博客园美化详细教程
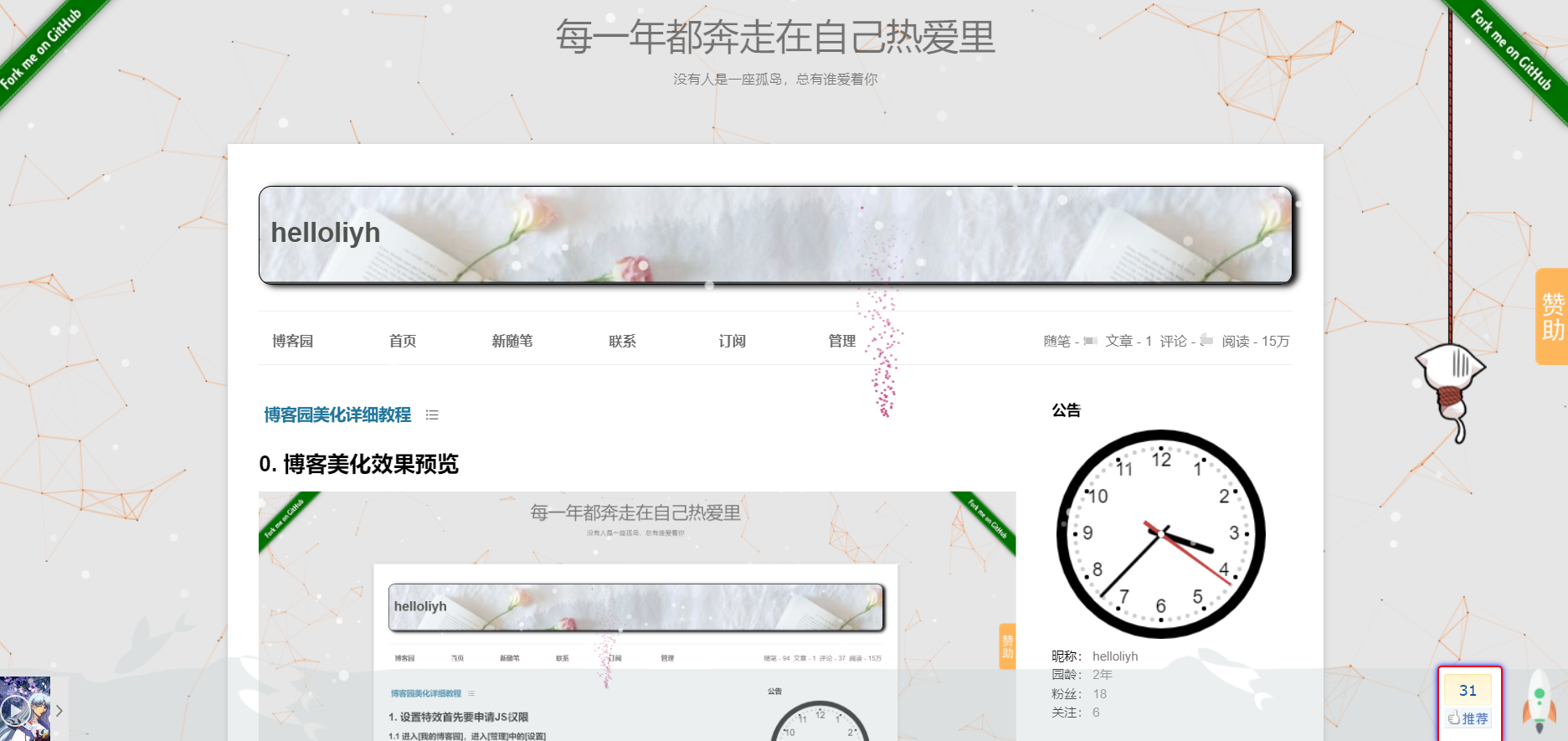
0. 博客美化效果预览

1. 设置特效首先要申请JS权限
1.1 进入[我的博客园],进入[管理]中的[设置]

1.2 找到[博客侧边栏公告],并点击[申请JS权限]

1.3 编写申请js权限内容(示例如下)
尊敬的博客园管理员:
请问是否可以帮我开通js权限,我想对文章的样式和布局需要js代码进行调整外观。
谢谢您的帮助。尊敬的博客园管理员:
您好,我希望用JS美化下我的博客页面,麻烦通过下我的JS权限申请。
谢谢您的帮助。ps:在申请时,要耐心等待,审核不通过可以多换几个内容试试,我是一次就通过了,大概等了1个小时左右 ^-^
1.4 通过审核的状态,下面就可以开始设置动态效果了!!(不同的博客皮肤效果可能不同,需要自行修改)

2. 背景的动态线状粒子特效
2.1 鼠标停置,会自动吸附线条,效果图如下

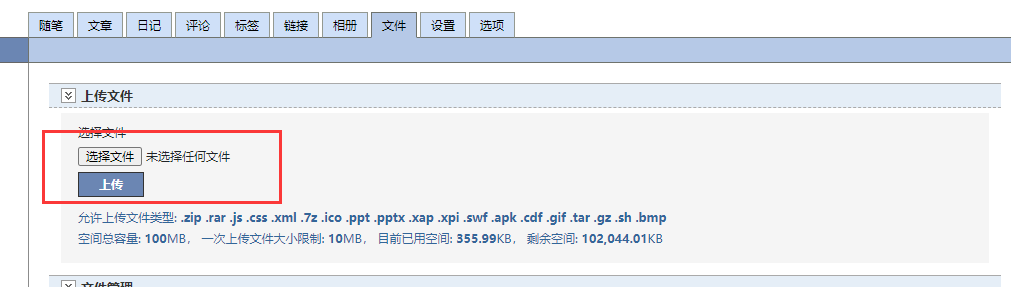
2.2 导入js文件,在这里选择文件——上传就可以了,或者直接用我的src路径(这一步主要是为了给动画js的路径)

