WinForm控件之【PictureBox】
基本介绍
图片控件,用于显示各种格式图像。
常设置属性
Image:在控件中显示的图像,绑定需要显示的Image类型对象;
ErrorImage:当加载图像失败时显示的图像对象;
InitialImage:正在加载另一图像时显示的图像对象;
SizeMode:控件如何展示图片的类型;
Enabled:指示是否启用该控件,true为启用状态用户可编辑,false为禁用状态用户不可编辑;
Name:指示代码中用来标识该对象的名称;
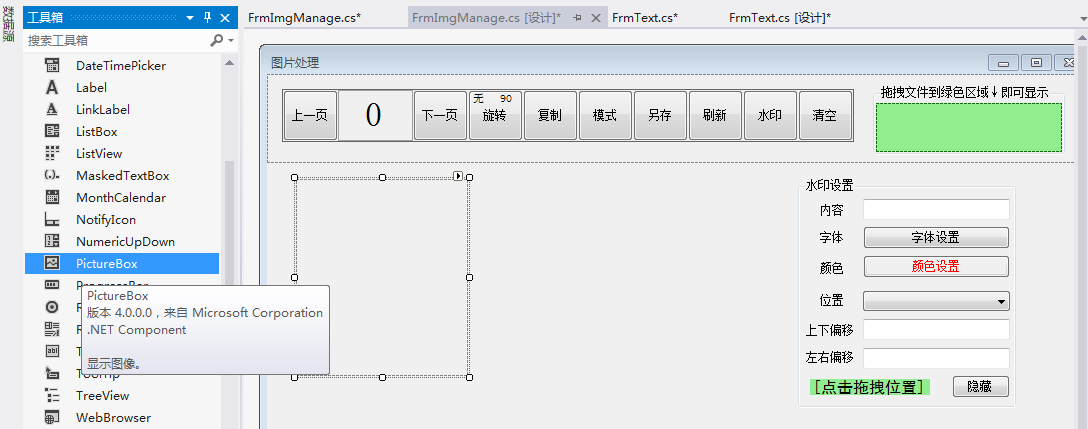
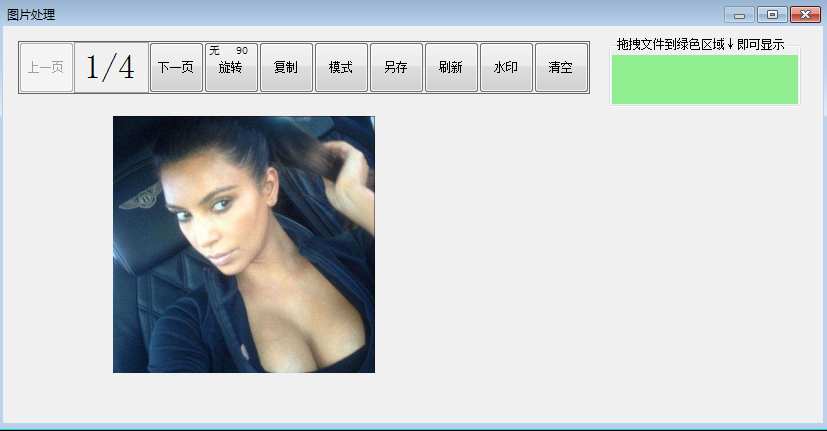
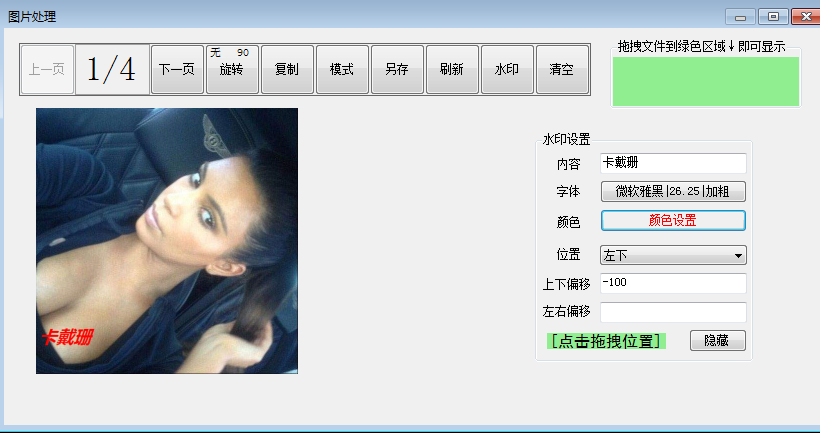
事例举例



相关代码
#region 控件文件拖拽获取事件 private void img_data_DragDrop(object sender, DragEventArgs e) { //获取所有拖拽文件路劲 System.Array array = (System.Array)e.Data.GetData(DataFormats.FileDrop); int index = array.Length; for (int i = 0; i < index; i++) { listPath.Add(array.GetValue(i).ToString()); } if (listPath.Count > 0) { BindImgData(listPath[0], 1); } } private void img_data_DragEnter(object sender, DragEventArgs e) { if (e.Data.GetDataPresent(DataFormats.FileDrop)) { e.Effect = DragDropEffects.Link; } else { e.Effect = DragDropEffects.None; } } /// <summary> /// 图片绑定 /// </summary> /// <param name="path"></param> /// <param name="page"></param> private void BindImgData(string path, int page) { try { sbtn_Prev.Enabled = true; sbtn_Next.Enabled = true; if (page == 1) { sbtn_Prev.Enabled = false; } if (page == listPath.Count) { sbtn_Next.Enabled = false; } fileExtension = Path.GetExtension(path).ToLower(); fileName = Path.GetFileName(path); sbtn_Pages.Text = page + "/" + listPath.Count; if (path.Contains("http://") || path.Contains("https://")) { picObj = Bitmap.FromStream(new System.IO.MemoryStream((new System.Net.WebClient()).DownloadData(path))); } else { picObj = Image.FromFile(path); } } catch (Exception ex) { picObj = null; sbtn_Pages.Text = "0"; //string strNo = Helpers.UtilityHelper.GetSerialNumber(); //Helpers.LogHelper.ErrorMsgRecord(this.Name, ex, strNo); //Helpers.LoadingHelper.CloseForm(); //MessageBox.Show("图片对象或路径异常,显示失败!\r\n" + ex.Message + strNo, "系统提示", MessageBoxButtons.OK, MessageBoxIcon.Error); } img_data.Image = picObj; } #endregion #region 鼠标移动图片 bool dragFlag = false; int mouseX = 0, mouseY = 0; private void img_data_MouseDown(object sender, MouseEventArgs e) { mouseX = e.X; mouseY = e.Y; dragFlag = true; } private void img_data_MouseUp(object sender, MouseEventArgs e) { dragFlag = false; } private void img_data_MouseMove(object sender, MouseEventArgs e) { if (dragFlag) { img_data.Location = new Point(img_data.Location.X - (mouseX - e.X), img_data.Location.Y - (mouseY - e.Y)); } } #endregion



 浙公网安备 33010602011771号
浙公网安备 33010602011771号