微信小程序 图片转为base64
微信小程序上传文件API是需要配置UpliadFile合法域名的,如未配置请求会报错;
我现在做的这个小程序 接口地址是动态的(登录的时候选择IP域名,那么后面接口就都请求这个地址),那我也不可能把这些动态域名全部配置上吧。
此时解决方法:
那就不用小程序提供的上传API了。 直接把选择的文件转为base64编码,然后请求接口就行了。
实现思路:
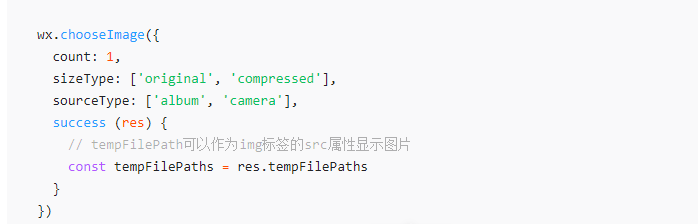
一、使用wx.chooseImage()接口选择图片,成功会返回 “ 本地临时文件路劲列表 (res.tempFilePaths)”

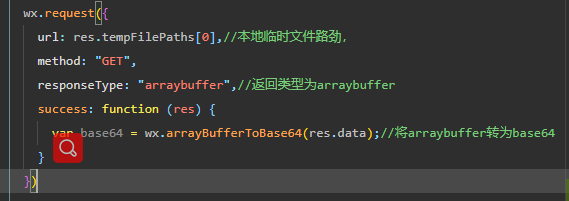
二、wx.request()请求该路劲,获取arraybuffer,然后转为base64就ok了。

以上就获取base64了,然后下面是一些拓展:
1.在这个base64字符串前面加上 "data:image/png;base64," 可以显示图片。
其实wx.chooseImage()接口返回的临时图片路劲,直接就可以显示,
因为我这边服务端的“上传图片接口”,参数需要的base64,我才这样转的。
2.上面又提到了上传图片,其实wx.uploadFile()接口可以上传文件。就不用这么麻烦哦



 浙公网安备 33010602011771号
浙公网安备 33010602011771号