js文件连接,复制链接,我的js地址:https://files.cnblogs.com/files/liyhbk/js.js
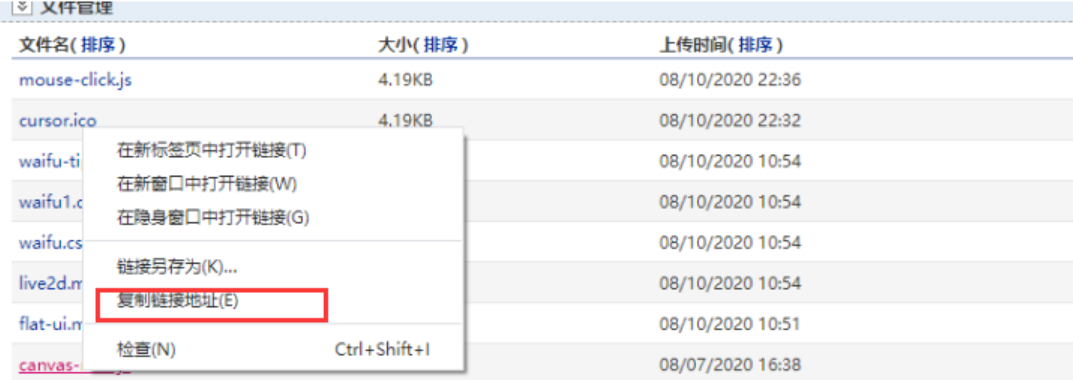
2.3 如果自己上传了文件,获取连接,则将src路径变成自己的
github地址自己可以下载:https://github.com/hustcc/canvas-nest.js/tree/758ef1540b4a9364a211665eb334b514305b9b07

2.4 把这段代码复制到 页脚HTML 代码中
<!-- 线条背景动画 -->
<!-- color: 线条颜色,默认:‘0,0,0’;三个数字分别为(R,G,B),注意使用,分割
opacity: 线条透明度0~1,默认0.5
count: 线条总数量,默认99
z-Index: 背景的z-Index属性,css用于控制所在层的位置,默认-1 (1置顶显示)-->
<script src="https://blog-static.cnblogs.com/files/liyhbk/js.js" color="255,112,12" opacity="1" count="299" zindex="-1"></script>
2.5 参数定义
color: 线条颜色,默认:‘0,0,0’;三个数字分别为(R,G,B),注意使用,分割
opacity: 线条透明度0~1,默认0.5
count: 线条总数量,默认99
z-Index: 背景的z-Index属性,css用于控制所在层的位置,默认-1(1为置顶显示)
3. 通知栏公告live2D动画(我用的圆形时间)
3.1 效果图如下


