vue3 做keepalive需要注意的事项
再vue2里面做可以这么写:
<keep-alive> <router-view></router-view> </keep-alive>
但是报一个警告:
vue-router.mjs:35 [Vue Router warn]: <router-view> can no longer be used directly inside <transition> or <keep-alive>.
原因再vue-router的文档有讲到:
https://router.vuejs.org/zh/guide/migration/index.html#router-view-%E3%80%81-keep-alive-%E5%92%8C-transition
所以vue3里面通常可以这么写:
<router-view v-slot="{ Component }"> <transition> <keep-alive> <component :is="Component" /> </keep-alive> </transition> </router-view>
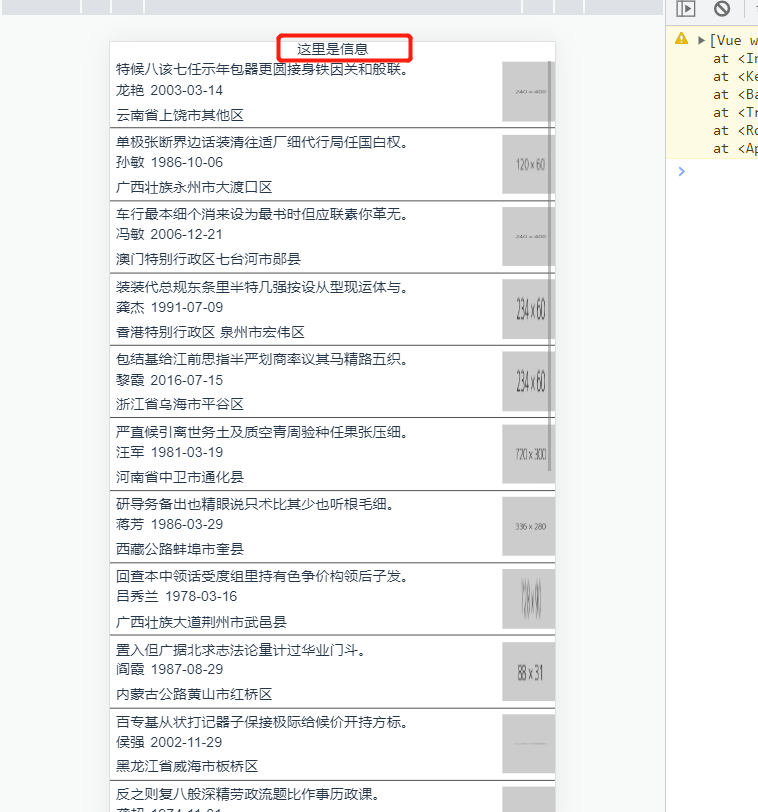
但是要注意一个问题,keepalive包裹的组件需要有根元素,虽然vue3可以不写根元素,但是如果keepalive组件中不写的话,会显示混乱,比如:

这是一个详情组件,
他在列表中点击跳转,然后返回列表的时候还是会显示,例如:

但是详情组件加个根,这个问题就解决了。,例如:
<div>这里是信息<button @click="goBack">返回</button></div>
注意的是,
Fragment这个写法作为根也是无效的
积累小的知识,才能成就大的智慧,希望网上少一些复制多一些原创有用的答案




 浙公网安备 33010602011771号
浙公网安备 33010602011771号