Thinkphp5+Layui上传图片
ThinkPHP是一个免费开源的,快速、简单的面向对象的轻量级PHP开发框架,是为了敏捷WEB应用开发和简化企业应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。遵循Apache2开源许可协议发布,意味着你可以免费使用ThinkPHP,甚至允许把你基于ThinkPHP开发的应用开源或商业产品发布/销售。
ThinkPHP5.0版本是一个颠覆和重构版本,采用全新的架构思想,引入了更多的PHP新特性,优化了核心,减少了依赖,实现了真正的惰性加载,支持composer,并针对API开发做了大量的优化,包括路由、日志、异常、模型、数据库、模板引擎和验证等模块都已经重构,不适合原有3.2项目的升级,请慎重考虑商业项目升级,但绝对是新项目的首选(无论是WEB还是API开发)。
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。


!注意:由于layui上传的时候name默认为file即后台接收数据代码应该如下↓
$file = request()->file('file');
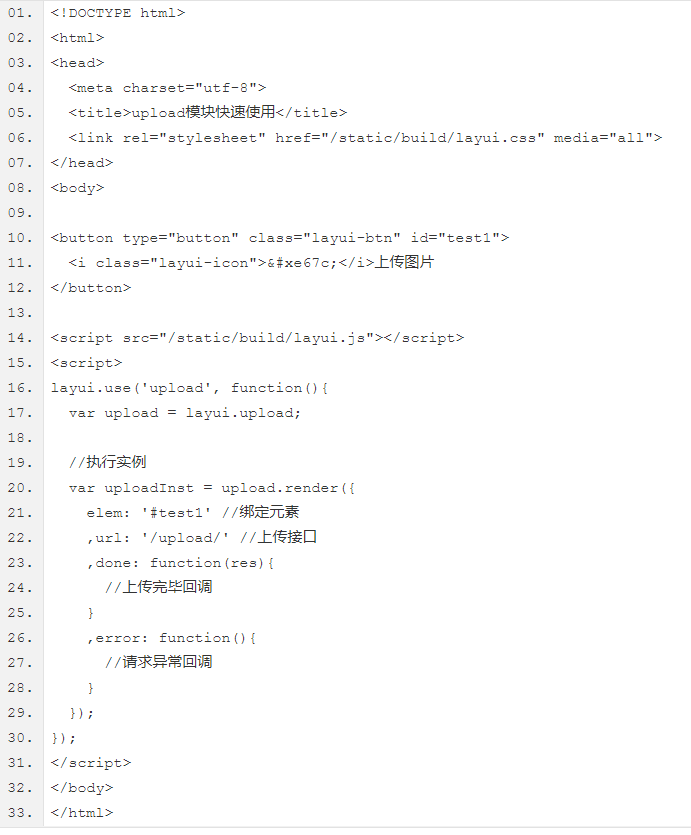
Html丶Javascript:
<!DOCTYPE html> <html class="x-admin-sm"> <head> <meta charset="UTF-8"> <title>Test</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi" /> <!--引入js和css文件--> <link rel="stylesheet" href="__AdminCss__/font.css"> <link rel="stylesheet" href="__AdminCss__/xadmin.css"> <script type="text/javascript" src="__AdminStatic__/lib/layui/layui.js" charset="utf-8"></script> <script type="text/javascript" src="__AdminJs__/xadmin.js"></script> </head> <body> <div class="layui-fluid"> <div class="layui-row"> <button type="button" class="layui-btn" id="test1"> <i class="layui-icon"></i>上传图片 </button> <img id="preview" width="200px" height="200px"> </div> </div> <script> layui.use('upload', function () { var upload = layui.upload; //执行实例 var uploadInst = upload.render({ elem: '#test1' //绑定元素 , url: '{:url("common/upload")}' //上传接口 , done: function (res) { $('#preview').attr('src', res.info); //图片链接 } , error: function () { //请求异常回调 } }); }); </script> </body> </html>
PHP:
<?php namespace app\admin\controller; use think\Controller; class Common extends Controller { /**上传文件 接口*/ public function upload() { $file = request()->file('file'); //获取上传文件信息 $info = $file->move('./upload/'); //上传地址 $picUrl = '/upload/' . $info->getSaveName(); //拼接 图片地址 if ($info) { return (json_encode(array('status' => 1, 'msg' => 'test', 'info' => $picUrl))); } } }
示意图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号