ExtJs4.1布局具体解释
Border布局:
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.create('Ext.container.Viewport', { //通常是渲染到viewport中
title: "table布局的面板",
layout:'border',
defaults: {
collapsible: true, //可收起
split: true,
bodyStyle: 'padding:15px'
},
items: [{
title: '上面north',
region: 'north', //位置
height: 100
},{
title: '以下south',
region: 'south', //位置
height: 150,
minSize: 75,
maxSize: 250
},{
title: '左面west',
region:'west', //位置
margins: '5 0 0 0',
width: 175,
minSize: 100,
maxSize: 250
},{
title: '中间Content',
collapsible: false, //不可收起
region:'center', //位置
margins: '5 0 0 0'
},{
title: '右面east',
width: 175,
region:'east', //位置
margins: '5 0 5 5'
}]
});
})
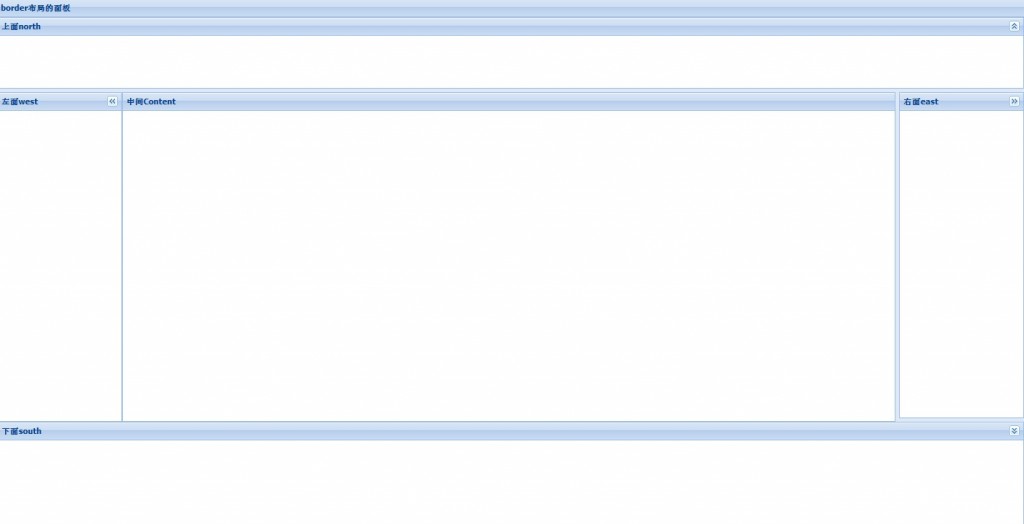
效果图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号