Selenium+IDEA(java+maven+testNG)+Jenkins环境搭建
Selenium+IDEA(java+maven+testNG)+Jenkins环境搭建
1. 下载并配置以下工具
|
SN |
工具名称 |
描述 |
|
1 |
JDK |
根据自己系统选择安装包,建议选用最新版本 |
|
2 |
Maven |
根据自己系统选择安装包,建议选用最新版本 |
|
3 |
IDEA(testNG) |
根据自己系统选择安装包,建议选用最新版本 |
|
5 |
Jenkins |
根据自己系统选择安装包,建议选用最新版本 |
|
6 |
Git |
根据自己系统选择安装包,建议选用最新版本 |
|
7 |
Selenium、seleniumIDE |
根据自己系统选择安装包,建议选用最新版本 |
2. 新建maven工程
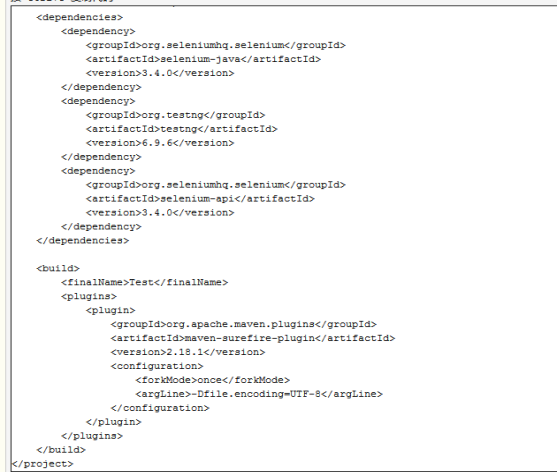
首先我们新建一个maven的工程,并且在pom.xml中配置好我们依赖的一些jar包
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>test</groupId>
<artifactId>com.test</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.4.0</version>
</dependency>
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.9.6</version>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-api</artifactId>
<version>3.4.0</version>
</dependency>
</dependencies>
<build>
<finalName>Test</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.18.1</version>
<configuration>
<forkMode>once</forkMode>
<argLine>-Dfile.encoding=UTF-8</argLine>
</configuration>
</plugin>
</plugins>
</build>
</project>
3. 编写我们selenium脚本
随便写个例子:
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class test3 {
@Test
public void testcase7(){
//火狐浏览器安装路径
System.setProperty("webdriver.firefox.bin", "D:\\anzhuang\\FireFox\\firefox.exe");
//浏览器驱动存放路径
System.setProperty("webdriver.gecko.driver", "D:\\anzhuang\\FireFox\\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://oa2.midairen.com/index.html";
driver.get(baseUrl);
driver.manage().window().maximize();
driver.navigate().back();
driver.navigate().forward();
driver.navigate().refresh();
driver.close();//关闭浏览器
}
}
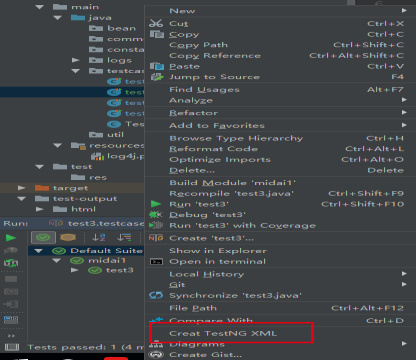
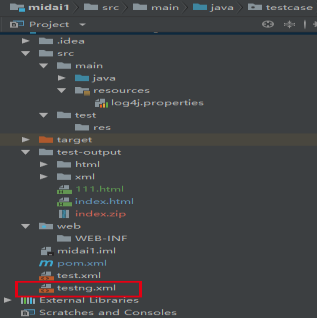
4. 右键class生成testNG.xml(如未生成,请检查testNG插件是否安装)


