『心善渊』Selenium3.0基础 — 5、XPath路径表达式详细介绍
1、XPath介绍
- XPath (
XML Path Language) 是一门在 XML 文档中查找信息的语言。XPath 用于在 XML 文档中通过元素和属性进行导航。 - XPath 包含一个标准函数库:XPath 含有超过 100 个内建的函数。这些函数用于字符串值、数值、日期和时间比较、节点和 QName 处理、序列处理、逻辑值等等。
- XPath 路径表达式:XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
- XPath 是一个 W3C 标准。
W3School官方文档:http://www.w3school.com.cn/xpath/index.asp。 - HTML是标准的XML,所以HTML也可以使用XPath。
2、什么是XML
(1)XML介绍:
XML是指扩展标记语言,是标准通用标记语言的一个子集;与HTML类似,但它并非HTML的替代品,它们为不同的目的而设计。
HTML被设计用来显示数据,其焦点是数据的外观。XML被设计为传输和存储数据,其焦点是数据的内容。
总结:
- XML 指可扩展标记语言(
EXtensible Markup Language)。 - XML 是一种标记语言,很类似 HTML 。
- XML 的设计宗旨是传输数据,而非显示数据。
(2)XML实例:
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book>
<title lang="eng">Harry Potter</title>
<price>29.99</price>
</book>
<book>
<title lang="eng">Learning XML</title>
<price>39.95</price>
</book>
</bookstore>
(3)XML使用:
如上所示,进行下面的选取:
# 1.选取属于 bookstore 子元素的第一个 book 元素。
/bookstore/book[1]
# 2.选取属于 bookstore 子元素的最后一个 book 元素。
/bookstore/book[last()]
# 3.选取属于 bookstore 子元素的倒数第二个 book 元素。
/bookstore/book[last()-1]
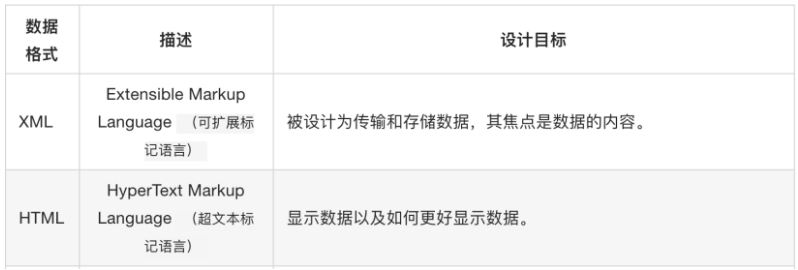
3、XML与HTML对比
如下图所示:

4、为什么使用XPath定位页面中的元素
- 当元素没有
id,name,class属性该如何定位? - 当元素
id,name,class属性为动态时如何定位?也就是相同的元素,每次加载页面时,该元素id属性的值是不同的。
这个时候就需要使用XPath,css_selector来定位。
这两种方式可以解决90%左右的元素定位。
5、XPath中节点之间的关系
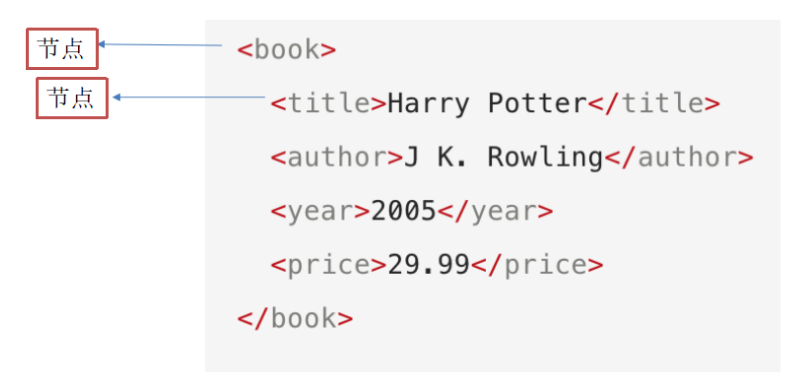
(1)节点的概念
每个XML/HTML的标签我们都称之为节点。
如下图所示:

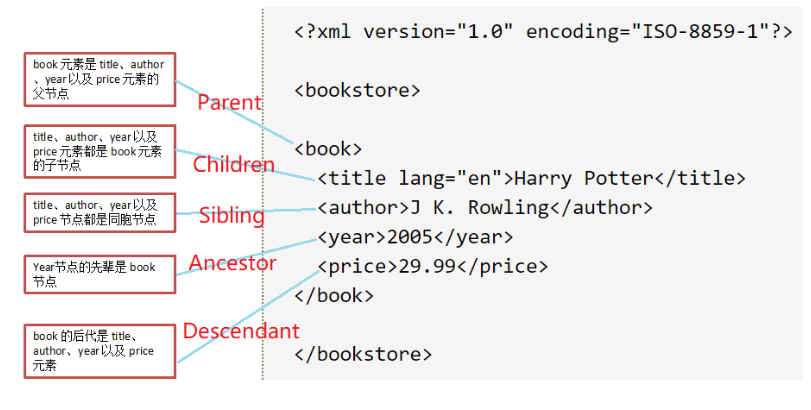
(2)节点之间的关系类型
如下图所示:

1)父节点(Parent)
在上图中:book元素是 title、author、year 以及 price 元素的父节点。
2)子节点(Children)
每个元素节点可有零个、一个或多个子节点。
在上图中:title、author、year 以及 price 元素都是 book元素的子节点。
3)同胞(Sibling)
拥有相同的父的节点的元素。
在上图中:title、author、year 以及 price 元素都是同胞节点。
4)先辈(Ancestor)
某个节点的父节点、父的父节点,以此类推。
在上图中:title 元素的先辈是 book 元素和 bookstore 元素。
5)后代(Descendant)
某个节点的子节点,子的子节点,以此类推。
在上图中:bookstore 的后代是 book、title、author、year 以及 price 元素。
6)基本值(或称原子值,Atomic value)
基本值是无父或无子的节点。
即:基本值是以上节点的文本内容或者属性值。
在上图中,基本值的例子:
J K. Rowling
"en"
6、XPath路径表达式语法
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集,这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
示例代码:
<bookstore>
<book>
<title lang="eng">Harry Potter</title>
<price>29.99</price>
</book>
<book>
<title lang="eng">Learning XML</title>
<price>39.95</price>
</book>
</bookstore>
(1)基本定位语法:
XPath 使用路径表达式在 XML 文档中选取节点。节点是通过沿着路径或者 step 来选取的。
下面列出了最常用的路径表达式:
| 表达式 | 描述 |
|---|---|
nodename |
选取此节点的所有子节点。 |
/ |
从根节点选取。 |
// |
从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。 |
. |
选取当前节点。 |
.. |
选取当前节点的父节点。 |
@ |
选取属性。 |
(2)实例:
| 路径表达式 | 结果 |
|---|---|
bookstore |
选取 bookstore 元素的所有子节点。 |
/bookstore |
选取根元素 bookstore。注释:假如路径起始于正斜杠( / ),则此路径始终代表到某元素的绝对路径! |
bookstore/book |
选取属于 bookstore 的子元素的所有 book 元素。 |
//book |
选取所有 book 子元素,而不管它们在文档中的位置。 |
bookstore//book |
选择属于 bookstore 元素的后代的所有 book 元素,而不管它们位于 bookstore 之下的什么位置。 |
//@lang |
选取名为 lang 的所有属性。 |
(3)路径表达式总结:
- 绝对路径(一般不用)
/开头表示,如:# 查找账号A输入框路径 /html/body/form/div/fieldset/p/input - 相对路径
//开头表示 ,如:# 标签名[@属性名="属性值"](总结就是:标签+属性定位) # 例如: //input[@type="textA"]
注意:我们在适用XPath定位页面中元素的时候,很少使用绝对路径。因为有时候使用绝对路径,我们的XPath路径表达式会很长,其中只要有一个标签有变动,这个定位就会失效,所以在绝大多数的时候,都直接使用相对路径来定位元素。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号