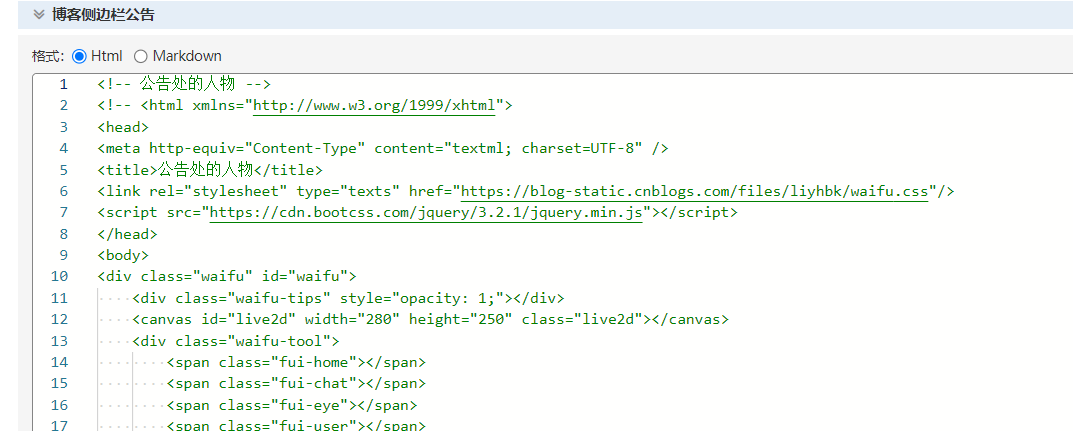
3.2 将此代码贴入 博客侧边栏公告 代码中

<!-- 公告处的人物 -->
<!-- <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="textml; charset=UTF-8" />
<title>公告处的人物</title>
<link rel="stylesheet" type="texts" href="https://blog-static.cnblogs.com/files/liyhbk/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/liyhbk/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/liyhbk/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
<link rel="stylesheet" type="texts" href="https://blog-static.cnblogs.com/files/liyhbk/flat-ui.min.css"/>
</body> -->
<!-- 添加公告栏人形时钟 -->
<!-- <embed wmode="transparent" src="https://files.cnblogs.com/files/liyhbk/honehone_clock_tr.swf" quality="high" bgcolor="#FDF6E3" width="240" height="110" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> -->
<!-- 圆形时钟 -->
<div class="clockdiv"><canvas id="clock" width ="200px" height="200px" style="padding-left: 5px">浏览器不兼容canvas</canvas></div>
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/liyhbk/RoundClock.js"></script>4. 鼠标点击爱心特效
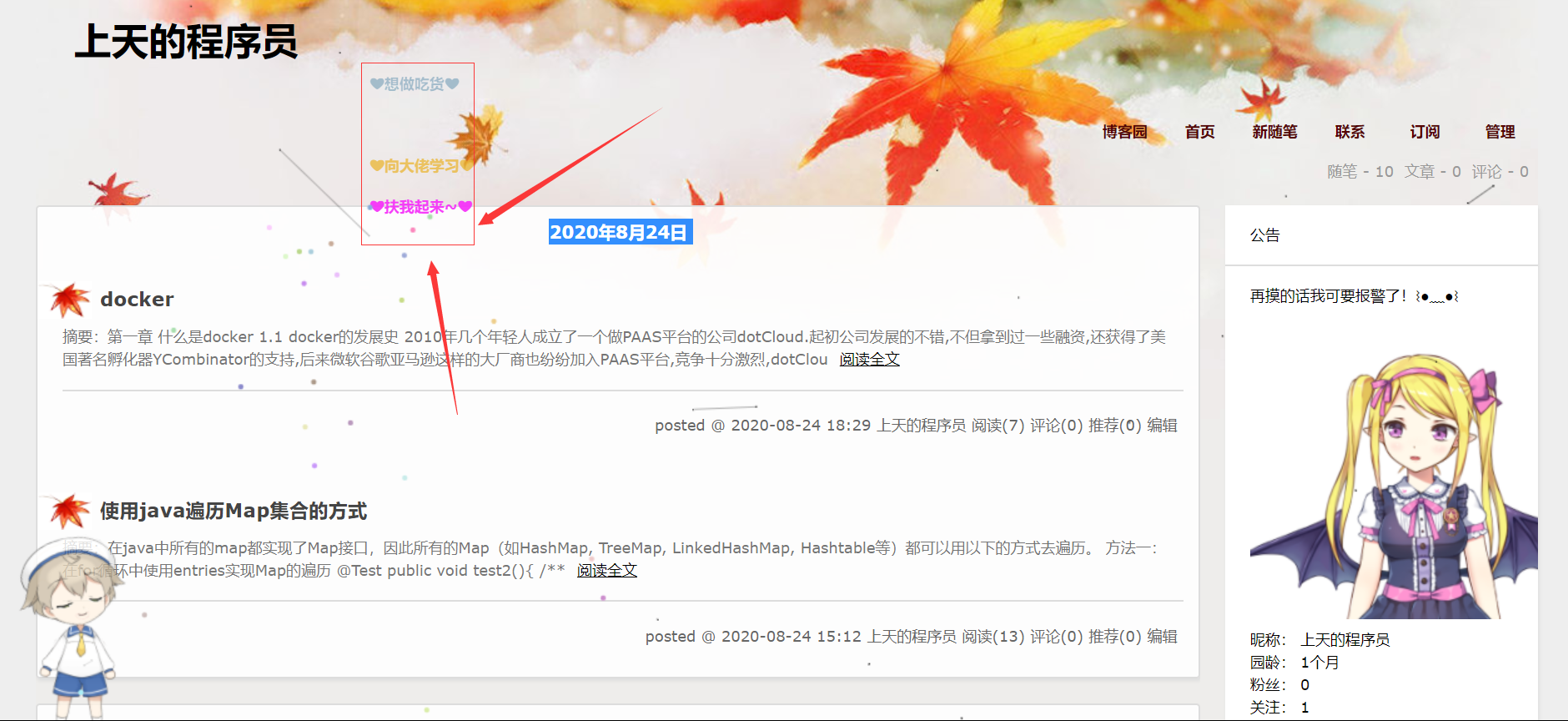
4.1 效果图如下

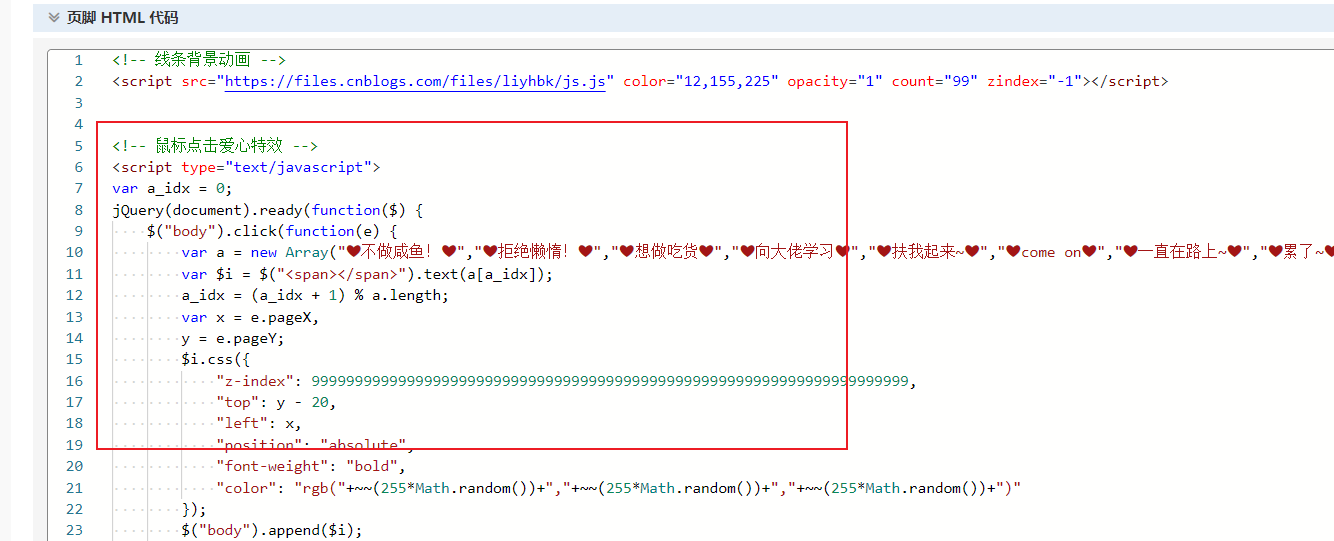
4.2 将此代码贴入 页脚HTML 代码中(显示内容自行修改)