5. Jenkins配置与安装
(一)系统管理-->系统设置-->配置全局属性,及maven项目配置

这个地方一定要配置,因为如果不配置成utf-8的话,jenkins从git上拉下来的文件编码格式不是utf-8的格式,这样子就会导致文件中的一些中文直接变成了乱码,到时候直接影响到脚本的运行
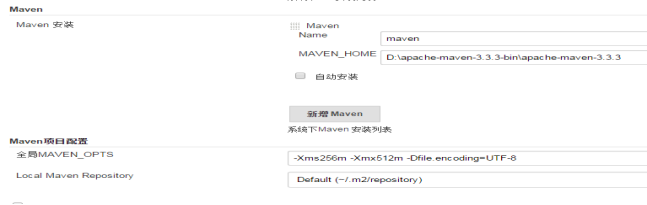
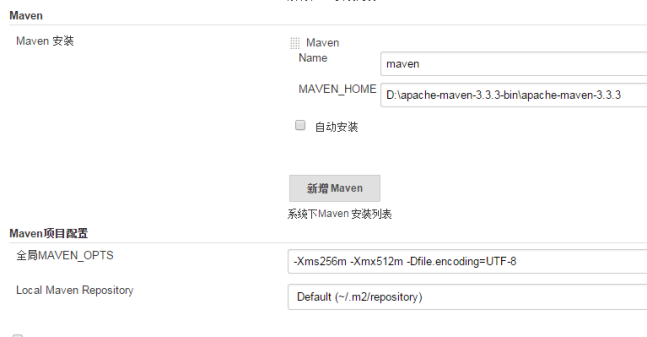
进行maven的项目配置

这里是配置maven的编码以及防止oom,还有是maven的本地仓库以及maven的安装地址
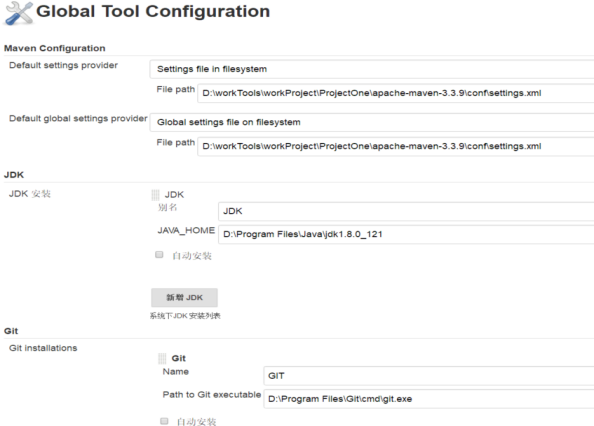
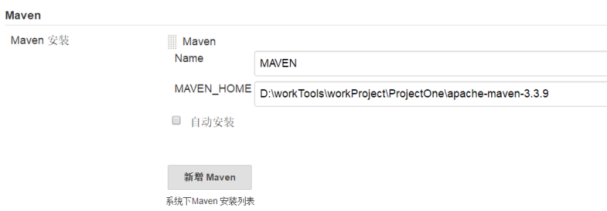
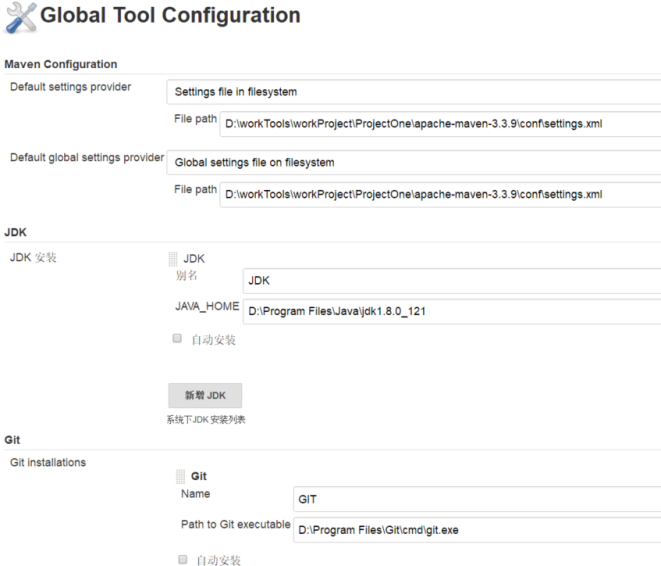
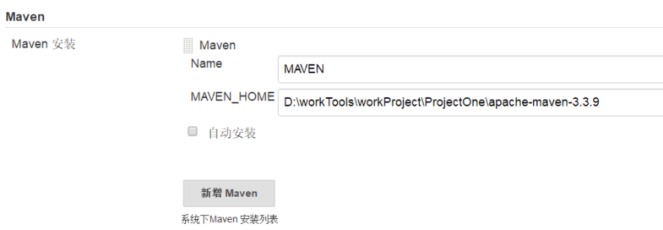
4.2 全局工具配置maven,git,jdk ,进入系统管理-->Global Tool Configuration 里面


