修改select下拉框的下拉按钮
ie上的下拉框下拉按钮真是太丑了,如何把他自定义一下呢?
首先,把浏览器自带的下拉框去掉: select::-ms-expand { display: none; }
接下来,用自己喜欢的下拉图片去替换:
select {
padding-right:20px;
color:#a7bce3;
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
background: rgba(21, 81, 176, 0.89) url("../../../app/img/select-icon.png") no-repeat scroll right center;
}

不过ie上比较奇葩,虽然改后样式看起来统一了,但是点开下拉框后,鼠标滑倒每一个option上,那颜色应该是浏览器自己添加的,我这个背景色,浏览器给配的颜色是这样的:

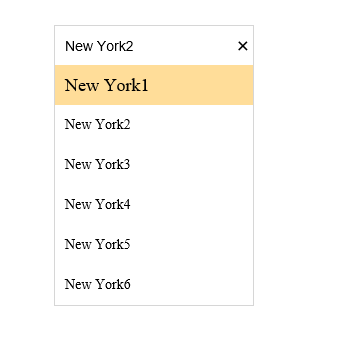
所以,这个方法并不能策划地解决下拉框样式的问题,要想彻底解决,就是用、ul li来模拟下拉框。
展示如下:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>案例测试</title> <script type="text/javascript" src="jquery.1.7.2.min.js"></script> <style> /* 公共样式 */ * { padding: 0; margin: 0; list-style: none; font-size: 14px; } .hide { display: none; } input { outline: none; } /* 模拟下拉框 */ .select { position: relative; margin: 50px 0 0 100px; } .select .input_in input { width: 188px; height: 20px; line-height: 20px; padding: 10px 0 10px 10px; border: 1px solid #d6d6d6; cursor: pointer; } .select .city { position: absolute; top: 40px; left: 0; } .select .city ul { width: 198px; border: 1px solid #d6d6d6; border-top: none; } .select .city ul li { padding-left: 10px; width: 188px; height: 40px; line-height: 40px; cursor: pointer; } </style> </head> <body> <!-- End 模拟下拉框 --> <div class="select"> <div class="input_in"> <input type="text" value="D.C" /> </div> <div class="city hide"> <ul> <li>New York1</li> <li>New York2</li> <li>New York3</li> <li>New York4</li> <li>New York5</li> <li>New York6</li> </ul> </div> </div> <!-- End 模拟下拉框 --> <script type="text/javascript" > $(function(){ //模拟下拉框 $('.select input').on('click',function(){ if($('.select .city').is('.hide')){ $('.select .city').removeClass('hide'); }else{ $('.select .city').addClass('hide'); } }) $('.select ul li').on('click',function(){ $('.select input').val($(this).html()); $('.select .city').addClass('hide'); $('.select input').css('border-bottom','1px solid $d6d6d6'); }) $('.select ul li').hover( function(){ $(this).css({'backgroundColor':'#fd9','font-size':'18px'}); },function(){ $(this).css({'backgroundColor':'#fff','font-size':'14px'}); } ) }) </script> </body> </html>
最好再给下拉按钮做上个下拉图标,那就完美了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号