SpringBoot+Mybatis增删改查实战
简介
SpringBoot和Mybatis是啥请自行百度,作者这里也是花了几天时间入门了这个框架用来完成任务,并且也算符合要求的完成了任务,期间也各种百度但是没找到自己想要的那种简单易懂的教程,所以踩了很多坑,写这个博客的目的就是为了让大家少踩一点坑,开始。
创建一个SpringBoot项目
https://start.spring.io/
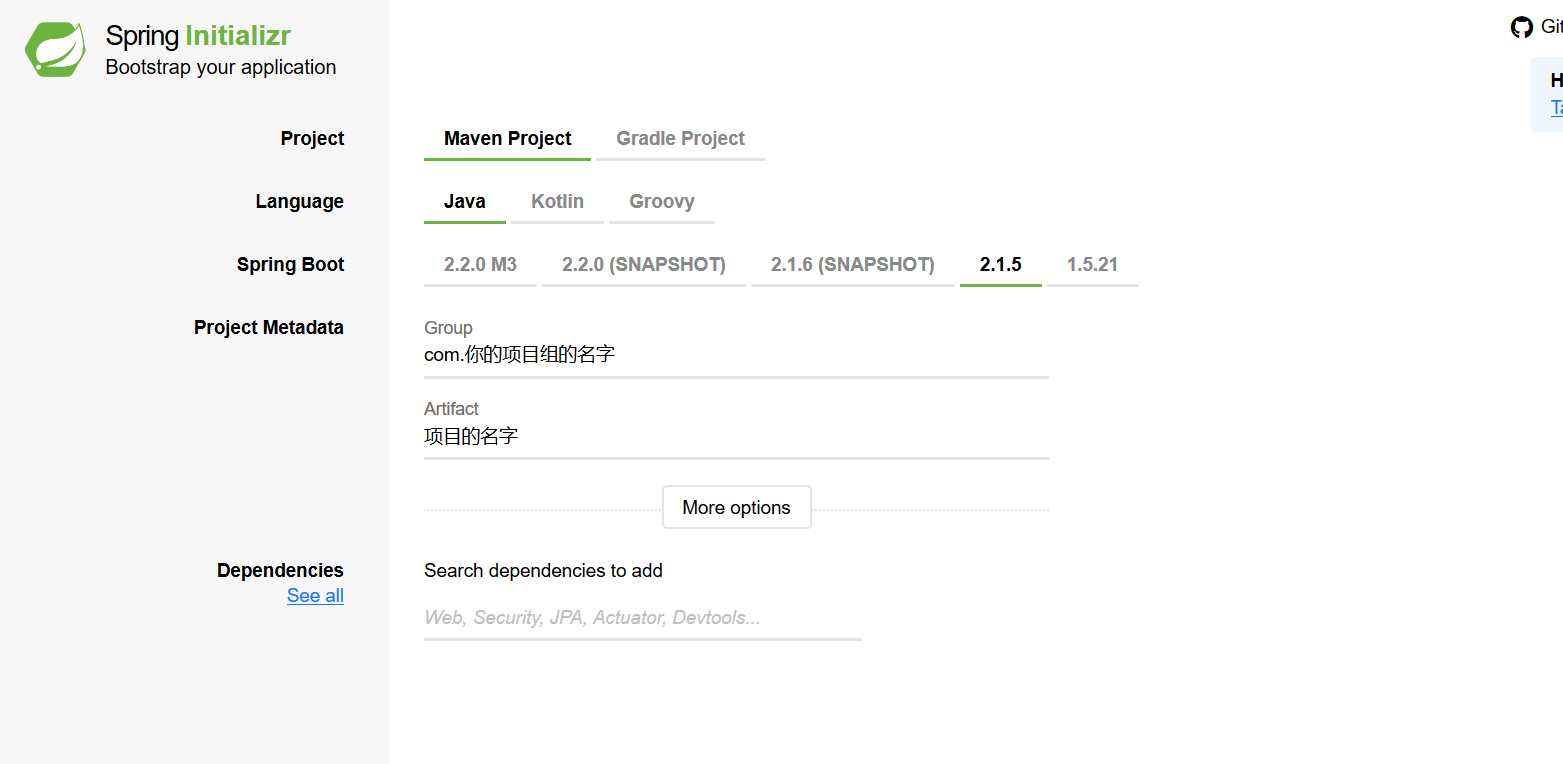
点开这个网站,创建一个Springboot项目,如下图,这里用的是2.1.5,学技术嘛,就是要学新的。

