Tomcat 学习笔记1
部署项目的方式
直接将项目放到webapps目录
举例如:
-
创建一个文件夹,用该文件夹来存放项目

-
在该文件夹下创建一个html文件,并输入部分内容
<font color='blue'> Hello Tomcat! </font> -
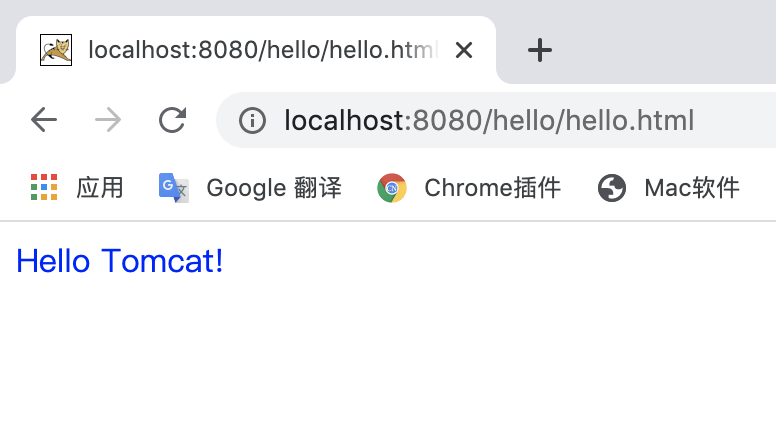
将该文件夹放到 tomcat/webapps/ 目录下,这个时候我们终端通过 startup.sh 命令启动tomcat,然后访问 http://localhost:8080/hello/hello.html 就可以看到效果了:

将项目打包成 war 包放到webapps目录下
假如我们的项目文件相当多的时候,我们可以将项目打包成 war 包,然后再放到 webapps 目录下,我们在开启 tomcat 的情况下,war 会自动解压
拿上面的 Hello Tomcat! 为例
-
将项目打包成 war 包

