【高级课程笔记】—— Echarts常用图表
一、折线图 line
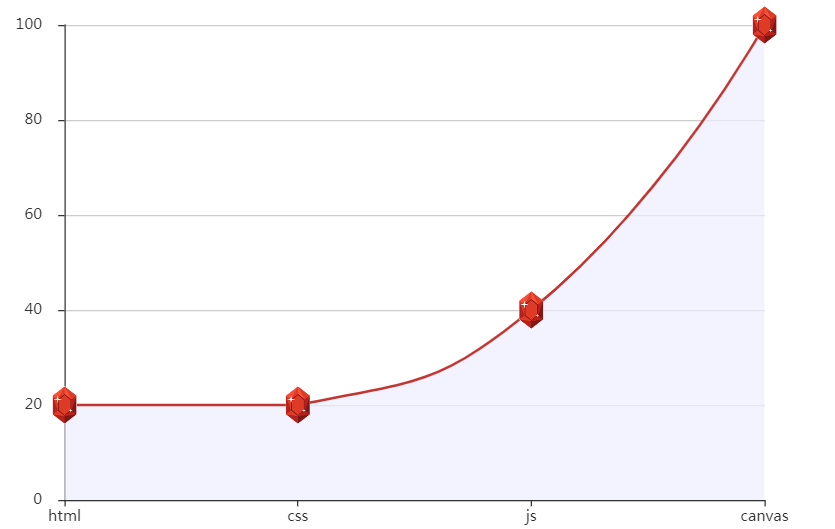
折线图主要用来展示数据相随着时间推移的变化。
折线图非常适合用于展示一个连续的二维数据,如某网站访问人数或商品销量价格的波动。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>折线</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="../js/echarts.min.js"></script>
<script>
/*基于准备好的dom,初始化echarts实例*/
const myChart = echarts.init(document.getElementById('main'));
/*图表配置项*/
const option = {
/*x轴
* data 类目轴数据
* boundaryGap 边界留白
* axisLabel 标签
* margin 标签偏移量
* */
xAxis:{
data:['html','css','js','canvas'],
boundaryGap:false,
},
/*y轴*/
yAxis:{
axisLabel:{
margin:18
}
},
/*series 系列集合
* type 系列类型,line
* name 系列名
* data 系列数据,[20,10,30,40]
* smooth 平滑
* areaStyle 区域样式
* color 区域颜色
* symbolSize 标记点大小
* symbol 标记图形
* 内置形状 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
* 'image://url' 图片
* 'path://' svg
* */
series:{
name:'学习人数',
type:'line',
data:[20,20,40,100],
smooth:true,
areaStyle:{
color:'#eeeeff'
},
symbolSize:30,
// symbol:'rect',
symbol:'image://../images/bs.png',
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

二、饼图 pie
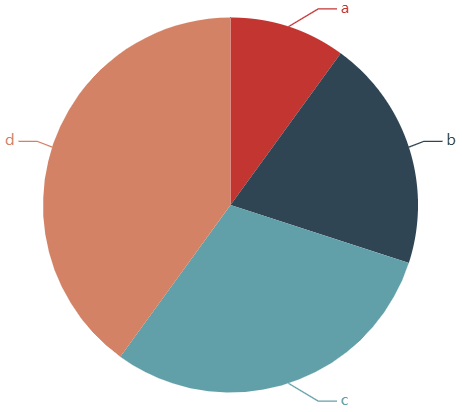
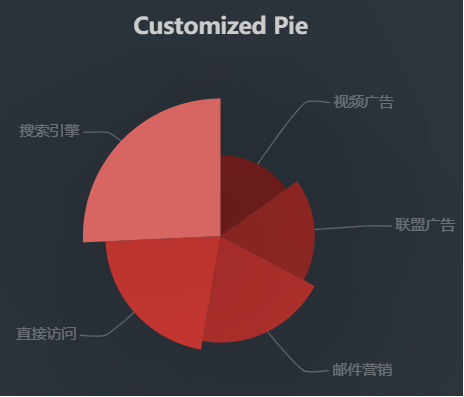
饼图主要用于展现不同类别数值相对于总数的占比情况。
图中扇形的弧长表示该类别的占比大小,所有扇形的弧长的总和为100%。