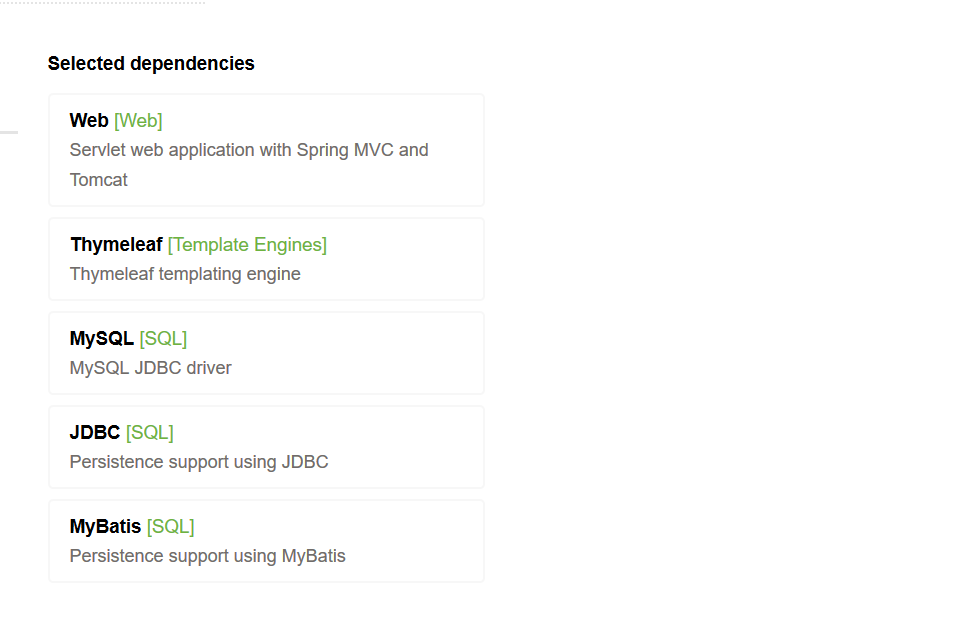
选择依赖,点击左下角的Dependencies
Web我们这次开发的是web应用所以选择webThymeleaf一款模板引擎,能够比较方便的展现后台传来的数据MySQL我们这次使用Mysql数据库JDBCJava 数据库连接 Java Database Connectivity,简称JDBCMyBatis请看第一段

最后点击左下角的Generate Project,将会开始下载一个以你项目名称开头的zip文件,下载完成后解压到你的工作目录。
打开这个项目
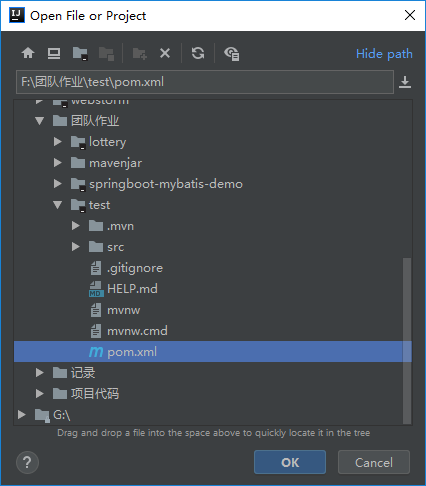
这里使用的是IDEA,别的啥也行比如eclipse,这里只讲解IDEA的操作,安装破解IDEA百度一大堆,安装好之后打开IDEA(发现IDEA有个问题,有的时候自动import包好用,有的时候不好用,坑!),然后选择左上角的File->Open,找到你刚刚解压的项目文件里的pom.xml点击ok如下图

