jmeter+ant+jenkins搭建简单集成框架
一、jmeter安装及配置
1.下载安装jmeter后添加对应路径到系统变量
新增JMETER_HOME:D:\Program Files\apache-jmeter-5.0;
在CLASS_PATH中添加%JMETER_HOME\lib\ext\ApacheJMeter_core.jar;%JMETER_HOME%\lib\jorphan.jar;%JMETER_HOME%\lib\logkit-2.0.jar
打开CMD窗口,验证是否运行正常:
d:
cd D:\Program Files\apache-jmeter-5.0\test_case
jmeter -n -t **.jmx -l .\result.jtl
非GUI模式运行生成对应JMX脚本的报告文件jtl。
jmeter -g .\result.jtl -o .\result.html
根据生成的jtl文件可生成对应的html报告
-n 这是指定JMeter在非用户界面模式运行
-t 包含测试计划的jmx文件的名字
-l 记录取样结果的jtl文件的名字
-g result.jtl 已经存在的.jtl文件的路径
-o 用于存放html报告的目录
二、ant安装及配置
1.下载ant并设置对应环境变量:
新建ANT_HOME:D:\Program Files\apache-ant-1.10.6
path添加%ANT_HOME%\bin
验证是否成功:
cmd进入DOS界面,输入ant -version

表示环境配置成功,但需要添加build文件。将D:\Program Files\apache-jmeter-5.0\extras中的ant-jmeter-1.1.1.jar文件复制于D:\Program Files\apache-ant-1.10.6\lib中,这样ant运行是才能找到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类。
jmeter默认保存的是.csv格式的文件,所以我们先要设置一下bin/jmeter.properties文件内容,保存jmeter.save.saveservice.output_format=xml。
在D:\Program Files\apache-jmeter-5.0下新建自己的文件夹用于存放用例文件(test_case\build.xml和执行jml文件)。
进入build文件目录后执行 ant -f **.jml命令

说明构建成功。
三、jenkins集成环境配置
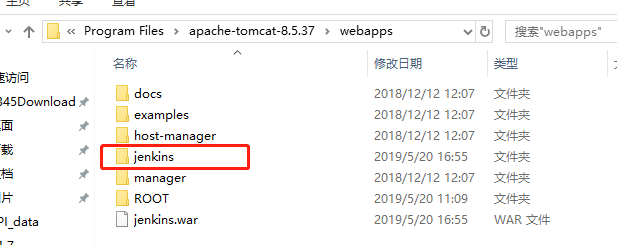
1.下载jenkins.war包放在Tomcatwebapps目录下

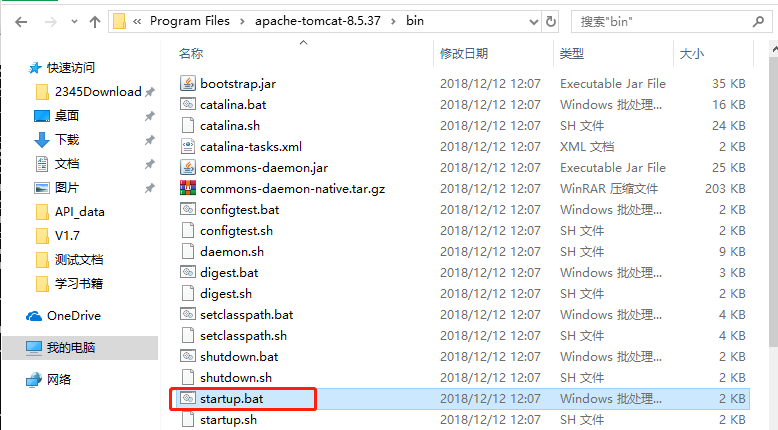
2.进入D:\Program Files\apache-tomcat-8.5.37\bin目录,并双击如下bat文件