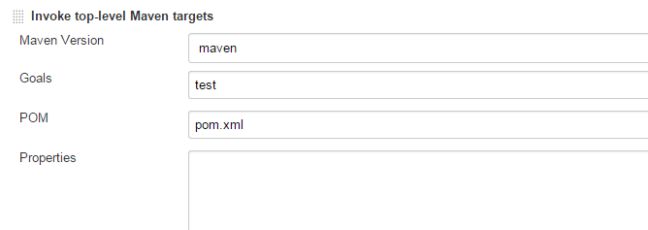
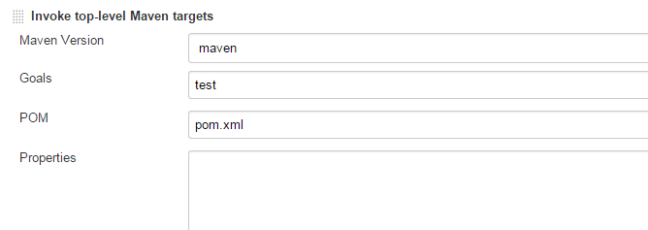
4.3 新建一个projce后,在构建中新建一个构建步骤 invoke-top-level Maven targets 
这里只需要配置正确pom就可以了
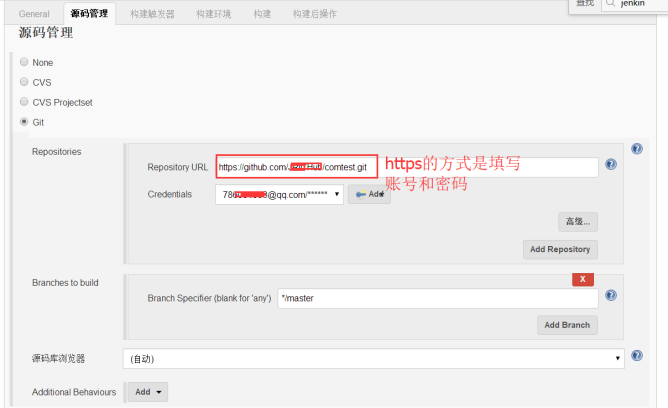
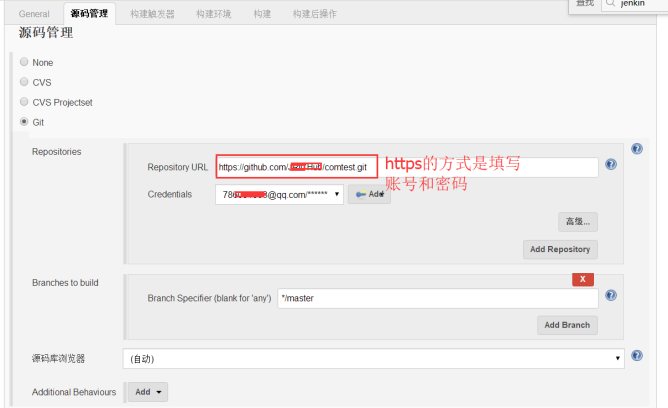
4.4 配置git源码管理路径,这里使用的是https的方式