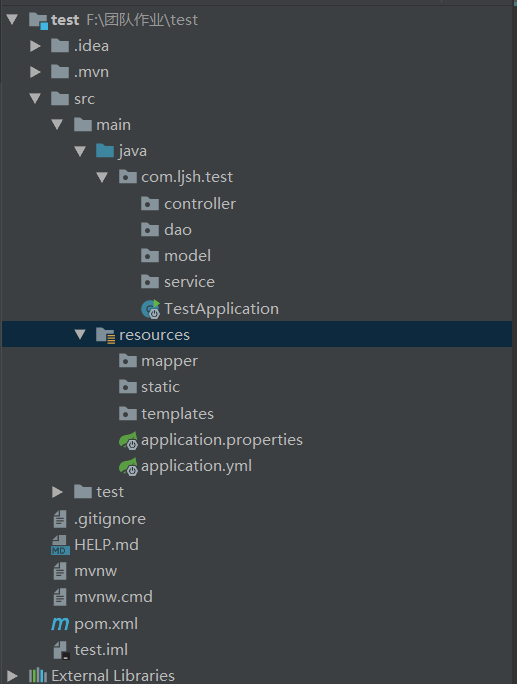
目录结构
增加修改目录结构为下图

开始编写
这里我们就编写一个人员信息的增删改查
配置数据库
数据库创建
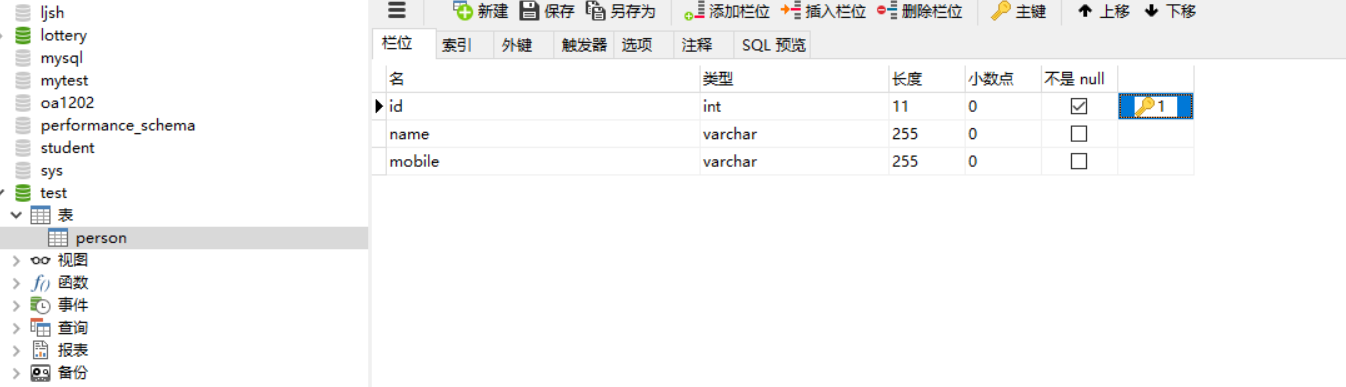
打开mysql数据库创建一个叫test的数据库之后创建person表,这里使用的是Navicat百度有破解版,会命令用命令行也行,如下图,记得设置主键自增,然后随便加几个数据以便之后查询。

