网页布局-------三角制作
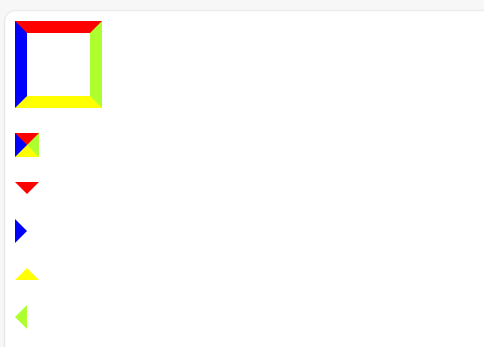
使用border设置三角形,通过transparent隐藏多余的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.log1{
width: 50px;
height: 50px;
border-top: 10px solid red;
border-right: 10px solid greenyellow;
border-bottom: 10px solid yellow;
border-left:10px solid blue;
}
.log2{
width: 0px;
height: 0px;
border-top: 10px solid red;
border-right: 10px solid greenyellow;
border-bottom: 10px solid yellow;
border-left:10px solid blue;
margin-top: 20px;
}
.tops{
width: 0px;
height: 0px;
border-top: 10px solid red;
border-right: 10px solid transparent;
/* border-bottom: 10px solid yellow; */
border-left:10px solid transparent;
margin-top: 20px;
}
.lefts{
width: 0px;
height: 0px;
border-top: 10px solid transparent;
/* border-right: 10px solid greenyellow; */
border-bottom: 10px solid transparent;
border-left:10px solid blue;
margin-top: 20px;
}
.bottoms{
width: 0px;
height: 0px;
/* border-top: 10px solid red; */
border-right: 10px solid transparent;
border-bottom: 10px solid yellow;
border-left:10px solid transparent;
margin-top: 20px;
}
.rights{
width: 0px;
height: 0px;
border-top: 10px solid transparent;
border-right: 10px solid greenyellow;
border-bottom: 10px solid transparent;
/* border-left:10px solid blue; */
margin-top: 20px;
}
</style>
</head>
<body>
<div class="log1"></div>
<div class="log2"></div>
<div class="tops"></div>
<div class="lefts"></div>
<div class="bottoms"></div>
<div class="rights"></div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号