当各类别数据占比较接近时,建议选用柱状图或南丁格尔玫瑰图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>饼图</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="../js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
const data=[
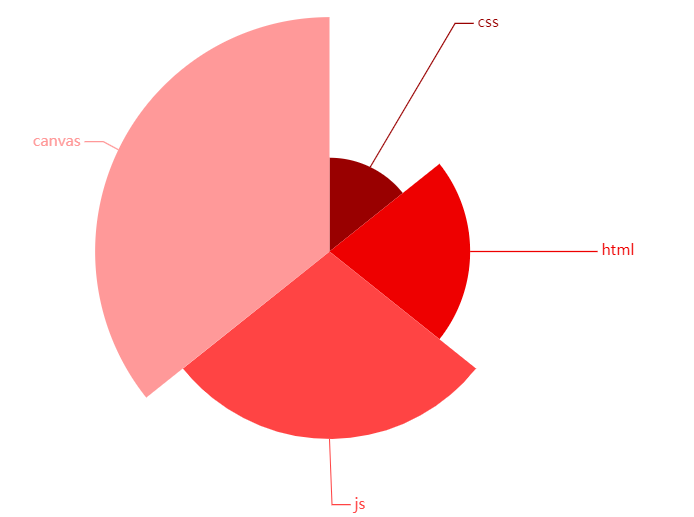
{name:'css',value:20},
{name:'html',value:30},
{name:'js',value:40},
{name:'canvas',value:50},
];
// 指定图表的配置项和数据
const option = {
/*视觉映射 visualMap
* false 可见性
* min 最小值
* max 最大值
* inRange 定义 在选中范围中 的视觉元素
* colorLightness[0, 1] 亮度
* */
visualMap:{
min:data[0].value,
max:data[data.length-1].value,
inRange:{
colorLightness:[0.3,0.8]
},
show:false,
},
/*饼图 pie
* type 图表类型
* data 数据 [{name,value},...]
* roseType 玫瑰图类型
* radius 半径
* area 面积
* radius 半径,[起始半径,结束半径]可生成环形
* itemStyle 项目样式
* color 颜色
* */
series:{
type:'pie',
data,
roseType:'radius',
itemStyle:{
color:'red'
}
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

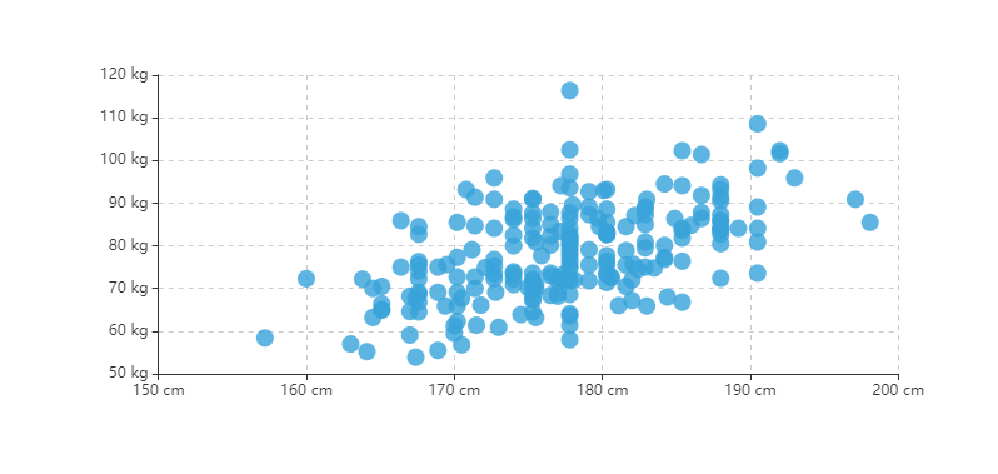
三、散点图 scatter
散点图通常用来识别两个变量之间的相关性或用来观察他们的关系,从而发现某种趋势,对于查找异常值或理解数据分布也很有效。如下图某个班级学生身高和体重的分布状况。

气泡图:散点图可以将一个对象的两个变量映射到x、y 位置上。如果此对象还有一个变量,那就可以映射到散点的大小上,这就变成了气泡图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>散点图</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="../js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
//数据
const data=[
//x,y, z
[0, 0, 20],
[10,10,40],
[20,10,50],
[30,30,30],
];
// 指定图表的配置项和数据
const option = {
/*x 轴*/
xAxis:{},
/*y轴*/
yAxis:{},
/*散点图 scatter
* data 数据
* symbolSize 散点尺寸
* */
series:{
type:'scatter',
data,
// symbolSize:20,
symbolSize:function(param){
return param[2];
}
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

