DropDownCheckList
DropDownCheckList
一.摘要
工作中要实现一个DropDownList 里面嵌套CheckBox 需要包含一个全部按钮,点击全部为全选。
二.前言
在http://www.codeproject.com/KB/custom-controls/DropDownCheckList.aspx 找到了一个很好的例子,只是没有全选,然后自己用Jquery 实现下,比较简单。
。
三 案例
<div>
<input id="dropDownChecklistText" type="hidden" runat="server" value="" />
<cc1:DropDownCheckList ID="DropDownCheckList" runat="server" DataMember="category"
DataTextField="text" DataValueField="value" DropImageSrc="expand.gif">
</cc1:DropDownCheckList>
</div>
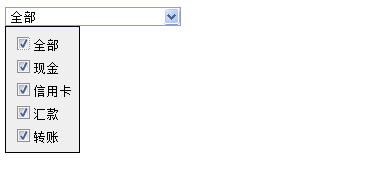
隐藏字段用来DropDownCheckList选中的值,方便后台好读取,效果图如下:

1. 添加引用DropDownChecklist 和DropDownCheckList.js 这个可以到codeproject下载 。
2. 页面需要注册下
<%@ Register TagPrefix="cc1" Namespace="UNLV.IAP.WebControls" Assembly="DropDownCheckList" %>
3. 最后脚本了
4. <script type="text/javascript">
5. $(document).ready(function () {
6. var $allcheckbox = $("#DropDownCheckList_0");
7. var $text = $("#DropDownCheckList_text nobr");
8. var $dropDownChecklistText = $("#dropDownChecklistText");
9.
10. $allcheckbox.click(function () {
11.
12. if ($allcheckbox.is("input:checked")) {
13. $("input:checkbox").attr("checked", true);
14. $("#DropDownCheckList_text nobr").html("全¨?部?");
15. $dropDownChecklistText.val("全¨?部?");
16.
17. }
18. else {
19. $("input:checkbox").attr("checked", false);
20. $("#DropDownCheckList_text nobr").html(" ");
21. $dropDownChecklistText.val("");
22. }
23. })
24.
25.
26.
27.
28. $("input:checkbox").click(function () {
29. //alert($(":checkbox:checked").length);
30.
31. if ($("input:checked").length != $(":checkbox").length) {
32. $allcheckbox.attr("checked", false); //设¦¨¨置?全¨?部?checkbox 为a false
33. var allname = $("#DropDownCheckList_text nobr").html();
34. alert(allname);
35. if (allname != null) {
36. var result = allname.replace("全¨?部?,", "");
37. $("#DropDownCheckList_text nobr").html(result);
38. $dropDownChecklistText.val(result);
39. } else {
40. $dropDownChecklistText.val("");
41. }
42. }
43. })
44. });
45. </script>
出处:http://www.cnblogs.com/liuyong/
作者喜欢研究 Sql Server ,ASP.NET MVC , Jquery WCF 等技术,同时关心分布式架构的设计应用。转载请保留原文链接,谢谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号