出现该语句表示配置并启动成功。浏览器打开http://localhost:8080/jenkins 默认端口号为8080,则进入jenkins界面。

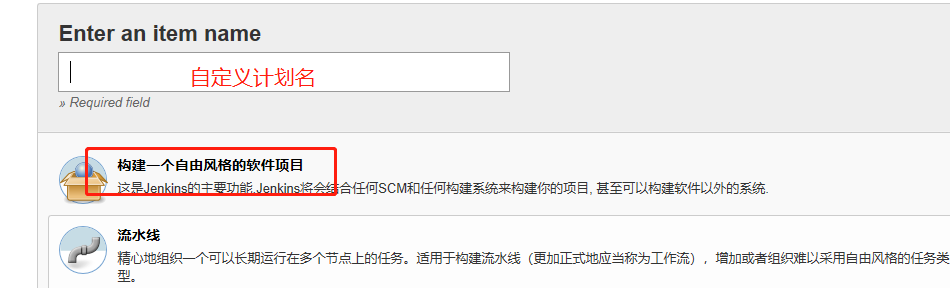
3.新建任务并配置参数
a、新增任务并自定义命名

b、添加构建步骤:
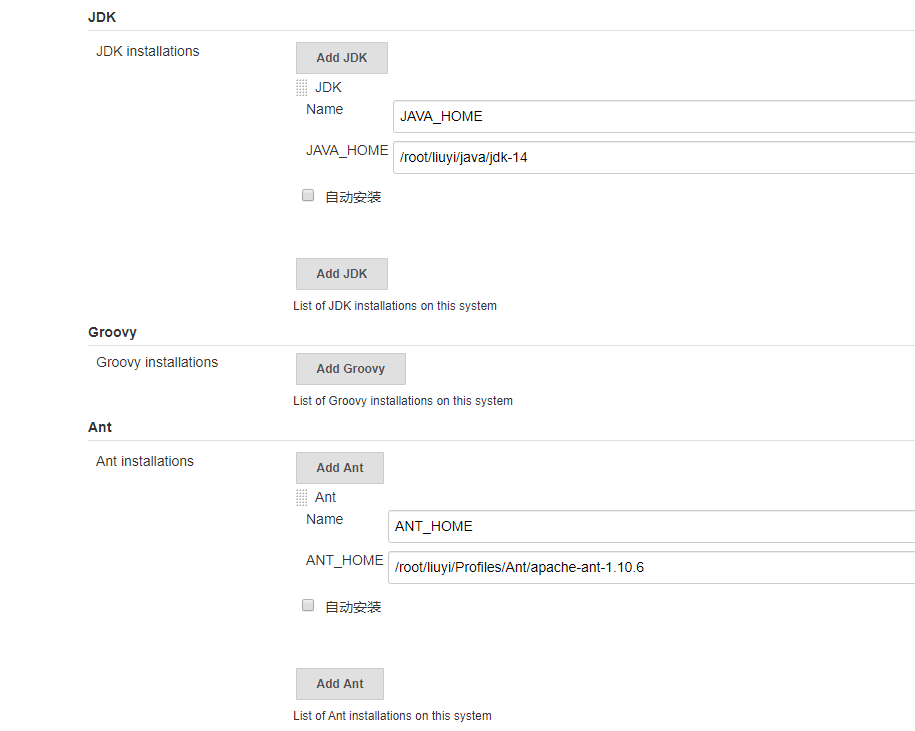
在系统管理_全局工具配置中添加配置好的JDK、ANT_HOME环境;

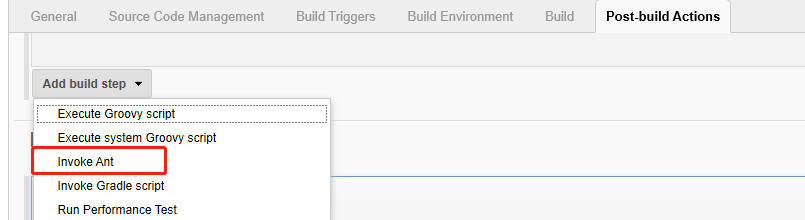
然后在工程中添加Invoke Ant;