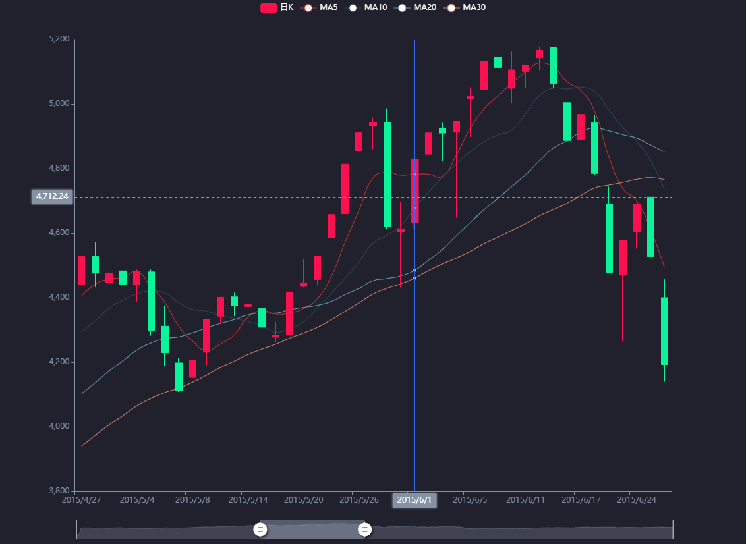
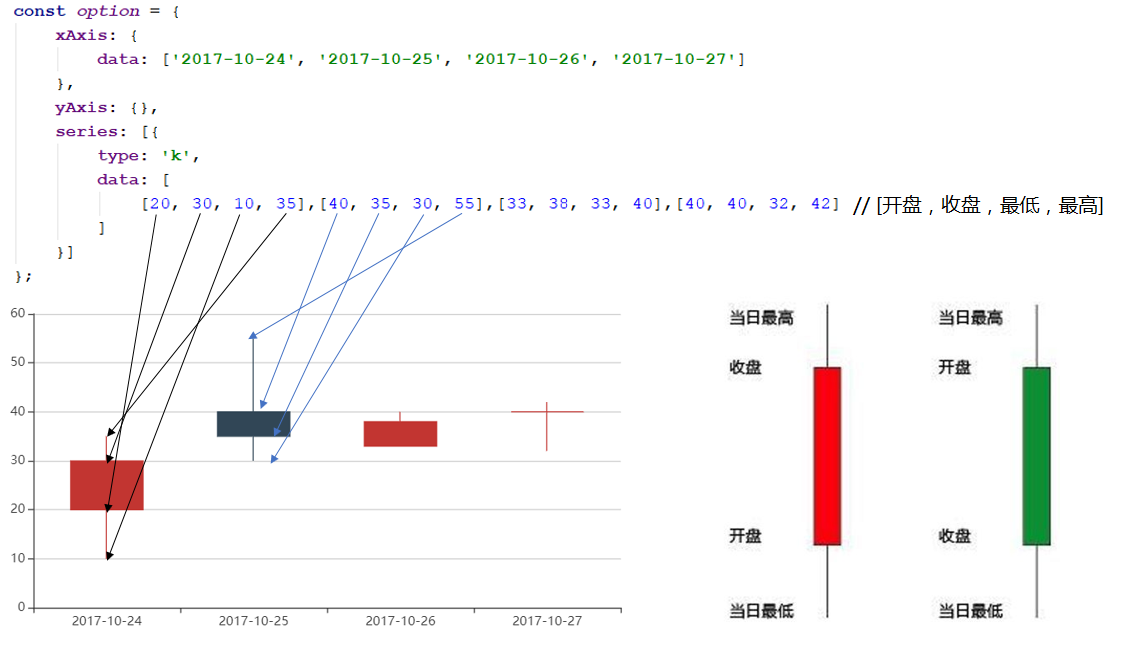
四、K 线 candlestick
K 线通常用于表示股票走势