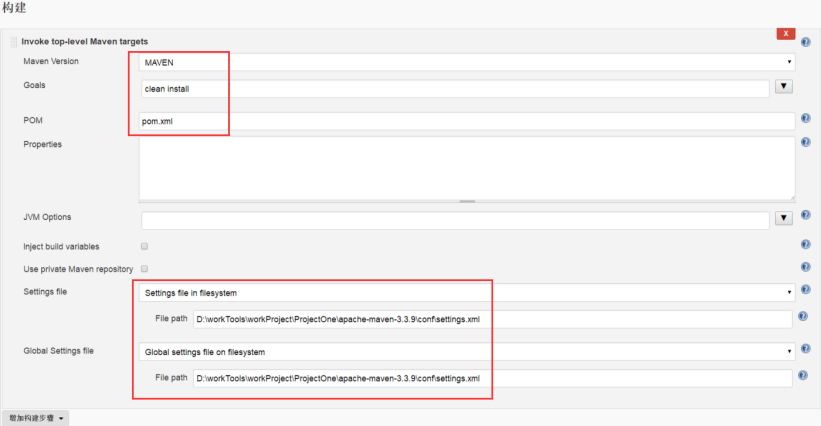
4.5 在构建中进行配置
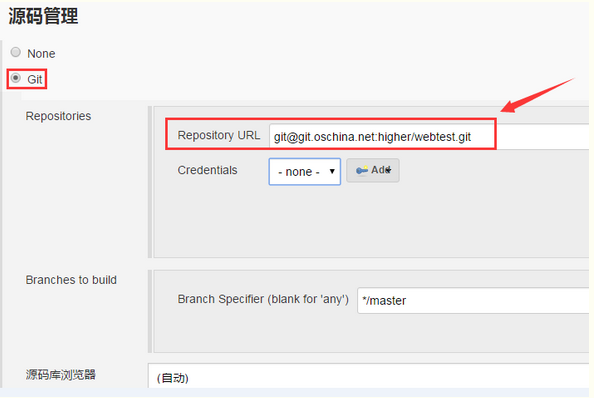
源码管理这里我以Git为例子,Repository URL填写项目的地址,可以使https地址,也可以是SHH地址。
注意,如果使用https地址,步骤需要点击Add->填写网站的用户名和密码,要使用SHH地址,在这之前我们必须在本机上生成了ssh密钥,并且在平台上设定过公钥才可以使用。
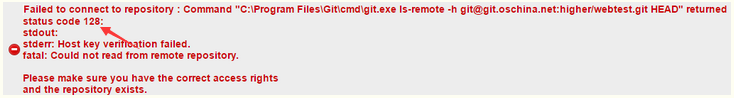
如果出现如下的错误,请检查公钥配置

**b.https方式 **

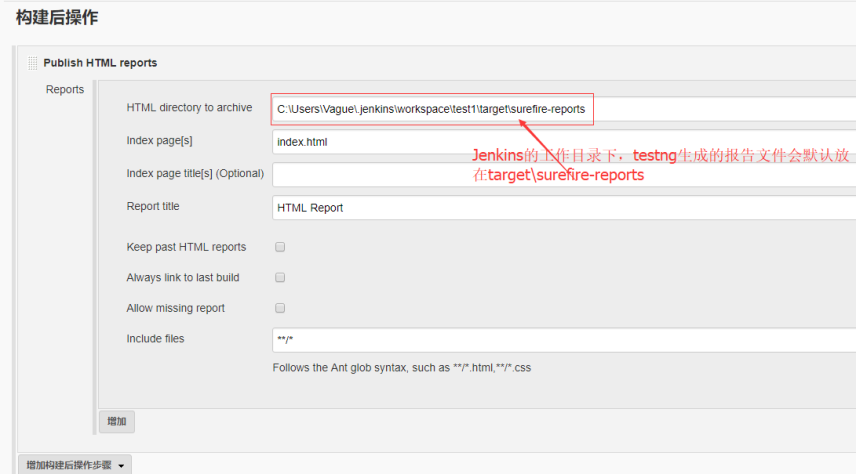
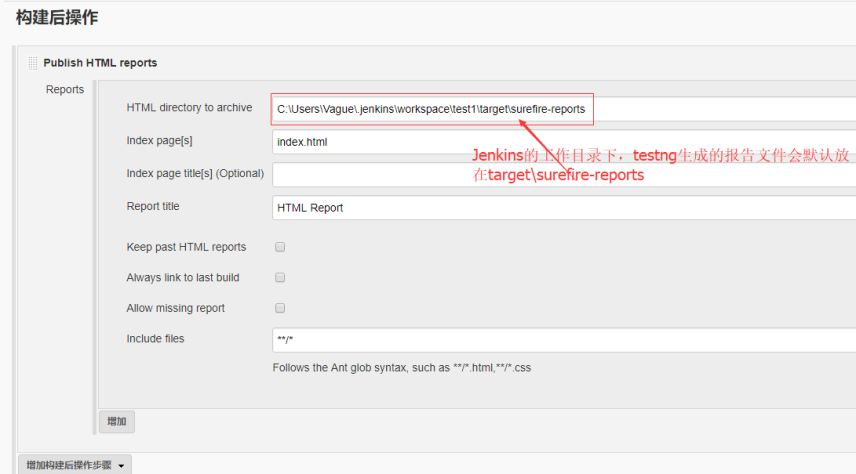
4.6 构建后操作设置
需要显示一下测试报告,采用publish html report方式,实际上就是读取一个html文件,显示在jenkins里面的Html Report中 ;【HTML directory to archive】是生成的报告地址,转换到这个地址中【
C:\Users\Vague\.jenkins\jobs\test1\htmlreports\HTML_Report】