<!-- 鼠标点击爱心特效 -->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤不做咸鱼!❤","❤拒绝懒惰!❤","❤想做吃货❤","❤向大佬学习❤","❤扶我起来~❤","❤come on❤","❤一直在路上~❤","❤累了~❤","❤再趴一会❤","❤66666❤","❤高兴的飞起*****❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>5. 鼠标点击火花特效
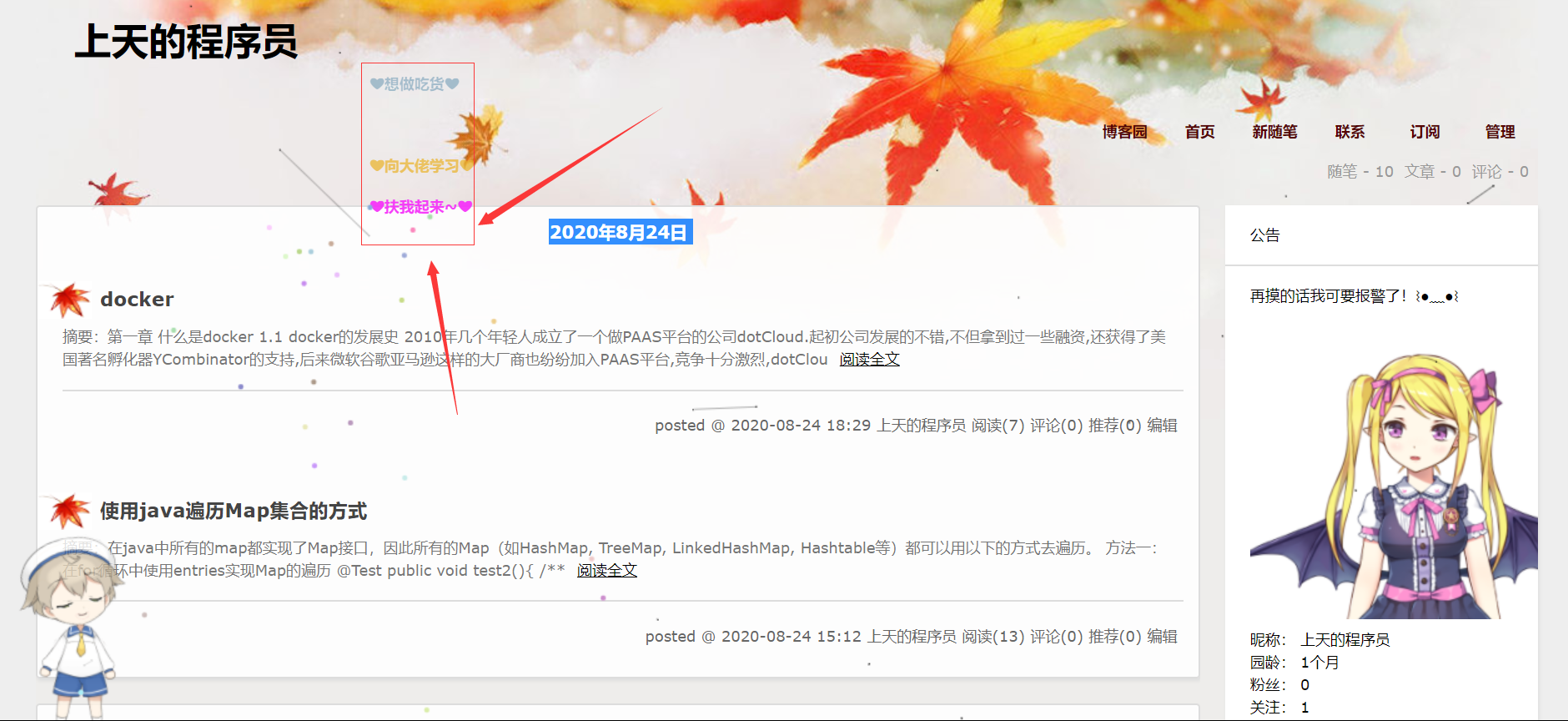
5.1 效果图如下

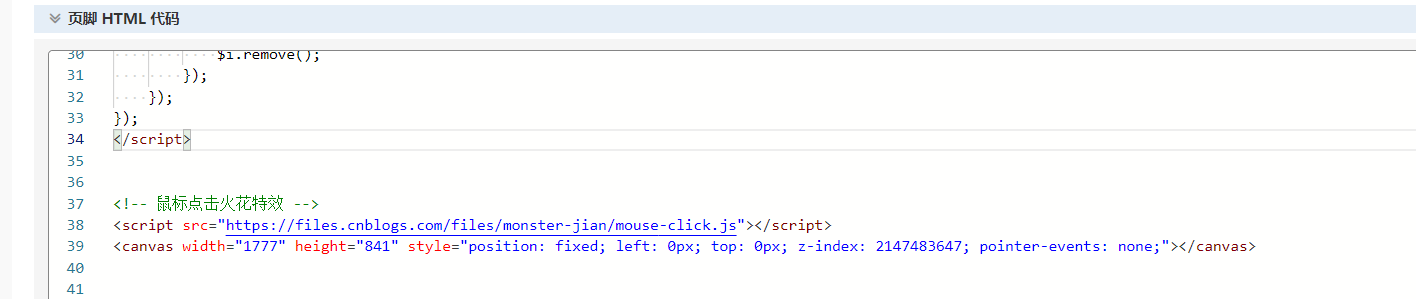
5.2 将此代码贴入 页脚HTML 代码中(接着之前的粘贴就行)

<!-- 鼠标点击火花特效 -->
<script src="https://blog-static.cnblogs.com/files/liyhbk/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>6. 鼠标样式
6.1 效果如下
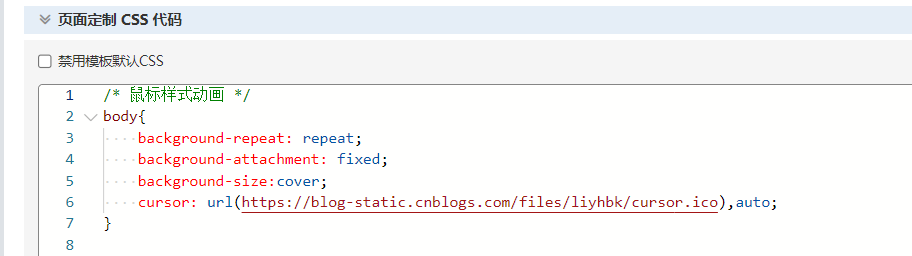
6.2 将此代码贴入 页面定制CSS 代码中