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>K线图</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="../js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
const option = {
/*x 轴*/
xAxis:{
data:['01','02','03','04']
},
/*y轴*/
yAxis:{},
/*k 线图 candlestick
* data [open, close, lowest, highest]-[开盘值, 收盘值, 最低值, 最高值]
* */
series:{
type:'candlestick',
data:[
[20,30,10,40],
[30,20,10,40],
[30,20,0,40],
[30,20,0,80],
]
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

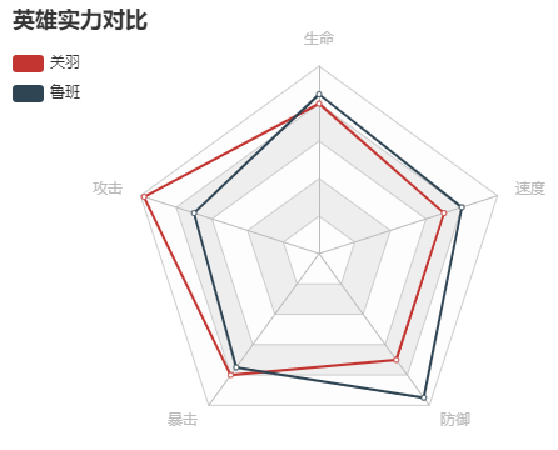
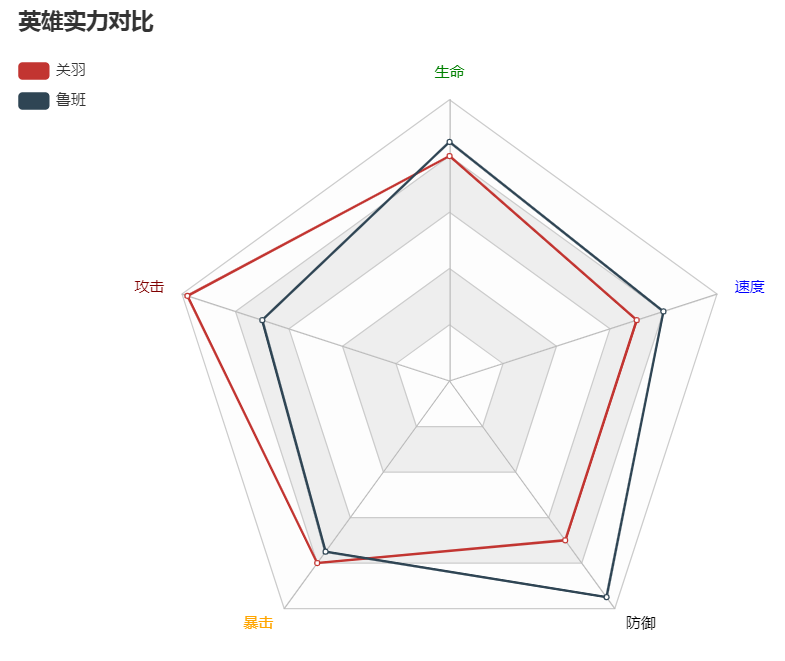
五、雷达 radar
雷达图的每个变量都有一个从中心向外发射的轴线,所有的轴之间的夹角相等,同时每个轴有相同的刻度。 雷达图表适合对比变量在数据集内的高低,比如产品性能、排名、评估等。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>雷达</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 600px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="../js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
/*英雄数据
* value [生命,攻击,暴击,防御,速度]
* */
const data=[
{
name:'关羽',
value:[80,98,80,70,70]
},
{
name:'鲁班',
value:[85,70,75,95,80]
},
];
// 指定图表的配置项和数据
const option = {
/*标题 title*/
title: {
text: '英雄实力对比'
},
/*图例 legend
* data 数据
* orient 排列方式
* horizontal 水平,默认
* vertical 垂直
* */
legend:{
data:['关羽','鲁班'],
left:'left',
top:40,
orient:'vertical'
},
/*
* 雷达坐标系组件 radar
* indicator 雷达图的指示器集合 []
* name 指示器名称
* min、max 数据区间,实际数据会在此区间内计算比值
* color 标签颜色
* shape 雷达形状
* polygon 多边形,默认
* circle 圆形
*
* */
radar:{
indicator:[
{name:'生命',min:0,max:100,color:'green'},
{name:'攻击',min:0,max:100,color:'maroon'},
{name:'暴击',min:0,max:100,color:'orange'},
{name:'防御',min:0,max:100,color:'black'},
{name:'速度',min:0,max:100,color:'blue'},
],
// shape:'circle'
},
/*
* 雷达 radar
* type 图表类型
* data 数据 [{name,value[]},...]
* */
series:{
type:'radar',
data,
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

