『动善时』JMeter基础 — 24、JMeter中使用“用户参数”实现参数化
1、用户参数组件介绍
用户参数(User Parameter)组件在前置处理器元件中添加,前置处理器的作用是在取样器发出请求之前,执行一些操作。
即:如果将前置处理器附加到取样器元件中,则它将在该取样器元件运行之前执行。常用操作如:取样器参数设置、环境变量设置、脚本预处理等。
之前我们介绍过,JMeter中常用的参数化方式有四种:
- CSV数据文件设置(
CSV Data Set Config):这种方式是通常所指的参数化。数据存储在文件中,该种参数化方式取值范围大,灵活性强,适用于大量测试数据时的使用。 - 用户参数(
User Parameter):适用于参数取值范围很小,需要少量测试数据时使用。 - 用户自定义变量(
User Defined Variables):更多用于设置全局变量,常用于数据库地址,测试环境、开发环境地址等常量配置。 - 函数助手:可使用函数生成随机数字和随机字符串实现参数化。
本文以前置处理器中的用户参数组件为例,实现JMeter中的参数化。
2、用户参数界面介绍
用户参数组件添加方式:选中“取样器”右键 —> 添加 —> 前置处理器 —> 用户参数。
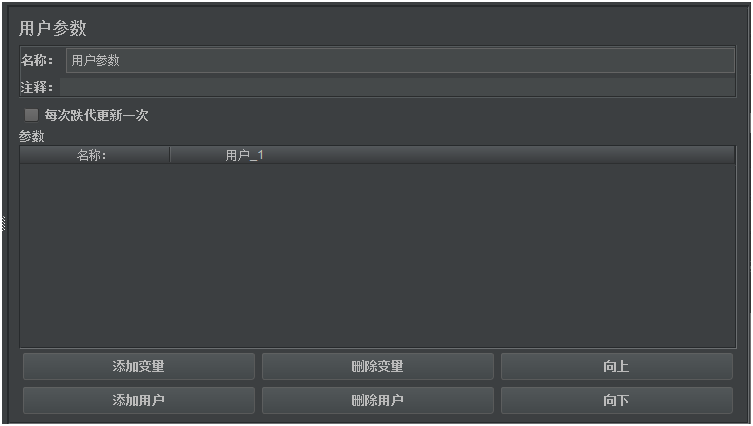
用户参数界面如下图所示:

界面说明:
- 名称:用户参数组件的自定义名称,见名知意最好。
- 注释:即添加一些备注信息,对该用户参数组件的简短说明,以便后期回顾时查看。
- 每次迭代更新一次:我个人的理解,不同的线程需要应用不同的用户数据,这时就需要勾选此选项。也就是根据线程组里设置的线程数,每个线程调用不同的用户数据,依次取值。但是我实际操作中,勾选不勾选都能够依次取值。(如果修改线程组界面中的循环次数,勾不勾选,都只用一个用户的值。)
- 添加变量:横着添加一行变量信息,此变量会应用于每个用户。
- 删除变量:删除所选中的一行数据。
- 添加用户:竖着添加一个用户信息,一个用户就是一组测试数据。
- 删除用户:删除所选中的一列数据。
- 向上和向下按钮:就是上下移动所选中变量的位置。
3、使用“用户参数”组件实现参数化
例如:现在有一个需求,实现批量用户登陆。
(1)测试计划内包含的元件
添加元件操作步骤:
- 创建测试计划
- 创建线程组:
选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。 - 在线程组中,添加取样器”HTTP请求“组件:
选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。 - 在取样器中,添加前置处理器“用户参数”组件:
选中“取样器”右键 —> 添加 —> 前置处理器 —>用户参数。 - 在线程组中,添加监听器察看结果树组件:查看结果,
选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
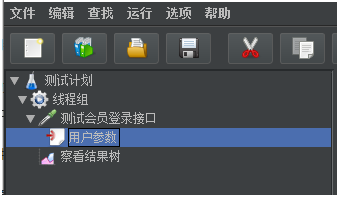
最终测试计划中的元件如下:

点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
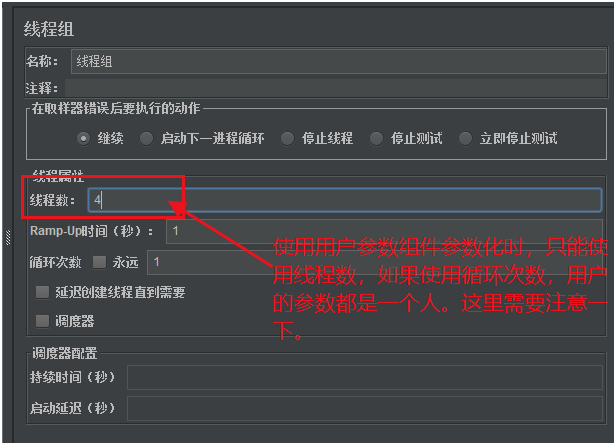
(2)线程组元件内容
如果需要使用CSV文件中所有的数据,需要设置线程数。
因为没有了CSV数据文件设置组件的参与,所以这里只能使用线程数进行设置,才能实现变量的循环应用。
如果使用循环次数进行设置,效果就是使用同一用户,执行几次登陆操作。

