Vue-cli 3.0 构建项目
Vue-cli是vue的一个脚手架,我们可以通过它来构建我们的前端项目
vue-cli3环境配置
//1. 安装nodeJS(已经集成npm)
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包
//2. 安装webpack
npm install webpack -g
//3.安装vue-cli 3.0(如果之前有安装的,先卸载再重新安装)
npm i @vue/cli -g
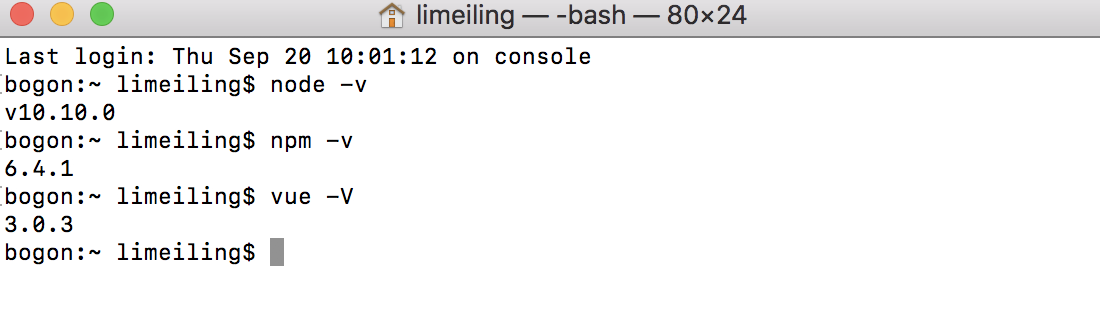
完成后,可以命令行工具中输入 node -v 和 npm -v,vue -V ,webpack -v如果能显示出版本号,就说明安装成功输入

初始化项目
//搭建一个项目名称为project的项目
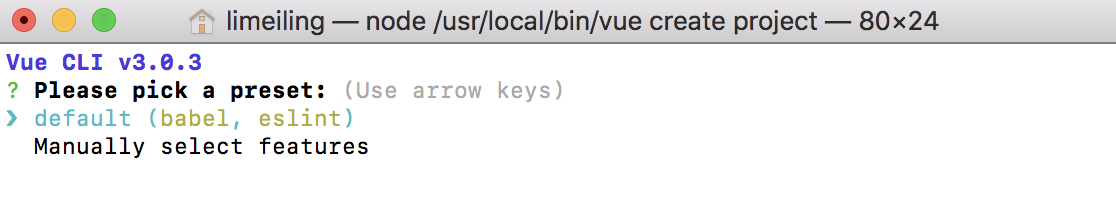
vue create project
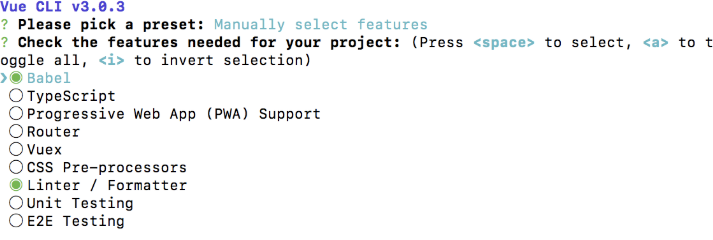
选择Manually select features(上下箭头就可以)

自定义细节配置

//初始化完成后根据提示进入到项目中
cd vue-test
// - 启动服务
npm run serve





 浙公网安备 33010602011771号
浙公网安备 33010602011771号