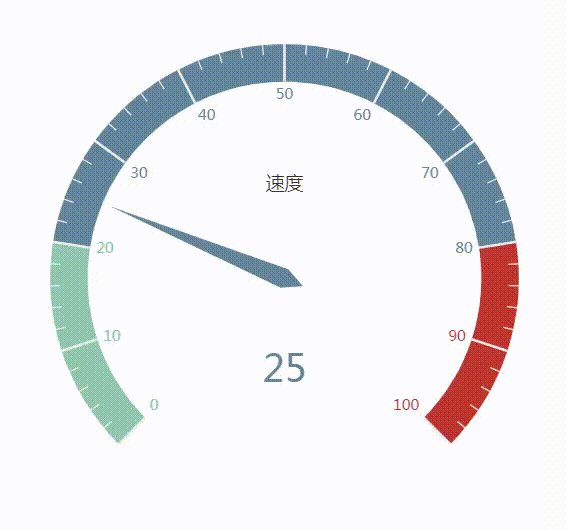
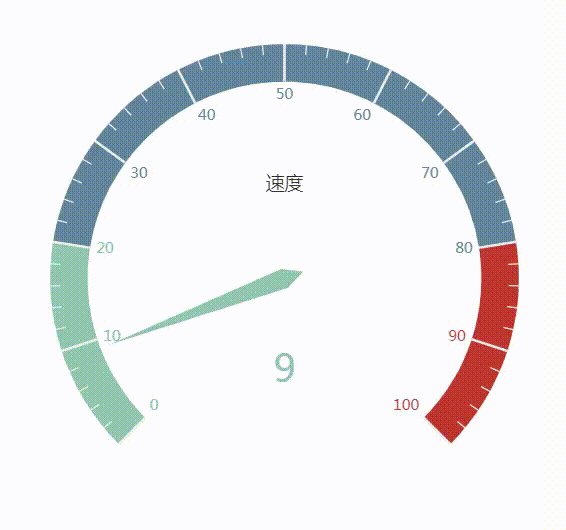
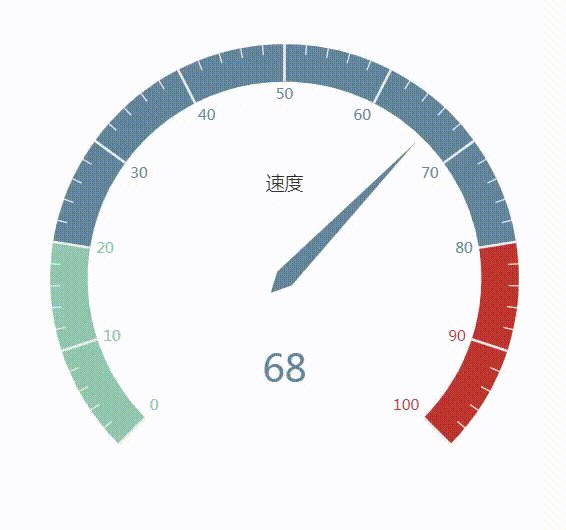
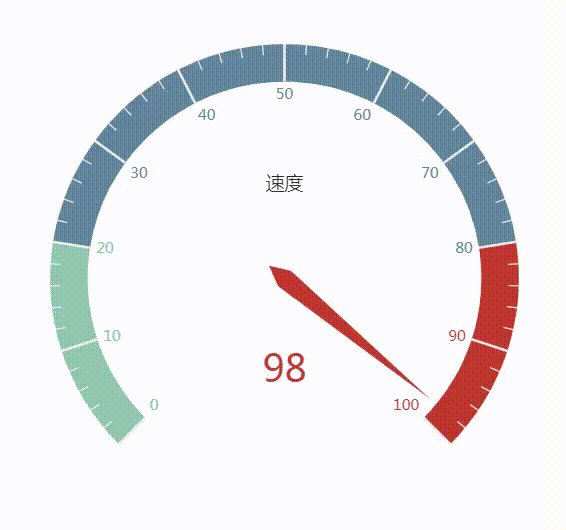
六、仪表盘 gauge
仪表盘适合表示量的变化,如速度、体积、温度、进度、完成率、满意度等。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仪表盘</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="../js/echarts.min.js"></script>
<script>
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
const option = {
/*
* 仪表盘 gauge
* type 图表类型
* detail 仪表盘详情{formatter:'{value}%'}
* data 数据[{name,value},...]
* */
series:{
type:'gauge',
data:[
{name:'速度',value:10}
]
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
/*随机修改仪表数值,每隔一秒钟修改一次*/
setInterval(function(){
const num=Math.floor(Math.random()*100);
option.series.data[0].value=num;
myChart.setOption(option);
},1000)
</script>
</body>
</html>