c、添加build路径

d、下载生成报告的插件
Public HTML reports、Performance plugin可到Jenkins的系统管理-》管理插件-》可选插件中搜索安装;
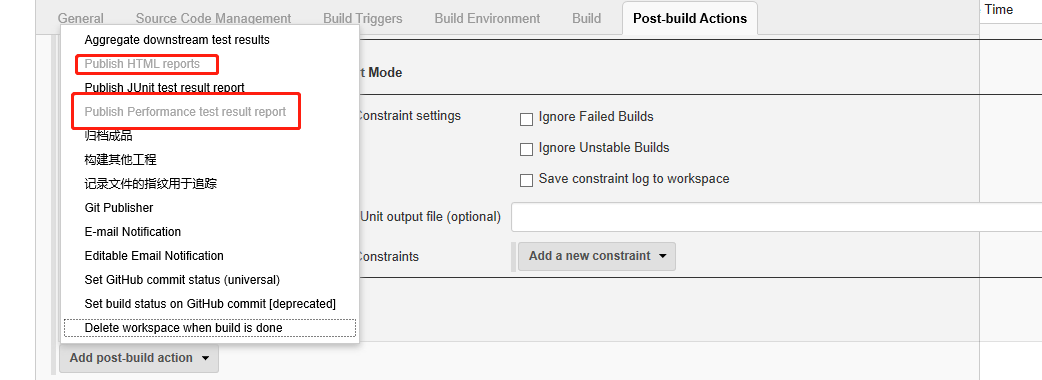
安装好HTML Publisher 之后,会在新建或者编辑项目时,在【增加构建后操作步骤】出现【Publish HTML reports】的选项
安装好Performance 之后,在【增加构建后操作步骤】出现【Publish Performance test result report】的选项

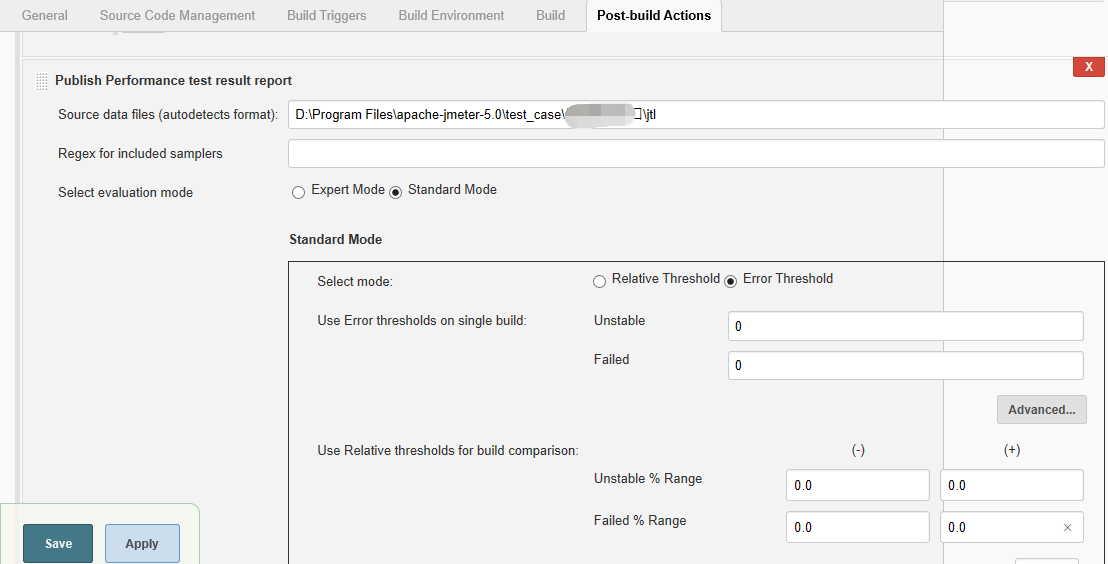
e、配置插件参数


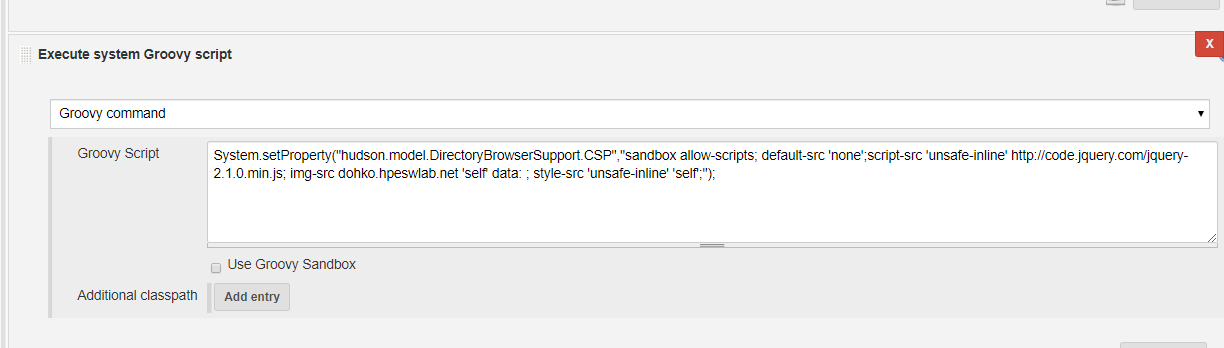
f、配置生成的HTML报告样式
可在Groovy script中添加一段,样式优化代码
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","sandbox allow-scripts; default-src 'none';script-src 'unsafe-inline' http://code.jquery.com/jquery-2.1.0.min.js; img-src dohko.hpeswlab.net 'self' data: ; style-src 'unsafe-inline' 'self';");