/* 鼠标样式动画 */
body{
background-repeat: repeat;
background-attachment: fixed;
background-size:cover;
cursor: url(https://blog-static.cnblogs.com/files/liyhbk/cursor.ico),auto;
}6.3 更多鼠标下载(只需要把上面代码中的地址换了即可)
url改为自己的ico链接
提供一些鼠标指针: https://wwa.lanzoui.com/iAAxZv3ss5a
如需更多,推荐网址: http://www.molizm.com/category_67.html
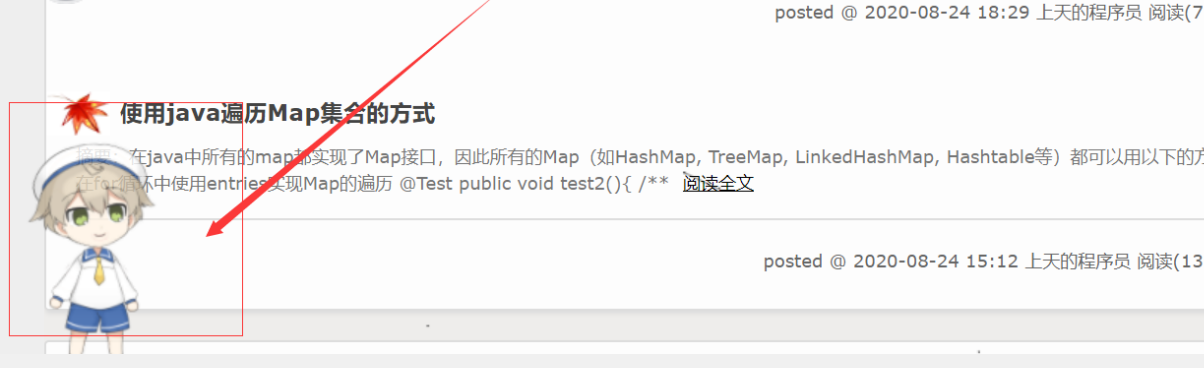
7. 博客下方小人物(不知道啥原因现在都没这个特性了)
7.1 效果如下,在页面左下角有人物
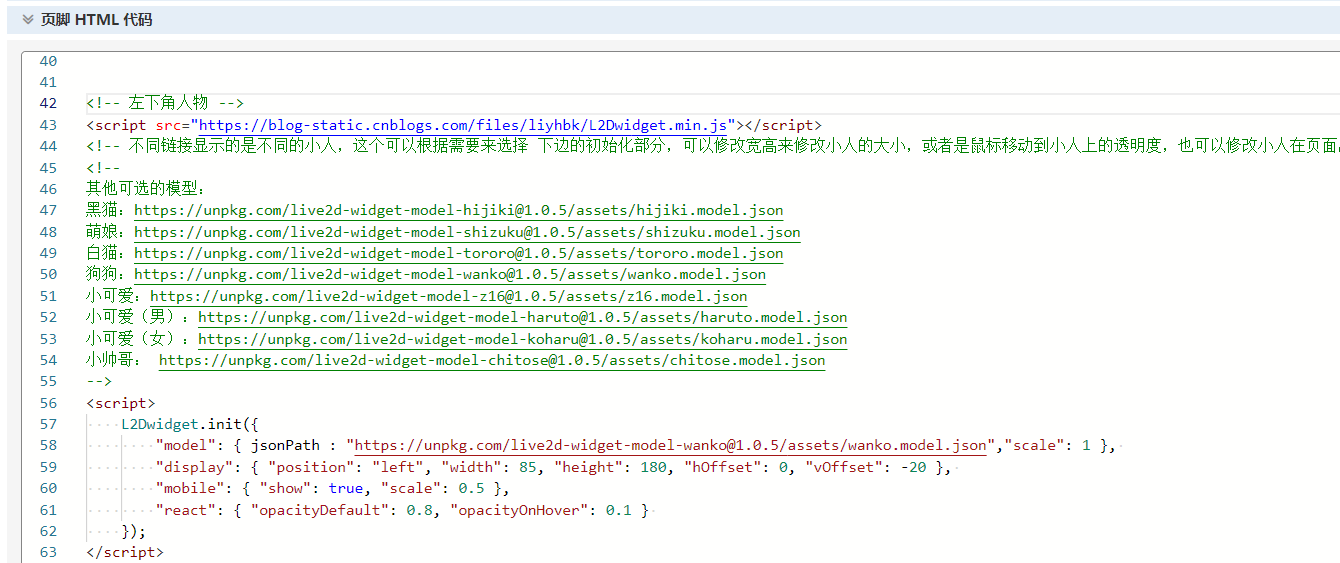
7.2 将此代码贴入 页脚HTML 代码中(可以修改jsonPath更换模型)

<!-- 左下角人物 -->
<script src="https://blog-static.cnblogs.com/files/liyhbk/L2Dwidget.min.js"></script>
<!-- 不同链接显示的是不同的小人,这个可以根据需要来选择 下边的初始化部分,可以修改宽高来修改小人的大小,或者是鼠标移动到小人上的透明度,也可以修改小人在页面出现的位置。 -->
<!--
其他可选的模型:
黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
小可爱:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json
小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json
-->
<script>
L2Dwidget.init({
"model": { jsonPath : "https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json","scale": 1 },
"display": { "position": "left", "width": 85, "height": 180, "hOffset": 0, "vOffset": -20 },
"mobile": { "show": true, "scale": 0.5 },
"react": { "opacityDefault": 0.8, "opacityOnHover": 0.1 }
});
</script>8. 快速推荐效果
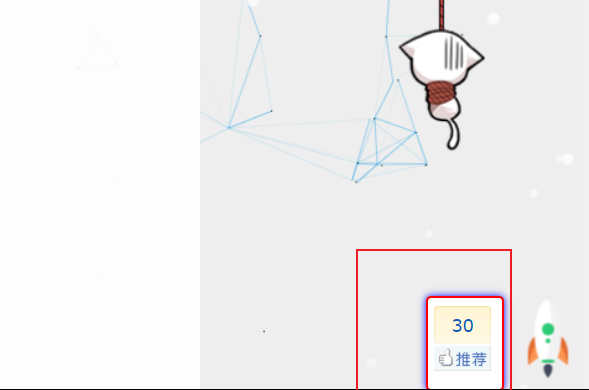
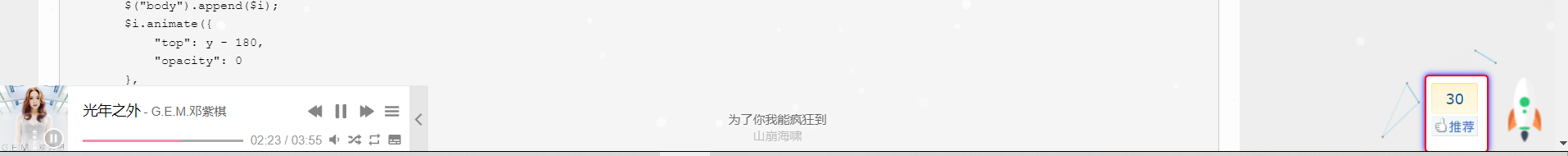
8.1 效果图如下

