vue项目使用Cordova打包app环境配置
vue项目使用Cordova打包app环境配置
vue开发心得,最近做了一个项目,vue开发移动端项目并打包app。经过两个月左右的学习,完成了这个项目,把这篇博客分享个大家,希望大家不要走弯路。
第一步:配置环境变量
1.安装JDK
点击下载JDK,安装,然后新建环境变量 。如下图:

2.安装AndroidSdk
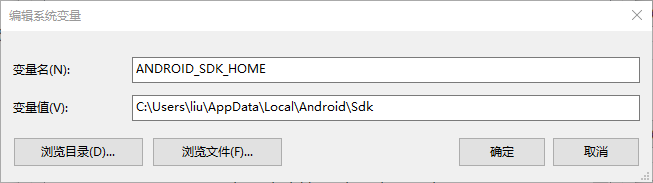
点击下载AndroidSdk,安装,然后新建环境变量 。也可以安装Android studio。 如下图:

3.安装gradle
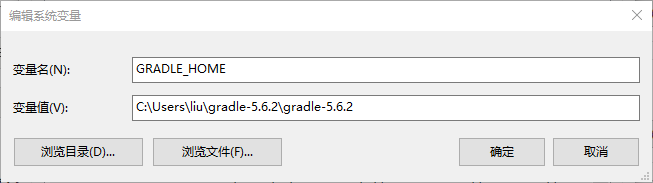
点击下载gradle ,安装,然后新建环境变量 。下载版本:gradle-5.6.2。如下图:

第二步:安装cordova
1.全局安装cordova的环境
执行命令 :
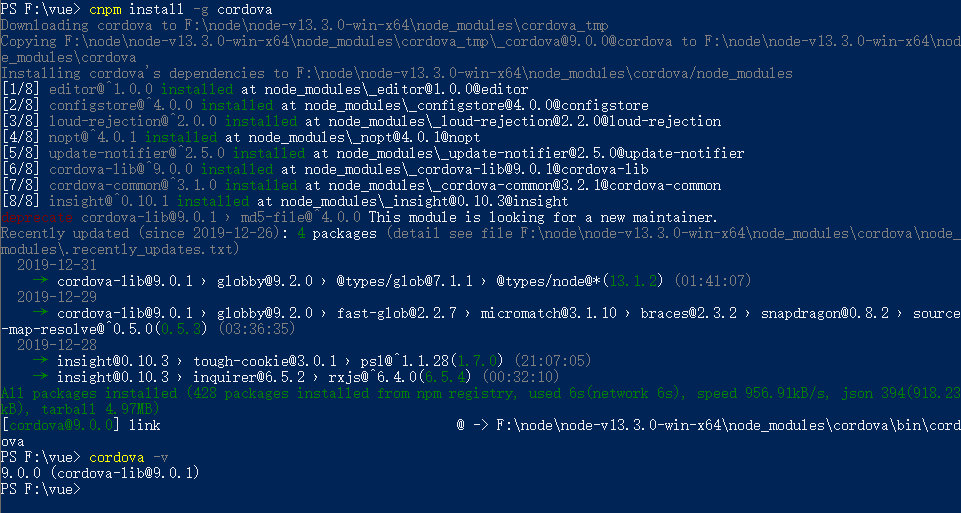
cnpm install -g cordova