构建后的报告样式


4.配置构建后自动发邮件
a、开通接受邮箱对应的服务(126.com)

b、jenkins系统配置
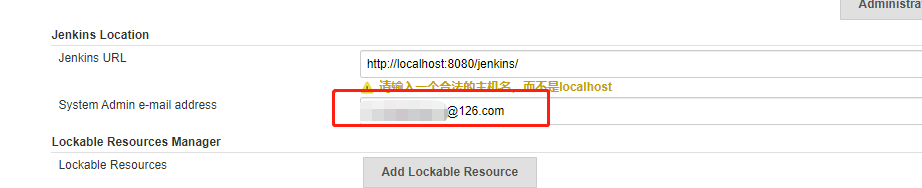
进入系统管理--系统设置
注意自带邮箱插件->邮件通知 对应插件E-mail Notification的配置
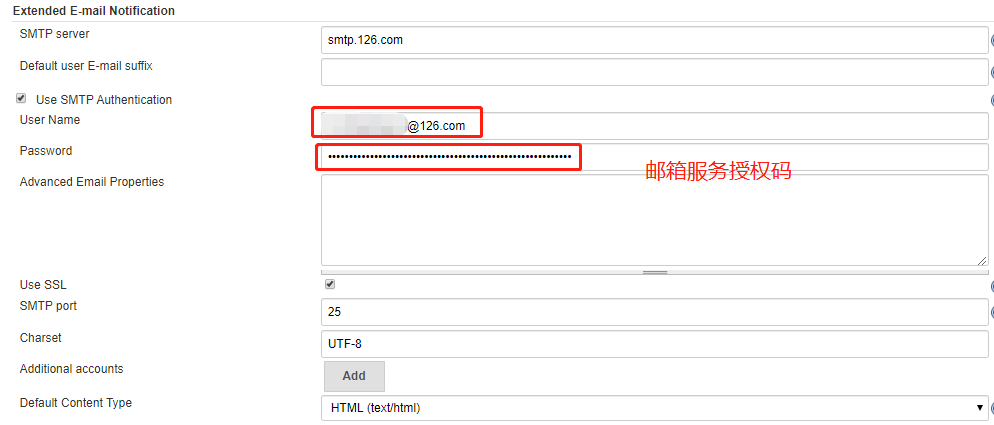
扩展插件->Extended E-mail Notification对应插件Editable Email Notification的配置
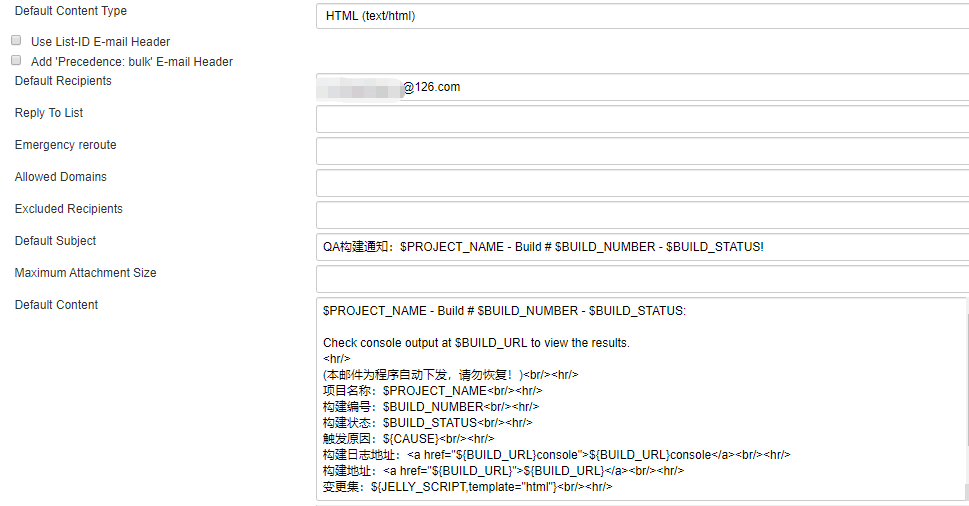
安装 Email Extension Plugin 插件后填写接受邮箱



