vue3使用v-viewer图片预览工具
v-viewer中文文档
安装
npm install v-viewer@next全局注册 main.js文件中
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
const app = createApp(App)
//可以指定一些默认配置
app.use(Viewer, {
Options: {
'inline': true,
'button': true, //右上角按钮
"navbar": true, //底部缩略图
"title": true, //当前图片标题
"toolbar": true, //底部工具栏
"tooltip": true, //显示缩放百分比
"movable": true, //是否可以移动
"zoomable": true, //是否可以缩放
"rotatable": true, //是否可旋转
"scalable": true, //是否可翻转
"transition": true, //使用 CSS3 过度
"fullscreen": true, //播放时是否全屏
"keyboard": true, //是否支持键盘
"url": "data-source",
}
})使用
- 通过指令形式调用
<div v-viewer>
<img v-for="src in images" :key="src" :src="src"/>
</div>- 组件形式使用
<viewer :images="images">
<img v-for="src in images" :key="src" :src="src">
</viewer>- 通过API调用
<a v-if="images?.length" @click="showImagesInViewer(images)">查看</a>
import { api as viewerApi } from "v-viewer";
const showImagesInViewer = (urls)=> {
// urls = [{src:'',},]
urls instanceof Array &&
urls?.length &&
viewerApi({ images: urls })
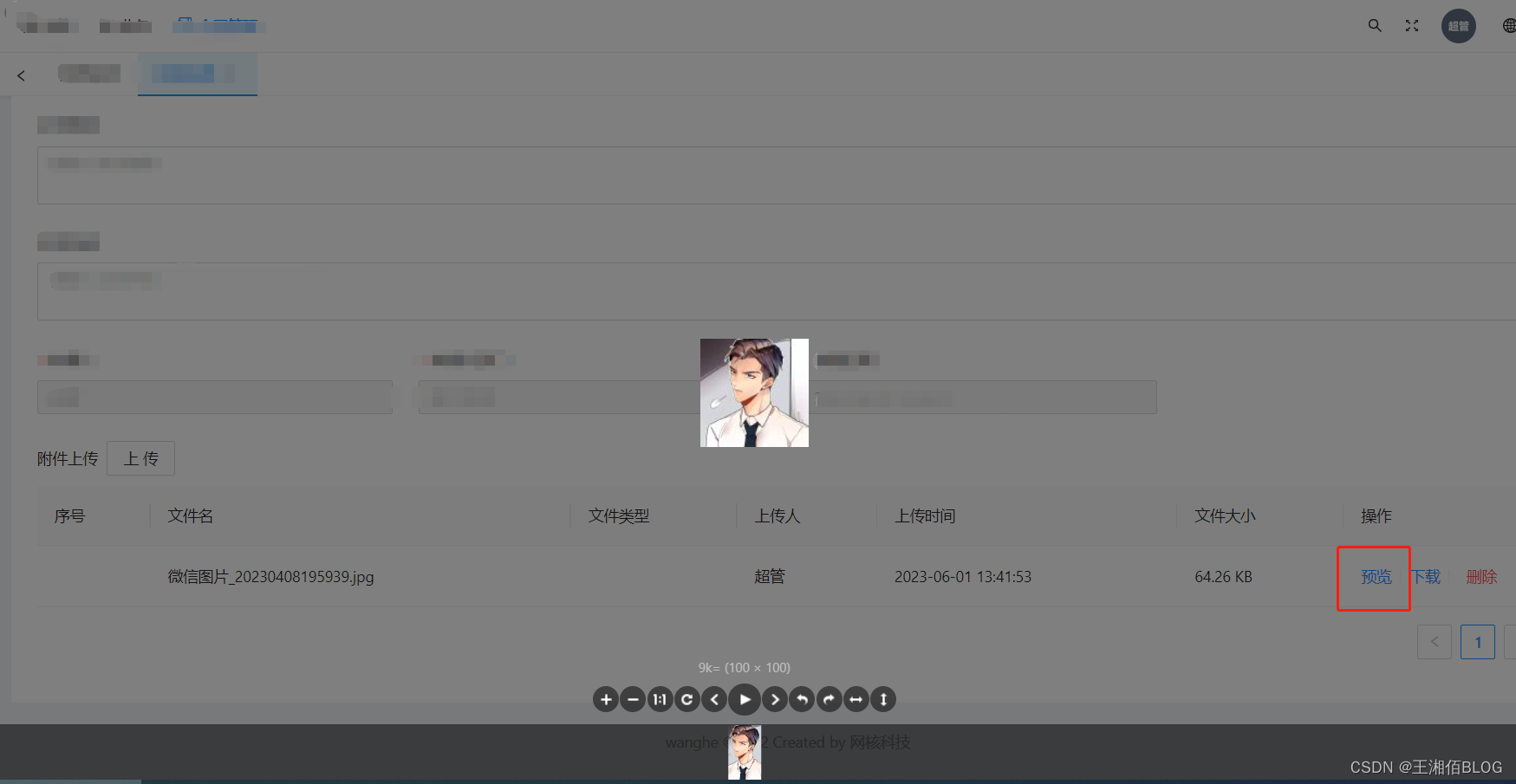
},- 示例

我用的是第三种,直接通过事件触发,不需要图片出现后再去点击图片触发预览
更多使用方法和配置项可参考v-viewer中文文档



 浙公网安备 33010602011771号
浙公网安备 33010602011771号