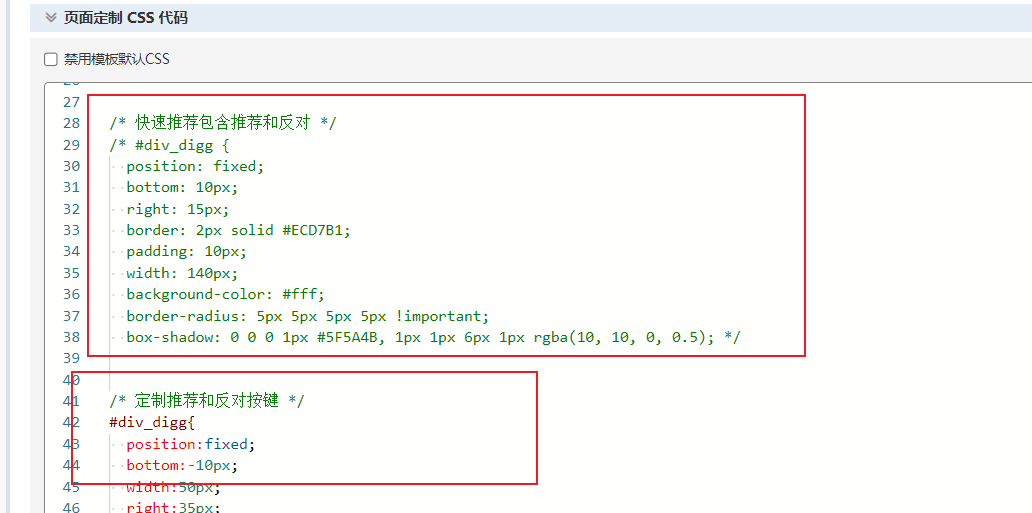
8.2 将此代码贴入 页面定制CSS 代码中(两种效果自行修改)

/* 快速推荐包含推荐和反对 */
/* #div_digg {
position: fixed;
bottom: 10px;
right: 15px;
border: 2px solid #ECD7B1;
padding: 10px;
width: 140px;
#fff;
border-radius: 5px 5px 5px 5px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); */
/* 定制推荐和反对按键 */
#div_digg{
position:fixed;
bottom:-10px;
width:50px;
right:35px;
box-shadow: 0 0 6px #0000FF;
border:2px solid #FF0000;
padding:4px;
">#fff;
border-radius:4px 4px 4px 4px !important;
}
.icon_favorite {
background: transparent url('https://blog-static.cnblogs.com/files/liyhbk/o_kj.gif') no-repeat 0 0;
padding-left: 15px;
}
#blog_post_info_block a {
text-decoration: none;
color: #5B9DCA;
padding: 3px;
}
/* 反对按钮不显示 */
.buryit{
display: none;
}9. 天空飘雪花效果
9.1 效果图如下


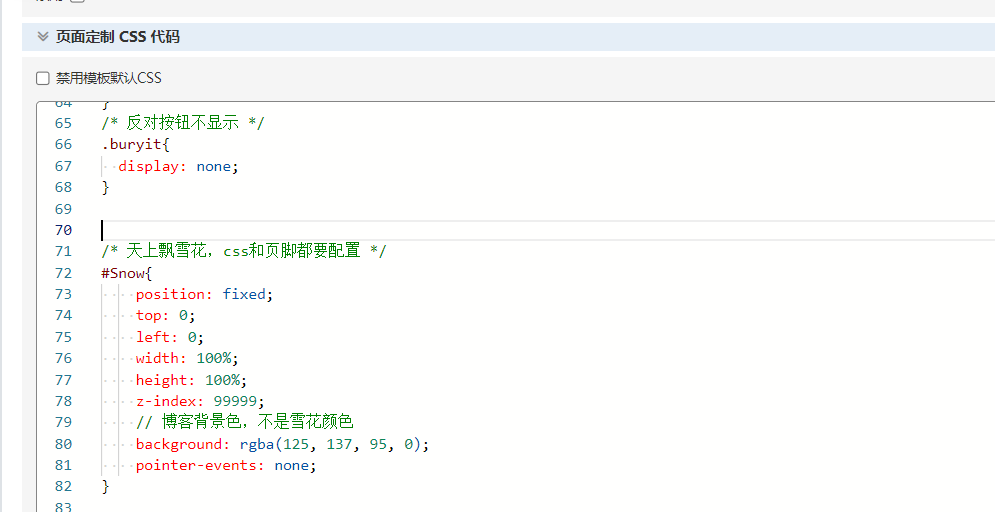
9.2 将此代码贴入 页面定制CSS 代码中

/* 天上飘雪花,css和页脚都要配置 */
#Snow{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99999;
// 博客背景色,不是雪花颜色
background: rgba(125, 137, 95, 0);
pointer-events: none;
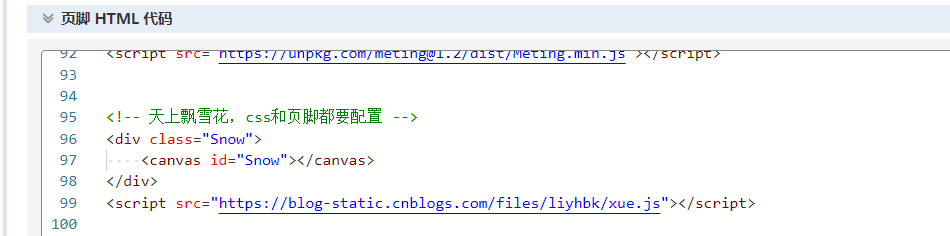
}9.3 将此代码贴入 页脚HTML 代码中

<!-- 天上飘雪花,css和页脚都要配置 -->
<div class="Snow">
<canvas id="Snow"></canvas>
</div>
<script src="https://blog-static.cnblogs.com/files/liyhbk/xue.js"></script>10. 支付宝/微信赞赏/打赏效果
10.1 效果图如下

10.2 将此代码贴入 页脚HTML 代码中(两种效果自行修改)