能看到版本号,就是安装成功了。
2.我们来新建一个 cordova 应用
执行命令:
cordova create my-cordova

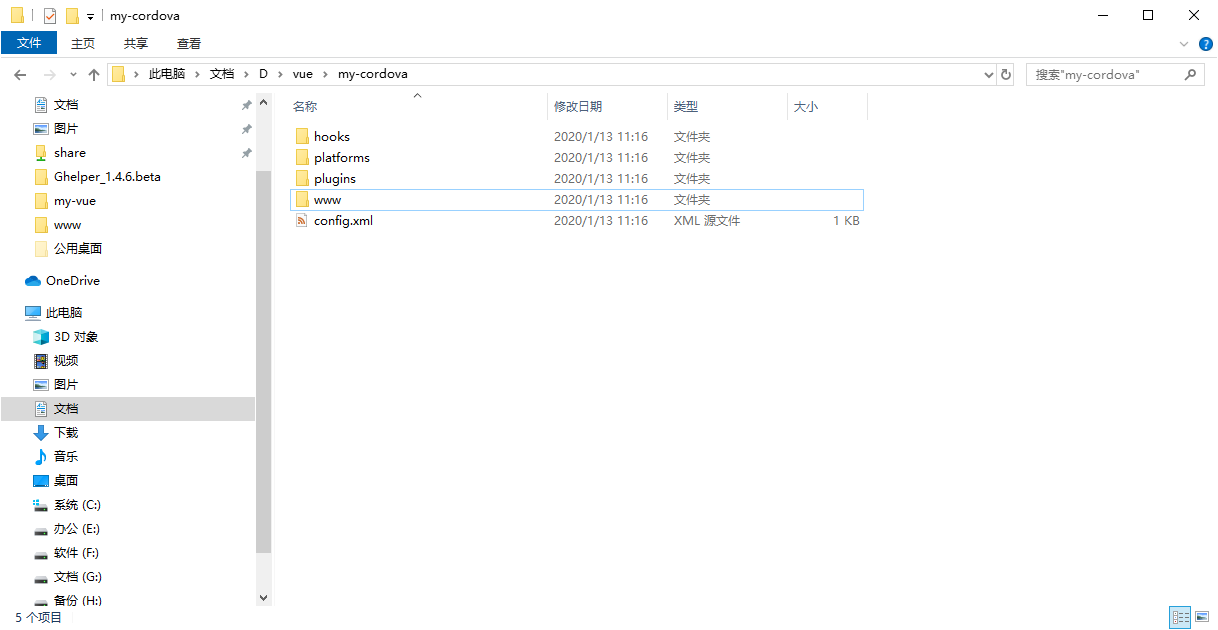
这就成功了,文件夹多了my-cordova这个文件夹。

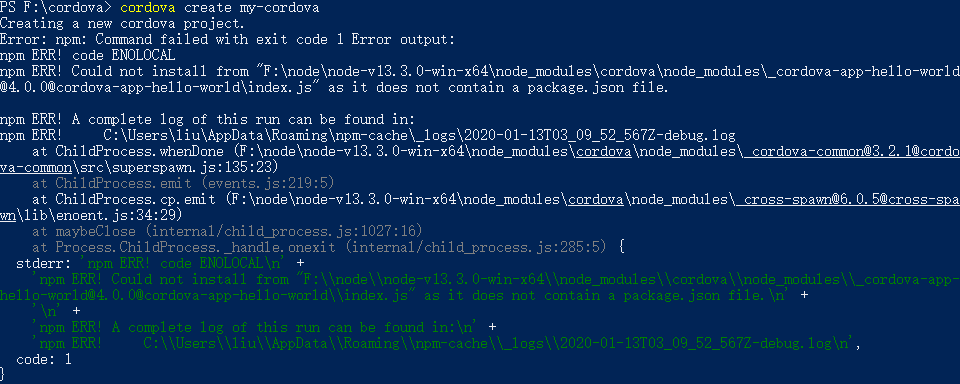
如果报这个错误:

我们安装Cordova6.0.0这个版本,执行命令 :cnpm install -g cordova@6.0.0 ,这个版本就没有那个问题。
3.我们操作 cordova 应用

有三个文件夹是比较重要的,www文件夹放需要打包的文件,platforms里面存放是打包Android还是iOS还是browser。
我们在my-cordova下打开命令行,
在平台里添加 android 项目,执行代码:
cordova platform add android --save


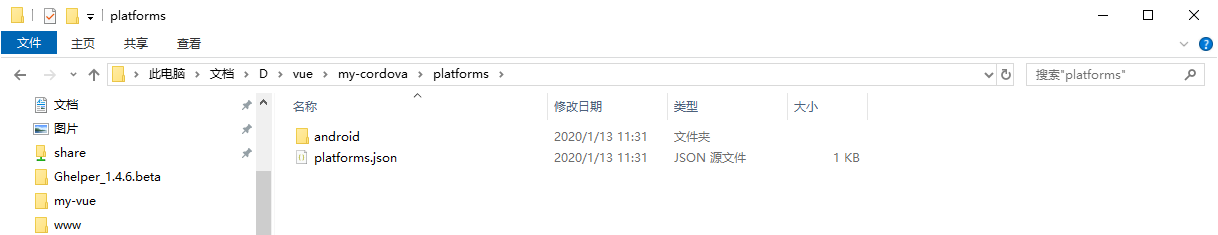
文件夹里就有了Android这个环境,
我们也可以加上iOS和Browser ,执行代码:
cordova platform add ios --save
cordova platform add browser --save
三个环境就都有了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号