Node.js异步编程
1. 同步API,异步API
//路径拼接
const public = path.join(_ dirname, 'public') ; //通过返回值拿到
//请求地址解析
const url0bj = url. parse (req. ur1) ; //通过返回值拿到
//读取文件
fs. readFile(' ./demo.txt', 'utf8', (err, result) => {
console .1og (result) ;
}) ; //通过函数方式拿到
同步API:只有当前API执行完成后,才能继续执行下一个API
console.log('before') ;
console.log('after') ;
异步API:当前API的执行不会阻塞后续代码的执行
console.log('before') ;
setTimeout (
() => { console.log('last');
},2000);
console.log('after'); //before after last
2. 同步API,异步API的区别(获取返回值)
同步API可以从返回值中拿到API执行的结果,但是异步API是不可以的
//同步
function sum (n1, n2) {
return nl + n2;
}
const result = sum (10,20) ;
console.log(result); //30
//异步
function getMsg () {
setTimeout (function () {
return {msg: 'Hello Node.js'}
},2000);
}
const msg = getMsg ();
console.log(msg) //undefined
3. 回调函数
自己定义函数让别人去调用。
// getData函数定义
function getData (callback) {}
// getData函数调用
getData (() => {}) ;
4. 使用回调函数获取异步API执行结果
function getMsg (callback) {
setTimeout (function () {
callback ({ msg:'Hel1o Node.js' })
},2000) ;
}
getMsg (function (msg) {
console.log (msg) ;
}) ;
5. 同步API,异步API的区别(代码执行顺序)
同步API从上到下依次执行,前面代码会阻塞后面代码的执行
for(vari=0;i<100000;i++){
console.log (i) ;
}
console.log('for循环后面的代码) ;
异步API不会等待API执行完成后再向下执行代码
console.log('代码开始执行') ;
setTimeout(() => { console.1og('2秒后执行的代码')},2000) ;
setTimeout(() => { console.log("0秒"后执行的代码')},0) ;
console.log('代码结束执行') ;
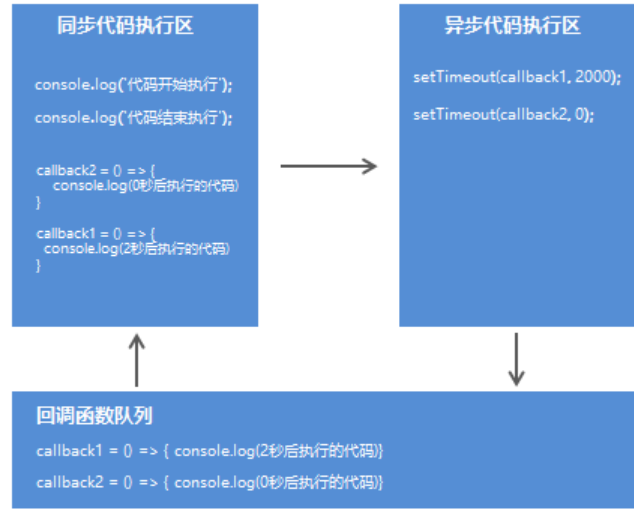
6. 代码执行顺序分析
console.log( '代码开始执行') ;
setTimeout( () => {
console.log('2秒后执行的代码') ;
},2000) ;
setTimeout( () = => {
console.log('"0秒"后执行的代码') ;
},0);
console.log( '代码结束执行') ;

7. Node.js中的异步API
fs. readFile('./demo.txt', (err, result) => {}) ;
var server = http. createServer() ; server.on(' request', (req, res) => {}) ;
如果异步API后面代码的执行依赖当前异步API的执行结果,但实际上后续代码在执行的时候异步API还没有 返回结果,这个问题要怎么解决呢?
fs. readFile(' ./demo. txt', (err, result) => {}) ; console. log('文件读取结果') ;
需求:依次读取A文件、B文件、C文件
//回调地域
const fs = require('fs');
fs.readFile('./01.js', 'utf-8', (err, doc) => {
console.log(doc);
fs.readFile('./02.js', 'utf-8', (err, doc) => {
console.log(doc);
fs.readFile('./03.js', 'utf-8', (err, doc) => {
console.log(doc);
});
});
});
8. Promise
Promise出现的目的是解决Node.js异步编程中回调地狱的问题。
let promise = new Promise ((resolve, reject) => {
setTimeout(() => {
if (true) {
resolve ({name: '张三' })
}else {
reject('失败了')
},2000) ;
}) ;
promise.then (result => console.log (result); // {name: '张三 ' })
.catch(error => console.log(error); //失败了)
const fs = require('fs');
function p1() {
return new Promise((resolve, reject) => {
fs.readFile('./01.js', 'utf-8', (err, result) => {
resolve(result);
});
});
}
function p2() {
return new Promise((resolve, reject) => {
fs.readFile('./02.js', 'utf-8', (err, result) => {
resolve(result);
});
});
}
function p3() {
return new Promise((resolve, reject) => {
fs.readFile('./03.js', 'utf-8', (err, result) => {
resolve(result);
});
});
}
p1().then(result1 => {
console.log(result1);
return p2();
}).then(result2 => {
console.log(result2);
return p3();
}).then(result3 => {
console.log(result3);
});
9. 异步函数
异步函数是异步编程语法的终极解决方案,它可以让我们将异步代码写成同步的形式,让代码不再有回调函数嵌套,使代码变得清晰明了。
const fn = async () => {}; async function fn () {};
async关键字
-
普通函数定义前加async关键字 普通函数变成异步函数
-
异步函数默认返回promise对象
-
在异步函数内部使用return关键字进行结果返回 结果会被包裹的promise对象中 return关键字代替了resolve方法
-
在异步函数内部使用throw关键字抛出程序异常
-
调用异步函数再链式调用then方法获取异步函数执行结果
-
调用异步函数再链式调用catch方法获取异步函数执行的错误信息
await关键字
-
await关键字只能出现在异步函数中
-
await promise await后面只能写promise对象,其他类型的API是不可以的
-
await关键字是暂停异步函数向下执行,直到promise返回结果
// 在普通函数定义前加上async关键字, 普通函数就变成了异步函数
// 异步函数默认返回值是promise对象 Promise { undefined }
// throw 抛出异常
async function fn() {
throw '发生了一些错误'; //throw之后的代码不执行
return 123;
}
fn().then(data => {
console.log(data);
}).catch(err => {
console.log(err);
});
async function p1() {
return 'p1';
}
async function p2() {
return 'p2';
}
async function p3() {
return 'p3';
}
async function run() {
let r1 = await p1();
let r2 = await p2();
let r3 = await p3();
console.log(r1);
console.log(r2);
console.log(r3);
}
run(); //p1 p2 p3
解决Node.js异步编程中回调地狱的问题
const fs = require('fs');
// promisify改造现有异步函数API,让其返回promise方法,从而支持异步函数语法
const promisify = require('util').promisify;
// 调用promisify方法改造现有异步API 让其返回promise对象
const readFile = promisify(fs.readFile);
async function run() {
let r1 = await readFile('./01.js', 'utf8');
let r2 = await readFile('./02.js', 'utf8');
let r3 = await readFile('./03.js', 'utf8');
console.log(r1);
console.log(r2);
console.log(r3);
}
run();




 浙公网安备 33010602011771号
浙公网安备 33010602011771号