国际化
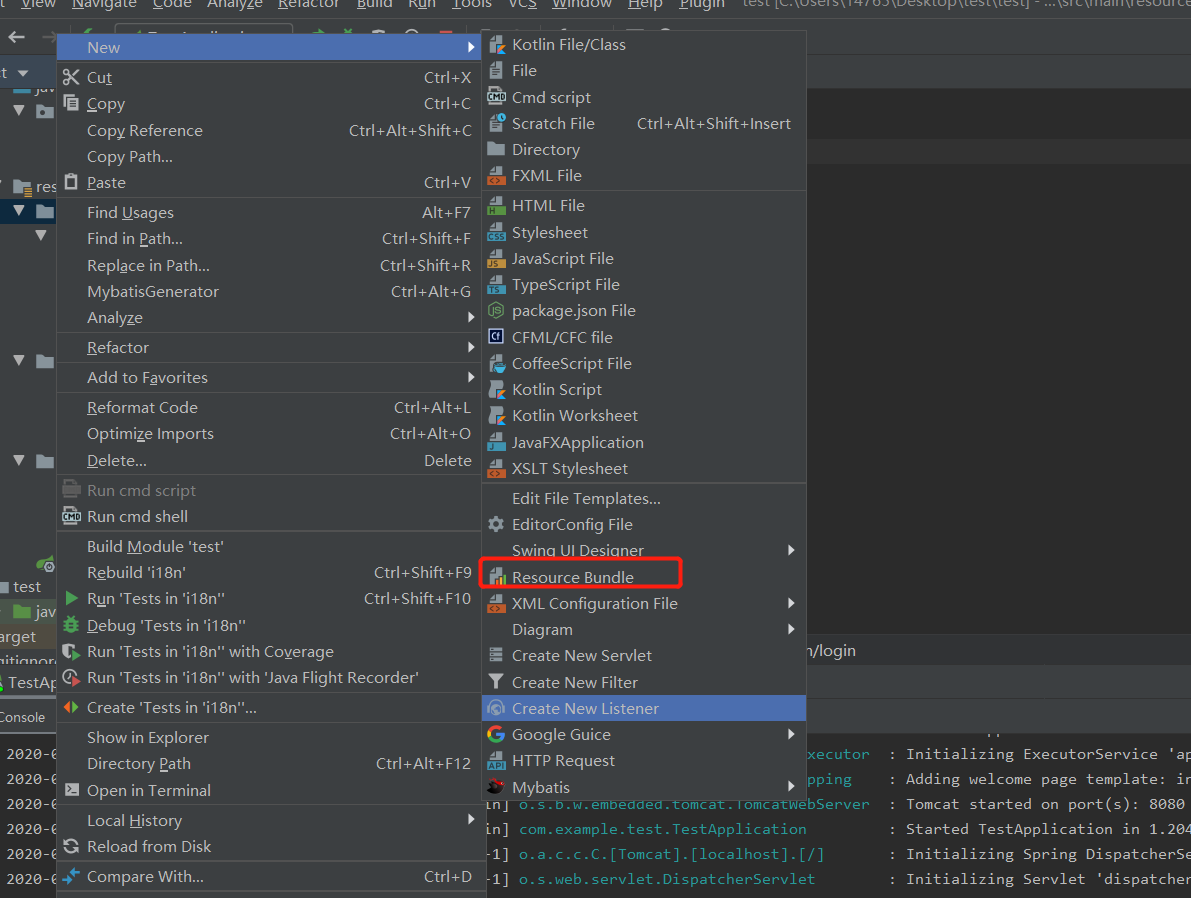
在文件夹下创建国际化文件

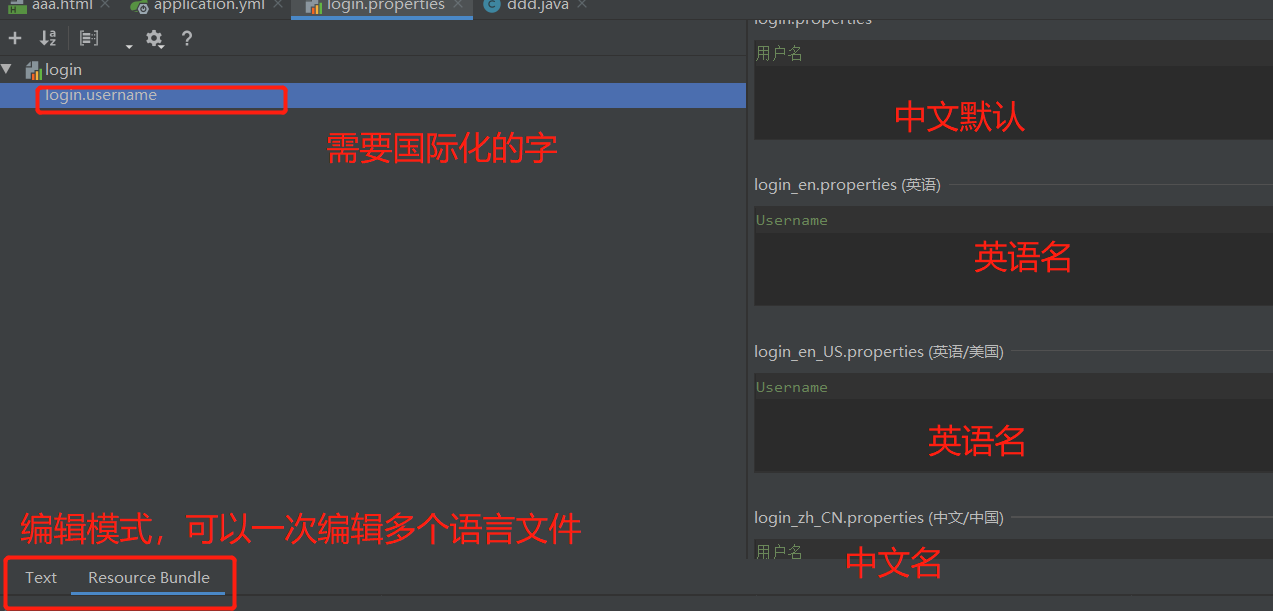
添加语言

添加需要翻译的文字

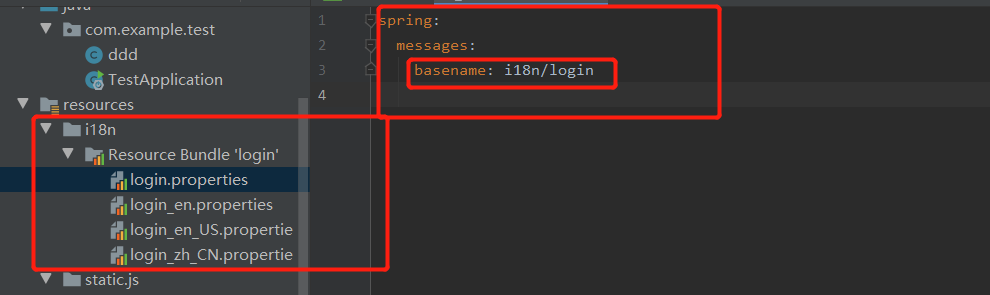
配置国际化文件位置

前端代码为:
<html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title class="i18n" name='title'></title> <meta id="i18n_pagename" content="index-common"> <meta name="viewport" content="width=device-width"> <meta name="keywords" content="" /> <meta name="description" content=""/> </head> <body> <form