><p>萨</p><p>瓦</p><p>迪</p><p>卡</p></div>
jquery代码:
<script type="text/javascript">
var x=0;
function dianji(){
x++;
//判断奇偶数利用jquery实现效果
if(x%2==0){
$("#div").css({
"height": "0px",
})
$(".button").css({
"box-shadow": "0 9px 0 #DB1F05, 0 9px 25px rgba(0, 0, 0, 0.7)",
})
$("p").css({
"text-shadow": "0px 0px 0px #272822"
})
}else{
$("#div").css({
"height": "200px",
})
$(".button").css({
"box-shadow":" 0 3px 0 #DB1F05, 0 3px 6px rgba(0, 0, 0, 0.9)",
})
$("p").css({
"text-shadow": "5px 5px 5px #272822"
})
}
}
</script>
最后
祝大家度过一个愉快的五一假期,拜~





 浙公网安备 33010602011771号
浙公网安备 33010602011771号