application.yml
路径:/resources/application.yml
server:
port: 8080
spring:
datasource:
name:
url: jdbc:mysql://127.0.0.1:3306/test?useUnicode=true&characterEncoding=UTF-8&allowMultiQueries=true&serverTimezone=UTC
username: root
password: root
mybatis:
mapper-locations: classpath:mapper/*.xml
Person类
路径/model/Person.java
package com.ljsh.test.model;
public class Person {
/*
{id} 自增主键
{name} 人员姓名
{mobile} 人员电话
*/
private int id;
private String name;
private String mobile;
// 右键 Generate -> Setter and Getter -> Shift全选 -> ok 生成如下代码
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
// 右键 Generate -> toString() -> 全选 -> ok 生成如下代码
@Override
public String toString() {
return "Person{" +
"id=" + id +
", name='" + name + '\'' +
", mobile='" + mobile + '\'' +
'}';
}
}
PersonDao
路径:/dao/PersonDao.java
package com.ljsh.test.dao;
import com.ljsh.test.model.Person;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
@Mapper
public interface PersonDao {
/*
查所有
return List<Person>
*/
List<Person> getAll();
/*
根据ID查询
{id} 要查询人员的 id
*/
Person getPersonByID(int id);
/*
删除
{id} 要删除人员的 id
*/
void delete(int id);
/*
更新
{p} 要更新的Person实例
*/
void update(Person p);
/*
增加
{p} 要新增的Person实例
*/
void newp(Person p);
}
PersonDao.xml
路径:/mapper/PersonDao.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<!-- 这里填写对应的Dao文件所在的路径 -->
<mapper namespace="com.ljsh.test.dao.PersonDao" >
<!-- 填写数据库里实例Person对应的表的表名 -->
<!-- 这里是作为一个变量使用 -->
<sql id="table">person</sql>
<!-- id属性填写Dao文件里的函数名称 xxType是参数或是结果的类型根据情况填写 -->
<!-- 查询所有 -->
<select id="getAll" resultType="com.ljsh.test.model.Person">
SELECT
*
FROM
<include refid="table" />
</select>
<!-- 根据id查询 -->
<select id="getPersonById" resultType="com.ljsh.test.model.Person">
SELECT
*
FROM
<include refid="table"/>
WHERE
id = #{id}
</select>
<!-- 增 -->
<insert id="newp" parameterType="com.ljsh.test.model.Person">
INSERT INTO
<include refid="table"/>
(name,phone)
VALUES
(#{name},#{phone})
</insert>
<!-- 改 -->
<update id="update" parameterType="com.ljsh.test.model.Person">
UPDATE
<include refid="table"/>
SET
<!--<if test="name != null">name = #{name}</if>-->
name = #{name},phone = #{phone},status = #{status}
WHERE
id = #{id}
</update>
<!-- 删 -->
<delete id="delete" parameterType="com.ljsh.test.model.Person">
DELETE FROM
<include refid="table"/>
WHERE
id = #{id}
</delete>
</mapper>
PersonService
路径:/service/PersonService.java
package com.ljsh.test.service;
import com.ljsh.test.dao.PersonDao;
import com.ljsh.test.model.Person;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PersonService {
@Autowired
PersonDao personDao;
/*
Service层介于controller和dao之间作为服务层进行一些逻辑处理,
这里逻辑太简单所以知识单纯调用dao所以不做注释
*/
public List<Person> getAll(){
return personDao.getAll();
}
public Person getPersonByID(int id){
return personDao.getPersonByID(id);
}
public void delete(int id){
personDao.delete(id);
}
public void update(Person p){
personDao.update(p);
}
public void newp(Person p){
personDao.newp(p);
}
}
PersonController
路径:/controller/PersonController.java
package com.ljsh.test.controller;
import com.ljsh.test.model.Person;
import com.ljsh.test.service.PersonService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.List;
@Controller
public class PersonController {
@Autowired
PersonService personService;
// 设置访问路由值为路径
@RequestMapping("/")
public ModelAndView index(){
// 顾名思义 实体和数据 同时返回页面模板和数据
ModelAndView mav = new ModelAndView("index");
List<Person> list = personService.getAll();
mav.addObject("list",list);
return mav;
}
}
前端页面
路径:/templates/index.html
<!DOCTYPE html>
<html lang="en">
<!-- -->
<!-- 使用thymeleaf需引入 -->
<html xmlns:th="http://www.thymeleaf.org">
<head>
</head>
<body>
<div id="tableP">
<table>
<caption>人员信息</caption>
<tr>
<th>Name</th>
<th>Phone</th>
</tr>
<!-- 通过th命令使用一些操作 -->
<!-- 通过${} 使用变量 -->
<tr th:each="item: ${list}">
<td th:text="${{item.name}}">还没有任何人员信息哦</td>
<td th:text="${{item.mobile}}">你是不是想独吞奖品</td>
</tr>
</table>
</div>
</div>
</body>
</html>
右上角运行

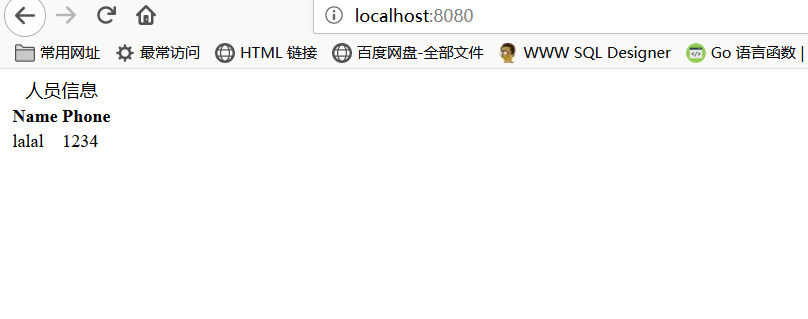
要是没有这个可以右侧选择TestApplication右键Run,结果图如下

未完待续
熄灯睡觉了,写的有点慢,删改查还没来及写,如果需求留言,我会继续更新。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号