前两天朋友出去面试遇到了尴尬的问题,原题是:"在一个盒子里包裹着三个子元素,让子元素的宽度以1:1、1:2、1:3的关系依次展示"
这就尴尬了啊..........................
这个的就是弹性盒里的东西
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
flex-grow 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。(flex-grow 属性用于设置或检索弹性盒子的扩展比率,默认是0)
flex-shrink 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。(默认值是1,)
flex-basis 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。(说白了就是可以元素设定自定义的宽度)
简单操作了一下:看demo

HTML部分

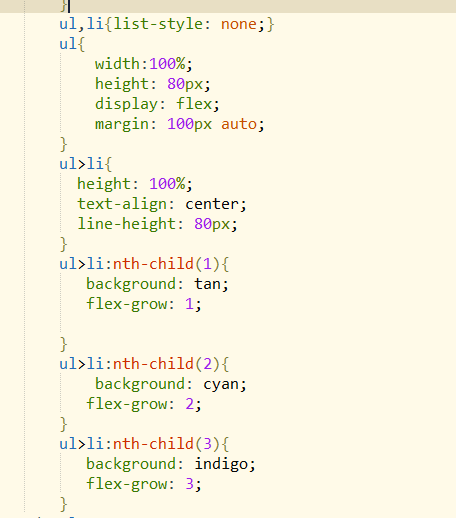
style部分




 浙公网安备 33010602011771号
浙公网安备 33010602011771号