-
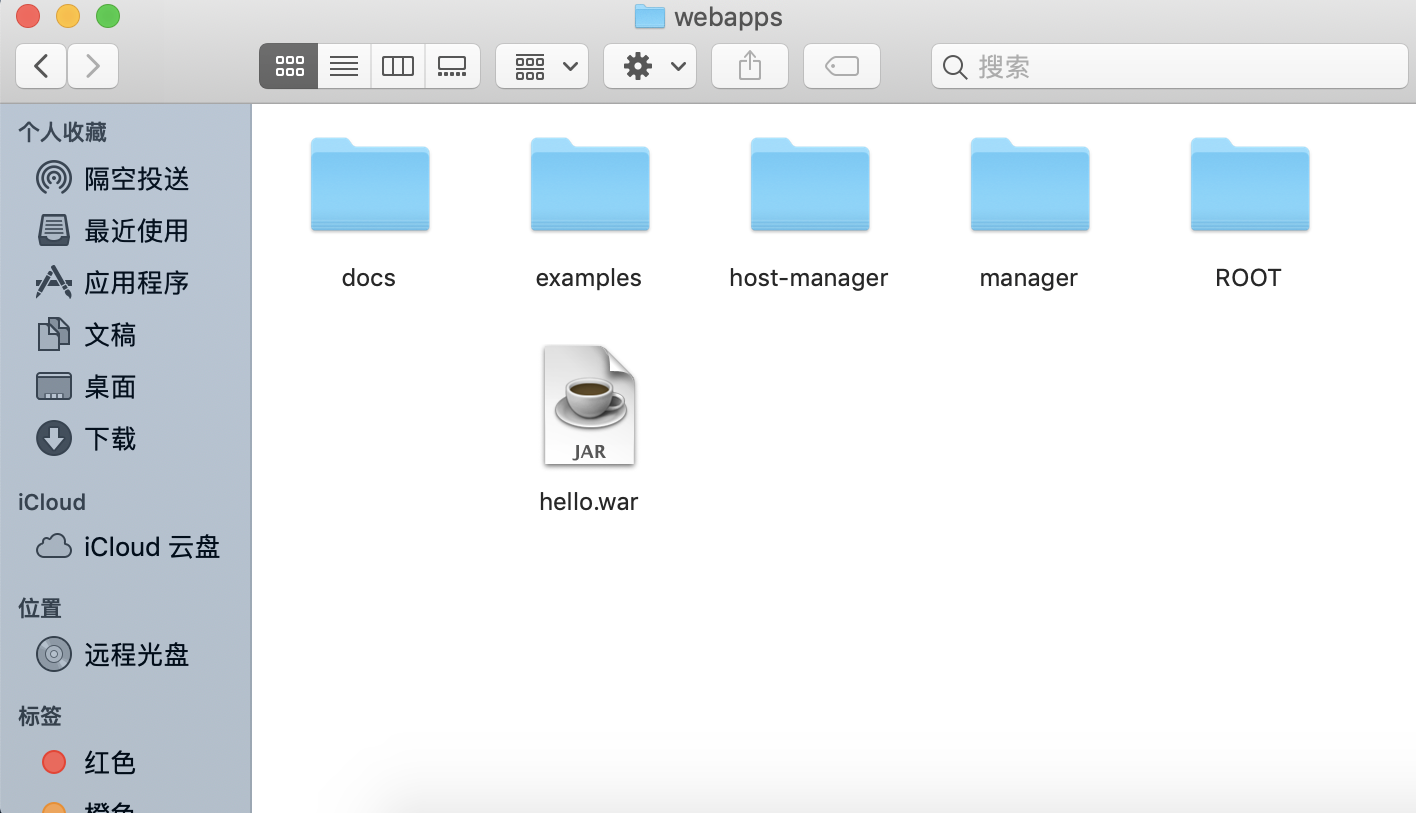
然后再将 war 包放到 tomcat/webapps/ 目录下

-
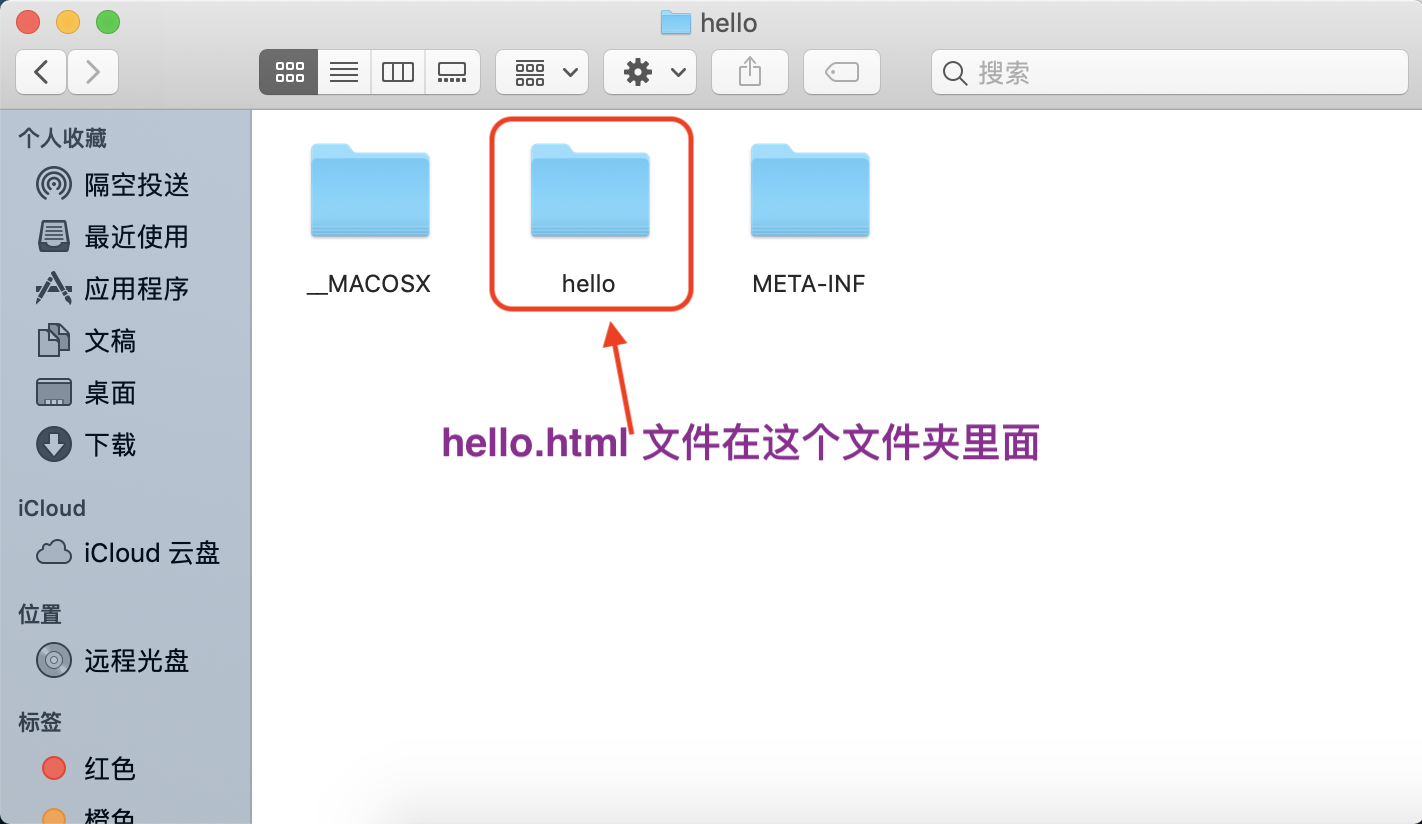
这个时候就会自动解压这个war包了


-
通过浏览器访问 http://localhost:8080/hello/hello/hello.html

配置 conf/server.xml 文件来部署
-
在
标签体中配置,添加如下内容(要先关闭tomcat): <Context docBase="项目存放的路径" path="浏览器访问时的路径" />-
docBase:项目存放路径
-
path:虚拟路径
-
-
打开tomcat,浏览器访问 http://localhost:8080/hello/hello.html

在tomcat/conf/Catalina/localhost目录下创建xml文件来配置
-
在conf/Catalina/localhost目录下创建一个xml文件,如hello.xml,添加如下内容:
<Context docBase="项目存放的路径" />浏览器访问的时候,虚拟路径就是该 xml 文件的名称
-
浏览器中访问 http://localhost:8080/hello/hello.html

参考资料
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/14477517.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号