浏览器允许的并发请求资源数是什么意思?
我们听到的同一域名chrome最大支持6个HTTP1.1连接,针对这个问题查到的。 我是菜鸟,就是记录一下。
知乎的回答: https://www.zhihu.com/question/20474326
浏览器的并发请求数目限制是针对同一域名的。
意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞,这就是为什么会有zhimg.com, http://twimg.com 之类域名的原因。
(这是其中一个原因,另一个主要原因是,向 http://zhihu.com 请求资源会把 http://zhihu.com 下本地的所有 cookie 发送过去,这是请求图片,js等资源不需要的,会造成很大的浪费,详情见http://webmasters.stackexchange.com/questions/26753/why-do-big-sites-host-their-images-css-on-external-domains)

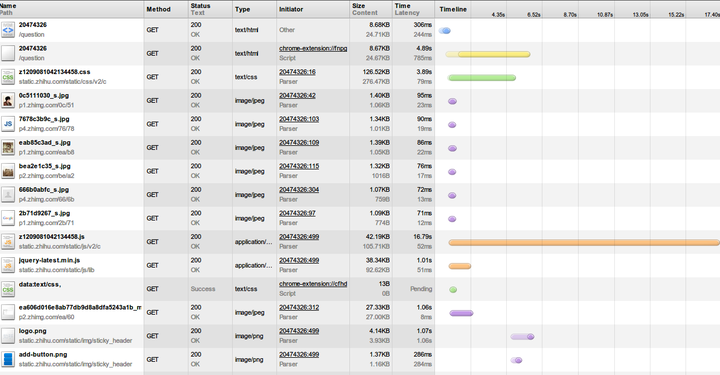
如图,有的请求会持续很长时间,如果把 img, css, js... 都放到 http://zhihu.com 一个域名下面,其他请求就迟迟无法完成,浏览者看来就是『卡住了』。而把图片放到 http://zhimg.com 之后,css和图片就可以并发请求了。
![]()
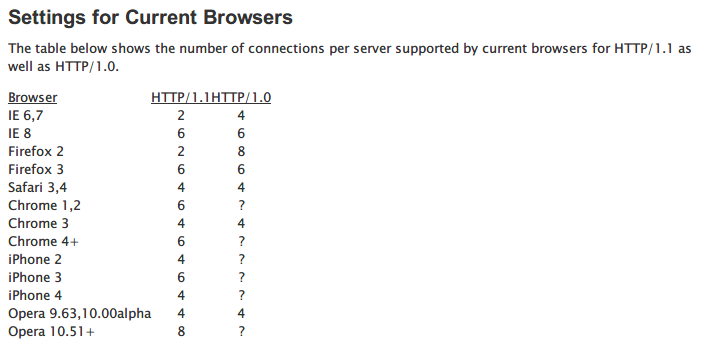
具体不同浏览器这个限制的数目

图片来自http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
以下文章中有更详细的说明:
以下文章中有更详细的说明:
- http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
- http://www.feelcss.com/browser-concurrent-requests.html
- http://stackoverflow.com/questions/985431/max-parallel-http-connections-in-a-browser
- http://webmasters.stackexchange.com/questions/26753/why-do-big-sites-host-their-images-css-on-external-domains
另外针对 https://segmentfault.com/q/1010000023066805 的问题:
- Promise.all 可以同时请求多个接口
- chrome的http 有最多6个的限制
我的感觉是一个域名下的请求是要排队的,要多次才能完成。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号