<!-- 支付宝/微信赞赏/打赏 -->
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/liyhbk/tctip-1.0.3.min.js"></script>
<script>
new tctip({
top: '20%',
button: {
id: 1,
type: 'zanzhu',
},
list: [
// {
// type: 'alipay',
// qrImg: 'https://files.cnblogs.com/files/liyhbk/zhifubao.bmp' //替换成自己的支付宝付款码
// },
{
type: 'wechat',
qrImg: 'https://files.cnblogs.com/files/liyhbk/weixin.bmp' //替换成自己的微信付款码
}
]
}).init()
</script>11. 博客左下角网易云音乐效果
11.1 效果图如下

11.2 将此代码贴入 页脚HTML 代码中

<!-- 网易云音乐 -->
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/liyhbk/APlayer.min.css">
<script src="https://blog-static.cnblogs.com/files/liyhbk/APlayer.min.js"></script>
<div id="aplayer" class="aplayer" data-id="865331941" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div>
<script src="https://blog-static.cnblogs.com/files/liyhbk/Meting.min.js"></script>12. 评论区带头像且支持旋转效果
12.1 效果图如下

12.2 将此代码贴入 页面定制CSS 代码中

/* 评论区带头像且支持旋转,css和页脚都要配置 */
.feedbackCon img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
.feedbackCon img {
border-radius: 40px;
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}12.3 将此代码贴入 页脚HTML 代码中

<!-- 评论区带头像且支持旋转,css和页脚都要配置 -->
<script type="text/javascript" src="http://files.cnblogs.com/files/liyhbk/Comments.js"></script>13. 去除博客最下面的广告效果
13.1 效果图如下

13.2 将此代码贴入 页脚HTML 代码中

<!-- 去除博客最下面的广告 -->
<style>
#cnblogs_c1,
#cnblogs_c2,
#ad_t2,
#opt_under_post
{
display: none !important;
}
.itnews,
.c_ad_block
{
display: none !important;
}
</style>14. 博客回到顶部效果
14.1 效果图如下(这里有三种效果,小猫,火箭/箭头)

