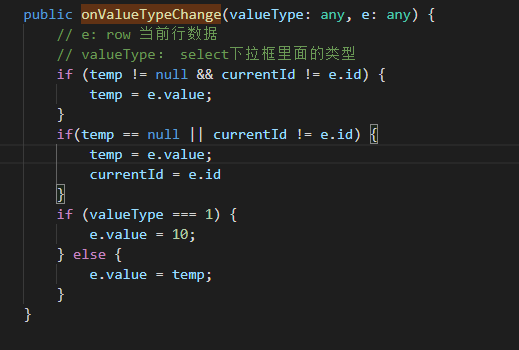
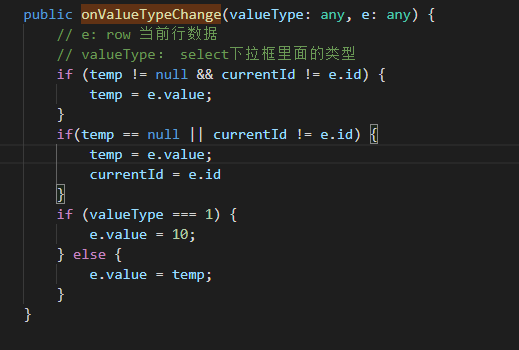
public onValueTypeChange(valueType: any, e: any) {
// e: row 当前行数据
// valueType: select下拉框里面的类型
if (temp != null && currentId != e.id) {
temp = e.value;
}
if(temp == null || currentId != e.id) {
temp = e.value;
currentId = e.id
}
if (valueType === 1) {
e.value = 10;
} else {
e.value = temp;
}
}
<template slot-scope="scope">
<el-select v-model="scope.row.valueType" placeholder="请选值类型" size="small" style="width:100px;margin:5px 0" :disabled="newAuditItemList.indexOf(scope.row) === -1 || scope.row.valueType == '0'" @change="onValueTypeChange($event, scope.row)">
<el-option label="无值" :value="0" v-show="scope.row.valueType == '0'"></el-option>
<el-option label="TOP" :value="1"></el-option>
<el-option label="ye" :value="2"></el-option>
</el-select>
</template>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号