七、地图 map
地图主要用于地理区域数据的可视化。


地理坐标系组件 geo
geo 是地理坐标系组件,它也可以画地图。
geo 和map 的区别在于,geo支持在地理坐标系上绘制散点图,线集。

八、案例——疫情折现图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>西虹市 新增确诊/治愈 趋势</title>
<style>
#main{
margin: 20px;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<!--建立dom 容器-->
<div id="main"></div>
<!--引入echarts-->
<script src="../js/echarts.min.js"></script>
<script>
/*基于准备好的dom,初始化echarts实例*/
const myChart = echarts.init(document.getElementById('main'));
/*数据*/
//日期
const xData=['3.3', '3.4', '3.5', '3.6', '3.7', '3.8', '3.9'];
//确诊数据
const qzData=[200, 170, 90, 80, 30, 40, 10];
//治愈数据
const zyData=[10, 20, 40, 70, 120, 145, 150];
/*指定图表的配置项和数据*/
const option = {
/*标题 title {}
* 主标题 text
* 副标题 subtext
* 主标题样式 textStyle
* color
* fontSize
* */
title:{
text:'西虹市 新增确诊/治愈 趋势',
subtext:'单位:例',
textStyle: {
fontSize:16
},
},
/*提示框 tooltip
* trigger 提示框触发方式
* item 图形触发,主要在散点图,饼图等无类目轴的图表中使用。
* axis 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表
* none 什么都不触发
* backgroundColor 背景色
* textStyle 文字样式
* borderWidth 边界宽度
* borderColor 边界颜色
* */
tooltip:{
trigger:'axis',
backgroundColor:'white',
textStyle:{
color:'#333'
},
borderWidth:1,
borderColor:'#ddd',
},
/*x轴
* data 类目轴数据
* boundaryGap 边界留白
* axisLine 轴线
* show 可见性
* axisLabel 标签
* rotate 旋转
* margin 外边距
* axisTick 刻度
* show 可见性
* */
xAxis: {
boundaryGap : false,
data: xData,
axisLine:{
show:false
},
axisLabel:{
rotate:50,
margin:15
},
axisTick:{
show:false
}
},
/*y轴
* 其属性与x 轴类似
* */
yAxis: {
type: 'value',
axisLine:{
show:false
},
axisLabel:{
margin:15
},
axisTick:{
show:false
}
},
/*图例 legend
* data[] 图例的数据,每一项代表一个系列的 name
* icon 图表形状
* itemGap 元素间隙
* itemHeight 元素高度
* textStyle 文字样式
* fontSize 大小
* color 颜色
* padding 内间距
* left top right bottom 边界位置
* */
legend:{
data:['确诊','治愈'],
icon:'circle',
itemGap:18,
itemHeight:7,
textStyle: {
fontSize:12,
color:'#999',
padding:[0,0,0,-9]
},
top:32,
left:'right',
},
/*网格 grid
* left top right bottom 边界位置
* */
grid:{
right:10,
left:50,
top:70
},
/*系列列表 series
* name 系列名,用于提示tooltip,图例legend 筛选,数据更新
* type 列表类型
* lineStyle 线的样式
* color 颜色
* showSymbol 标记点的显示
* smooth 线的圆滑
* data 数据
* */
series: [
{
name:'确诊',
type:'line',
lineStyle: {
color: 'crimson',
},
showSymbol:false,
smooth:true,
data:qzData
},
{
name:'治愈',
type:'line',
lineStyle: {
color: 'lightseagreen',
},
showSymbol:false,
smooth:true,
data:zyData
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

注:课程来自开课吧
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


 浙公网安备 33010602011771号
浙公网安备 33010602011771号