class="loginForm" action="../main/index.html"> <div class="inputbox"> <label for="user" th:text="#{login.username}">Username</label> <input id="user" type="text" name="username" required /> </div> <label th:text="#{login.username}">Username</label> </form> </body> </html>
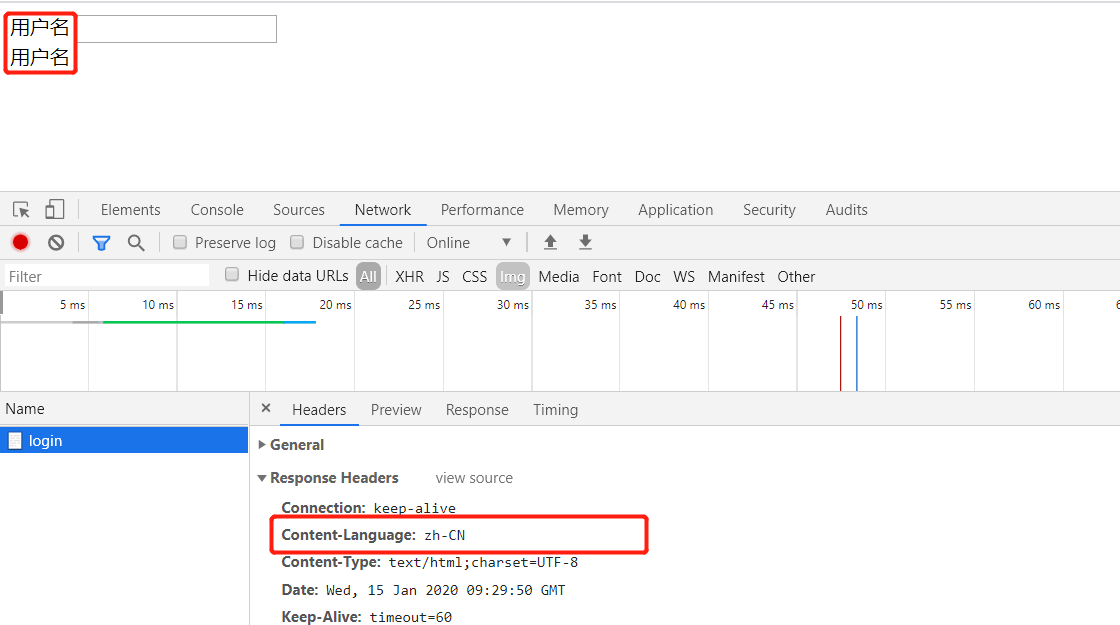
结果为:

查看英语版本,请切换浏览器的语言,查看上图位置的语言
如果没有成功,请注意清除缓存,浏览器的和项目的,其次是语言版本是否尚未配置
让我们更快、更好的成长


 浙公网安备 33010602011771号
浙公网安备 33010602011771号