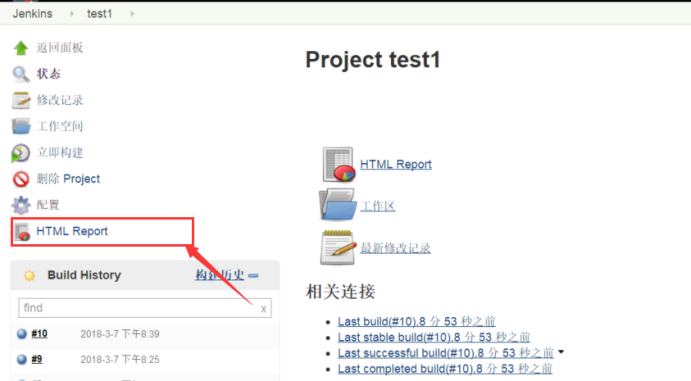
添加publish html reports后,会在项目主页生成一个html reports 的报告入口,如下

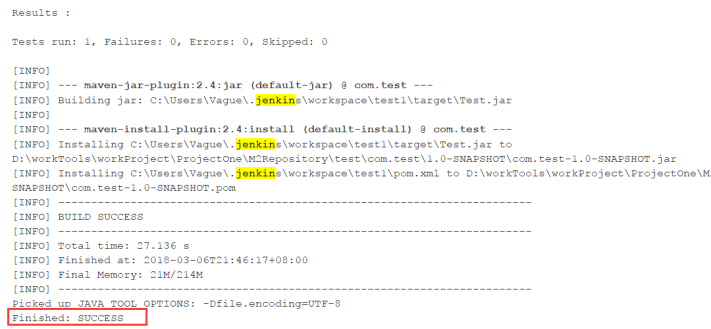
5、运行结果
Jenkins中环境的配置
4.1 系统管理-->系统设置-->配置全局属性,及maven项目配置 
这个地方一定要配置,因为如果不配置成utf-8的话,jenkins从git上拉下来的文件编码格式不是utf-8的格式,这样子就会导致文件中的一些中文直接变成了乱码,到时候直接影响到脚本的运行
进行maven的项目配置 
这里是配置maven的编码以及防止oom,还有是maven的本地仓库以及maven的安装地址
4.2 全局工具配置maven,git,jdk ,进入系统管理-->Global Tool Configuration 里面


4.3 新建一个projce后,在构建中新建一个构建步骤 invoke-top-level Maven targets 
这里只需要配置正确pom就可以了
4.4 配置git源码管理路径,这里使用的是https的方式

4.5 在构建中进行配置
源码管理这里我以Git为例子,Repository URL填写项目的地址,可以使https地址,也可以是SHH地址。
注意,如果使用https地址,步骤需要点击Add->填写网站的用户名和密码,要使用SHH地址,在这之前我们必须在本机上生成了ssh密钥,并且在平台上设定过公钥才可以使用
**b.https方式 **

如果出现如下的错误,请检查公钥配置

4.6 构建后操作设置
需要显示一下测试报告,采用publish html report方式,实际上就是读取一个html文件,显示在jenkins里面的Html Report中 ;【HTML directory to archive】是生成的报告地址,转换到这个地址中【
C:\Users\Vague\.jenkins\jobs\test1\htmlreports\HTML_Report】

添加publish html reports后,会在项目主页生成一个html reports 的报告入口,如下

5、运行结果







 浙公网安备 33010602011771号
浙公网安备 33010602011771号