14.2 将此代码贴入 页首HTML 代码中

<!-- 回到页面顶部小飞机(跟上面的代码二选一) -->
<script>
function func(){
var tag = document.getElementById('i1');
var content = tag.innerText;
var f = content.charAt(0);
var l = content.substring(1,content.length);
var new_content = l + f;
tag.innerText = new_content;
}
setInterval('func()',1600);
</script>
<style>
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 50px;
height: 64px;
display: block;
background:url(https://files.cnblogs.com/files/liyhbk/GoToTop.bmp) no-repeat center center;
}
#back-top a{outline:none}
</style>
<script type="text/javascript">
$(function() {
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function() {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<p id="back-top" style="display:none"><a href="#top"><span></span></a></p>
<!-- 悬挂的喵 -->
<script type="text/javascript" src="https://files.cnblogs.com/files/liyhbk/GoToTop.js"></script>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/liyhbk/szgotop.css" />
<div class="back-to-top cd-top faa-float animated cd-is-visible" style="top: -999px;"></div>15. 完整的美化代码(喜欢的小伙伴记得收藏哦)
15.1 页面定制CSS代码
/* 鼠标样式动画 */
body{
background-repeat: repeat;
background-attachment: fixed;
background-size:cover;
cursor: url(https://blog-static.cnblogs.com/files/liyhbk/cursor.ico),auto;
}
/* 评论去除样式 */
/* .blog_comment_body {
background: #B2E866;
float: left;
border-radius: 5px;
position: relative;
overflow: visible;
margin-left: 33px;
max-width: 700px;
}
.feedbackListSubtitle a.layer {
background: #B2E866;
color: #414141 !important;
padding: 2px 4px;
border-radius: 2px;
} */
/* 快速推荐包含推荐和反对 */
/* #div_digg {
position: fixed;
bottom: 10px;
right: 15px;
border: 2px solid #ECD7B1;
padding: 10px;
width: 140px;
background-color: #fff;
border-radius: 5px 5px 5px 5px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); */
/* 定制推荐和反对按键 */
#div_digg{
position:fixed;
bottom:-10px;
width:50px;
right:35px;
box-shadow: 0 0 6px #0000FF;
border:2px solid #FF0000;
padding:4px;
background-color:#fff;
border-radius:4px 4px 4px 4px !important;
}
.icon_favorite {
background: transparent url('https://blog-static.cnblogs.com/files/liyhbk/o_kj.gif') no-repeat 0 0;
padding-left: 15px;
}
#blog_post_info_block a {
text-decoration: none;
color: #5B9DCA;
padding: 3px;
}
/* 反对按钮不显示 */
.buryit{
display: none;
}
/* 天上飘雪花,css和页脚都要配置 */
#Snow{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 99999;
// 博客背景色,不是雪花颜色
background: rgba(125, 137, 95, 0);
pointer-events: none;
}
/* 评论区带头像且支持旋转,css和页脚都要配置 */
.feedbackCon img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
-ms-transform: rotateZ(360deg);
-o-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
.feedbackCon img {
border-radius: 40px;
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}15.2 博客侧边栏公告
<!-- 公告处的人物 -->
<!-- <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="textml; charset=UTF-8" />
<title>公告处的人物</title>
<link rel="stylesheet" type="texts" href="https://blog-static.cnblogs.com/files/liyhbk/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
<span class="fui-home"></span>
<span class="fui-chat"></span>
<span class="fui-eye"></span>
<span class="fui-user"></span>
<span class="fui-photo"></span>
<span class="fui-info-circle"></span>
<span class="fui-cross"></span>
</div>
</div>
<script src="https://blog-static.cnblogs.com/files/liyhbk/live2d.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/liyhbk/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
<link rel="stylesheet" type="texts" href="https://blog-static.cnblogs.com/files/liyhbk/flat-ui.min.css"/>
</body> -->
<!-- 添加公告栏人形时钟 -->
<!-- <embed wmode="transparent" src="https://files.cnblogs.com/files/liyhbk/honehone_clock_tr.swf" quality="high" bgcolor="#FDF6E3" width="240" height="110" name="honehoneclock" align="middle" allowscriptaccess="always" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> -->
<!-- 圆形时钟 -->
<div class="clockdiv"><canvas id="clock" width ="200px" height="200px" style="padding-left: 5px">浏览器不兼容canvas</canvas></div>
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/liyhbk/RoundClock.js"></script>15.3 页首HTML代码
<!-- 回到页面顶部 -->
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
position:fixed;
right:10px;
bottom: 10px;
height:30px;
width: 50px;
text-align:center;
padding-top:20px;
background-color: lightblue;
border-radius: 20%;
overflow: hidden;
}
.box:hover:before{
top:50%
}
.box:hover .box-in{
visibility: hidden;
}
.box:before{
position: absolute;
top: -50%;
left: 50%;
transform: translate(-50%,-50%);
content:'回到顶部';
width: 40px;
color:peru;
font-weight:bold;
}
.box-in{
visibility: visible;
display:inline-block;
height:20px;
width: 20px;
border: 3px solid black;
border-color: white transparent transparent white;
transform:rotate(45deg);
}
</style>
</head>
<body style="height:100%;">
<div id="box" class="box">
<div class="box-in"></div>
</div>
<script>
var timer = null;
box.onclick = function(){
cancelAnimationFrame(timer);
//获取当前毫秒数
var startTime = +new Date();
//获取当前页面的滚动高度
var b = document.body.scrollTop || document.documentElement.scrollTop;
var d = 500;
var c = b;
timer = requestAnimationFrame(function func(){
var t = d - Math.max(0,startTime - (+new Date()) + d);
document.documentElement.scrollTop = document.body.scrollTop = t * (-c) / d + b;
timer = requestAnimationFrame(func);
if(t == d){
cancelAnimationFrame(timer);
}
});
}
// 加了下面的代码,博客会禁止复制(代码还可以复制)
// document.body.onselectstart = document.body.ondrag = function(){return false;}
</script>
// 悬挂的喵
<script type="text/javascript" src="https://files.cnblogs.com/files/liyhbk/GoToTop.js"></script>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/liyhbk/szgotop.css" />
<div class="back-to-top cd-top faa-float animated cd-is-visible" style="top: -999px;"></div>
</body>
</html>
-->
<!-- 回到页面顶部小飞机(跟上面的代码二选一) -->
<script>
function func(){
var tag = document.getElementById('i1');
var content = tag.innerText;
var f = content.charAt(0);
var l = content.substring(1,content.length);
var new_content = l + f;
tag.innerText = new_content;
}
setInterval('func()',1600);
</script>
<style>
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 50px;
height: 64px;
display: block;
background:url(https://files.cnblogs.com/files/liyhbk/GoToTop.bmp) no-repeat center center;
}
#back-top a{outline:none}
</style>
<script type="text/javascript">
$(function() {
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function() {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<p id="back-top" style="display:none"><a href="#top"><span></span></a></p>
<!-- 悬挂的喵 -->
<script type="text/javascript" src="https://files.cnblogs.com/files/liyhbk/GoToTop.js"></script>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/liyhbk/szgotop.css" />
<div class="back-to-top cd-top faa-float animated cd-is-visible" style="top: -999px;"></div>15.4 页脚HTML代码
<!-- 线条背景动画 -->
<script src="https://files.cnblogs.com/files/liyhbk/js.js" color="12,155,225" opacity="1" count="99" zindex="-1"></script>
<!-- 鼠标点击爱心特效 -->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤不做咸鱼!❤","❤拒绝懒惰!❤","❤想做吃货❤","❤向大佬学习❤","❤扶我起来~❤","❤come on❤","❤一直在路上~❤","❤累了~❤","❤再趴一会❤","❤66666❤","❤高兴的飞起*****❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!-- 鼠标点击火花特效 -->
<script src="https://blog-static.cnblogs.com/files/liyhbk/mouse-click.js"></script>
<canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
<!-- 左下角人物 -->
<script src="https://blog-static.cnblogs.com/files/liyhbk/L2Dwidget.min.js"></script>
<!-- 不同链接显示的是不同的小人,这个可以根据需要来选择 下边的初始化部分,可以修改宽高来修改小人的大小,或者是鼠标移动到小人上的透明度,也可以修改小人在页面出现的位置。 -->
<!--
其他可选的模型:
黑猫:https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
白猫:https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
狗狗:https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
小可爱:https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json
小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json
小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json
-->
<script>
L2Dwidget.init({
"model": { jsonPath : "https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json","scale": 1 },
"display": { "position": "left", "width": 85, "height": 180, "hOffset": 0, "vOffset": -20 },
"mobile": { "show": true, "scale": 0.5 },
"react": { "opacityDefault": 0.8, "opacityOnHover": 0.1 }
});
</script>
<!-- 支付宝/微信赞赏/打赏 -->
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/liyhbk/tctip-1.0.3.min.js"></script>
<script>
new tctip({
top: '20%',
button: {
id: 1,
type: 'zanzhu',
},
list: [
// {
// type: 'alipay',
// qrImg: 'https://files.cnblogs.com/files/liyhbk/zhifubao.bmp' //替换成自己的支付宝付款码
// },
{
type: 'wechat',
qrImg: 'https://files.cnblogs.com/files/liyhbk/weixin.bmp' //替换成自己的微信付款码
}
]
}).init()
</script>
<!-- 网易云音乐 -->
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/liyhbk/APlayer.min.css">
<script src="https://blog-static.cnblogs.com/files/liyhbk/APlayer.min.js"></script>
<div id="aplayer" class="aplayer" data-id="865331941" data-server="netease" data-type="playlist" data-fixed="true" data-listfolded="true" data-order="random" data-theme="#F58EA8"></div>
<script src="https://blog-static.cnblogs.com/files/liyhbk/Meting.min.js"></script>
<!-- 天上飘雪花,css和页脚都要配置 -->
<div class="Snow">
<canvas id="Snow"></canvas>
</div>
<script src="https://blog-static.cnblogs.com/files/liyhbk/xue.js"></script>
<!-- 评论区带头像且支持旋转,css和页脚都要配置 -->
<script type="text/javascript" src="http://files.cnblogs.com/files/liyhbk/Comments.js"></script>
<!-- 去除博客最下面的广告 -->
<style>
#cnblogs_c1,
#cnblogs_c2,
#ad_t2,
#opt_under_post
{
display: none !important;
}
.itnews,
.c_ad_block
{
display: none !important;
}
</style>16. 顶部Git样式,鼠标酷炫特效,底部小鱼(需要的留言哦)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号