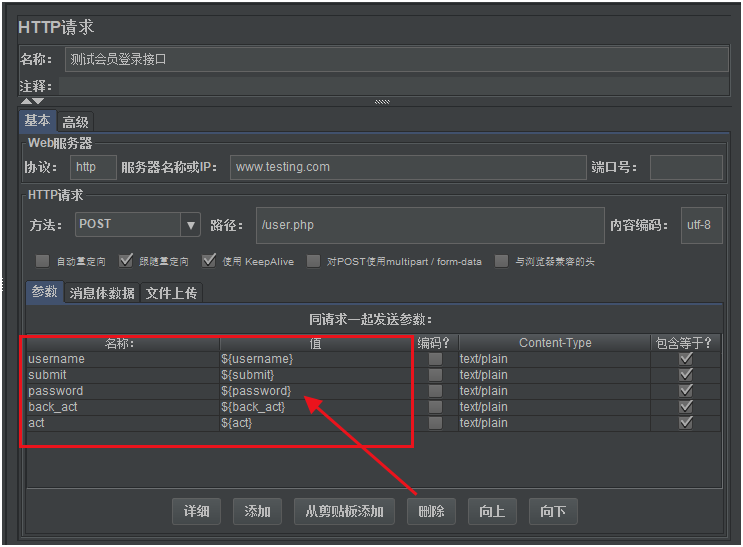
(3)HTTP请求组件内容
在JMeter中使用参数化变量的格式:${变量名}。
编辑登录接口内容,如下图所示:

(4)用户参数组件内容
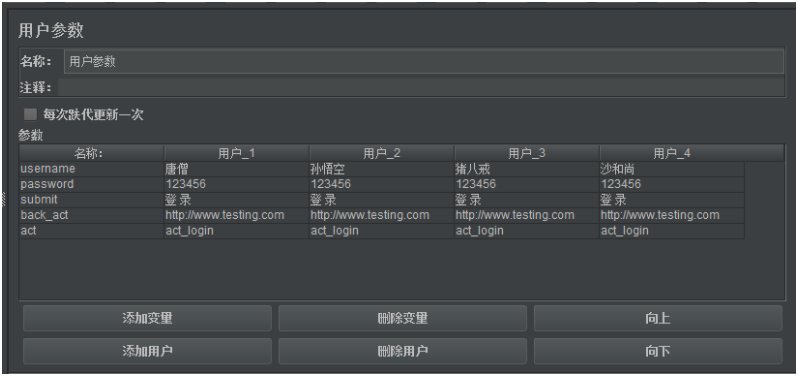
配置好的四组用户数据,如下图所示:

操作方式说明:
- 增加变量:就是横着添加一行,有几个用户,这一行中就有几列。
- 删除变量:就是删除所选中的一行数据。
- 添加用户:就是纵向添加一列数据,有几个变量,这一列中就有几行。
- 删除用户:就是删除所选中的一列数据。
(5)脚本运行结果
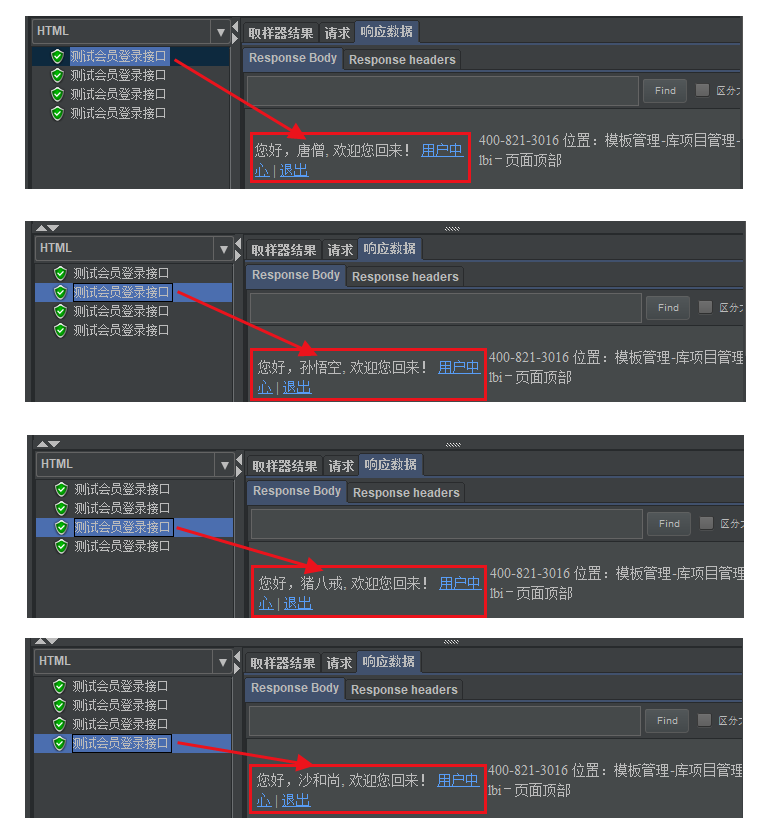
该测试脚本运行结果如下图所示:

以上就完成了在JMeter中通过“用户参数”组件实现参数化的示例。
4、总结
优先级说明:
- 线程组下的用户参数组件 优先级高于 测试计划 里的用户自定义变量。
- HTTP 请求下的用户参数组件 优先级高于 **线程组下 **的用户参数组件。
- 若有重名参数,优先取优先级高的用户参数。
- 若用户参数和用户自定义变量重名,则优先取用户参数组件中的值 。
因为配置元件执行完再到前置处理器,所以前置处理器的值会覆盖配置元件中设置的值。
提示:关于使用”函数助手“实现JMeter的参数化,我们在后边学习到”函数助手“在说明。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号