web前端table数据导出excel表格
1.首先下载jquery以及table2excel
地址:https://github.com/rainabba/jquery-table2excel.git
git拉取遇到问题:

解决:将命令行里的http改为git重新执行。

2.引入jquery以及table2excel到web项目中
<script type="text/javascript" src="js/jquery.table2excel.min.js"></script> <script type="text/javascript" src="js/jquery.min.js"></script>
3.表格,网上例子,该有的都有了,挺好
<table lay-filter="demo" class="layui-table" id="excTable"> <thead> <tr > <th lay-data="{field:'emp_ICNumber', width:150, sort:true}">工号</th> <th lay-data="{field:'emp_Name', width:150, sort:true}">姓名</th> <th lay-data="{field:'emp_WorkTeam', width:100, sort:true}">班次</th> <th lay-data="{field:'emp_AlcoholStatus', width:100, sort:true}">考勤方式</th> <th lay-data="{field:'emp_Cause', width:150, sort:true}">考勤状态</th> <th lay-data="{field:'emp_TestDateTime', width:200, sort:true}">考勤时间</th> <th lay-data="{field:'emp_workHours', width:100, sort:true}">工时</th> </tr> </thead> <tbody> <c:forEach items="${maps[0].attences}" var="model"> <tr> <%--<td style="display: none">${model.id}</td>--%> <td>${model.emp_ICNumber}</td> <td>${model.emp_Name}</td> <td>${model.emp_WorkTeam}</td> <c:if test="${model.emp_AlcoholStatus=='0'}"> <td>正常</td> </c:if> <c:if test="${model.emp_AlcoholStatus=='1'}"> <td>饮酒</td> </c:if> <c:if test="${model.emp_AlcoholStatus=='2'}"> <td>醉酒</td> </c:if> <c:if test="${model.emp_AlcoholStatus=='4'}"> <td>手动添加,未监测</td> </c:if> <td>${model.emp_Cause}</td> <td>${model.emp_TestDateTime}</td> <td>${model.emp_workHours}</td> </tr> </c:forEach> </tbody> </table>
4.核心,定义js方法
function exportData() { $("#excTable").table2excel({ exclude: ".id", name: "用户留存", filename: "留存表", fileext: ".xls", // columns: "0,1,7,9,10,11,12",//指定不导出列 实例:columns: "0,1,2,3",下标从0开始,代表不导出第一列--第四列 exclude_img: false, exclude_links: false, exclude_inputs: false }); /*table2excel插件的可用配置参数有: exclude:不被导出的表格行的CSS class类。 name:导出的Excel文档的名称。 filename:Excel文件的名称。 exclude_img:是否导出图片。 exclude_links:是否导出超链接 exclude_inputs:是否导出输入框中的内容。*/ }
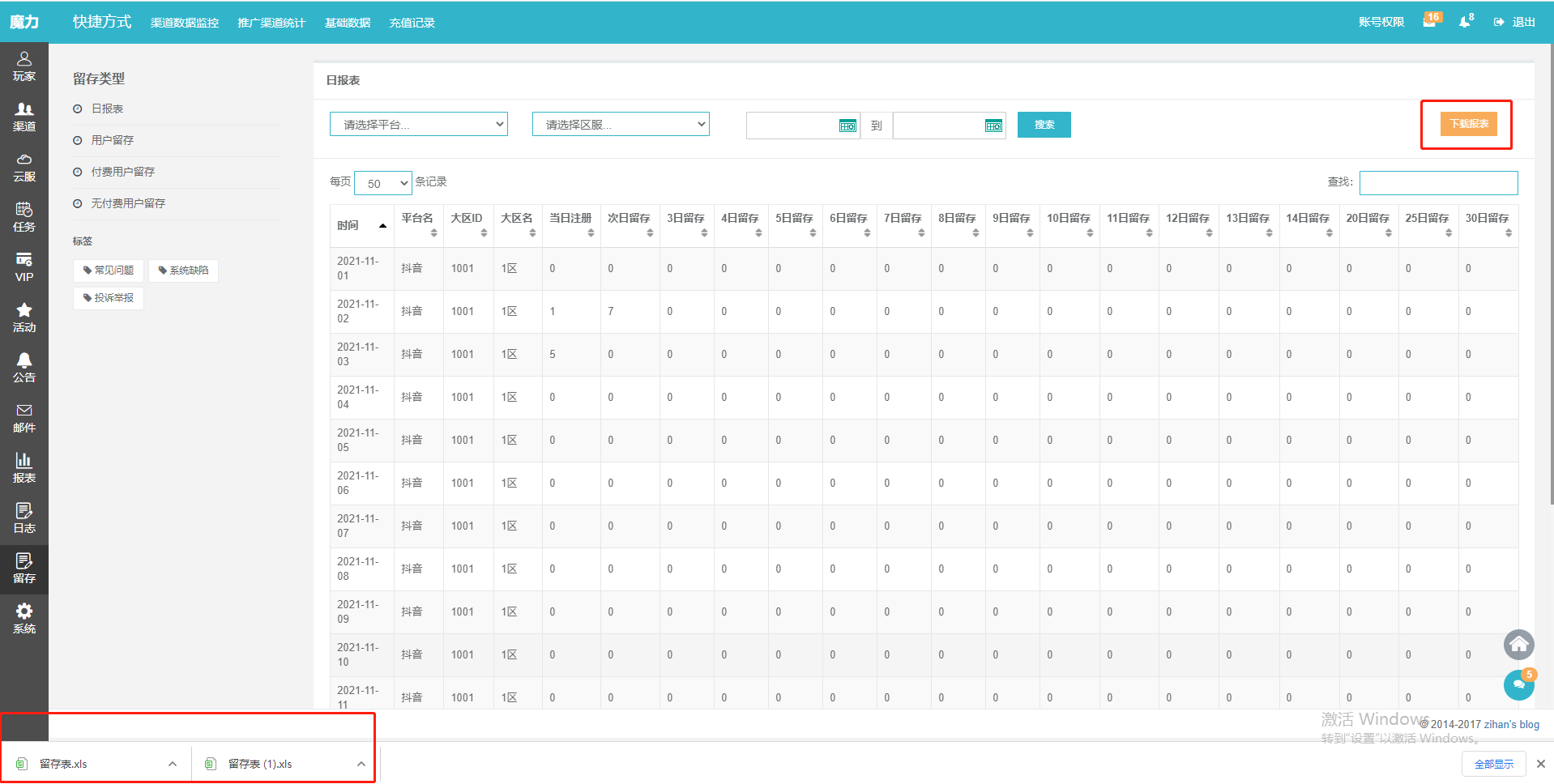
5.增加按钮,执行js方法,下载报表
<button onclick="exportData(1)" type="button" class="btn btn-sm btn-warning">下载报表</button>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号