$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS: Check console output at $BUILD_URL to view the results. <hr/> (本邮件为程序自动下发,请勿回复!)<br/><hr/> 项目名称:$PROJECT_NAME<br/><hr/> 构建编号:$BUILD_NUMBER<br/><hr/> 构建状态:$BUILD_STATUS<br/><hr/> 触发原因:${CAUSE}<br/><hr/> 构建日志地址:<a href="${BUILD_URL}console">${BUILD_URL}console</a><br/><hr/> 构建地址:<a href="${BUILD_URL}">${BUILD_URL}</a><br/><hr/> 变更集:${JELLY_SCRIPT,template="html"}<br/><hr/>
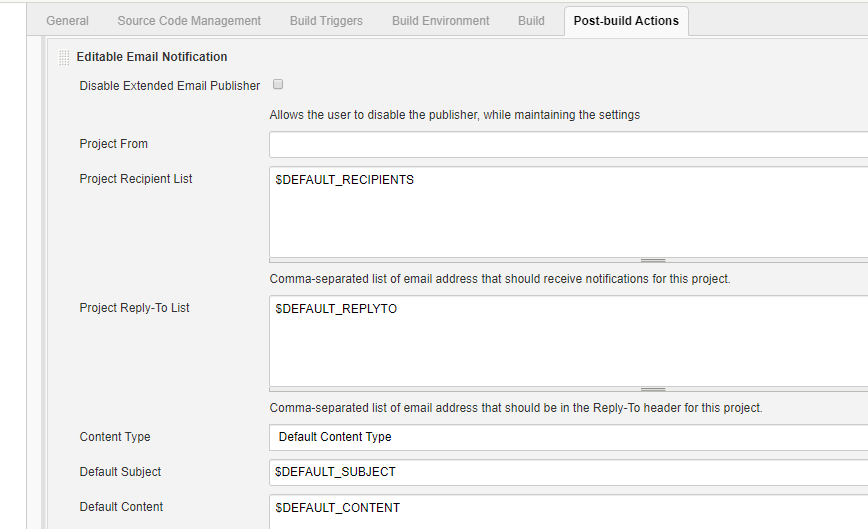
c、构建后配置
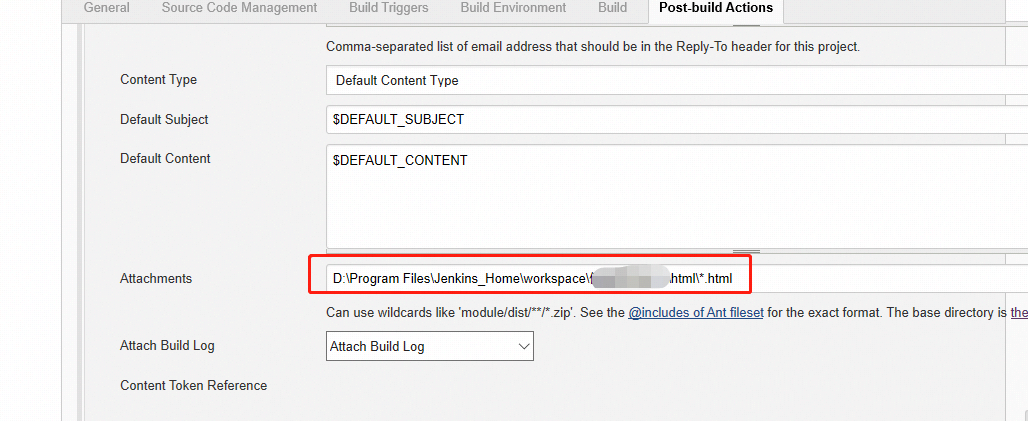
进入构建项目对应配置页

将生成的HTML报告路径添加(*表示添加该目录下全部报告)为邮件附件


5.立即构建查看
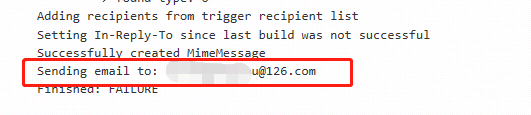
console出现这个,表示发送邮件成功!

126邮箱成功收到邮件!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号