vue中的监听简介
监听watch是vue组件配置项的一种,用于监听数据的改变,里面可以有两个参数,参数1是更新前的值,参数2是更新后的值。
结合实例:


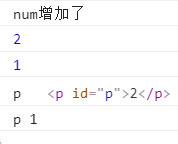
我们改变num,点击按钮就++,用watch作为组件的一个配置项去监听num的改变,里面两个数据分别是改变后的数据和改变前的数据,这里注意,我们在获取标签的时候,里面的显示是2,而直接获取p标签里面的内容时,显示的1,所以在用watch监听触发的时候dom还没有更新,所以数据是更改之后的,但是dom是更改之前的。
使用场景:
当一条数据影响多条数据的时候就需要用watch
搜索数据


 浙公网安备 33010602011771号
浙公网安备 33010602011771号