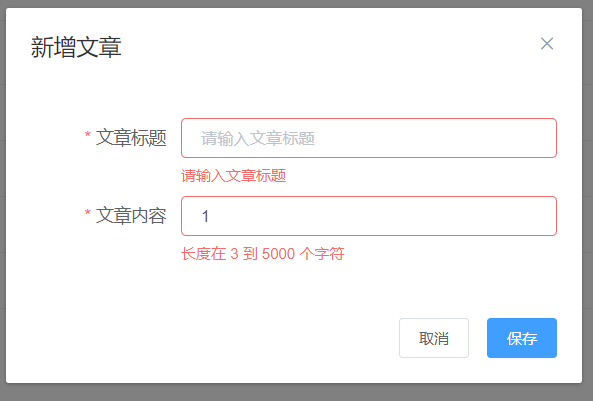
1. 表单验证
Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,
并将Form-Item的prop属性设置为需校验的字段名即可
<el-form-item label="活动名称" prop="name"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm"
注1:有多个表单,怎么在提交进行区分?
我们在rules这里写了对表单的验证规则,但是我们如何在methods里进行指定的表单进行认证,
所以我们一开始就在el-form里写了 ref="ruleForm",我们在methods里就可以用
注2:清空表单验证信息
this.$refs[formName].resetFields();
Articles.vue
<template>
<div>
<!-- 搜索筛选-->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
<el-button size="small" type="primary" icon="el-icon-plus" @click="add()">添加</el-button>
</el-form-item>
</el-form>
<!-- 列表-->
<el-table size="small" :data="listData" style="width: 100%;" border max-height="550" element-loading-text="拼命加载中">
<el-table-column sortable prop="id" label="ID" width="300"></el-table-column>
<el-table-column sortable prop="title" label="文章标题" width="300"></el-table-column>
<el-table-column sortable prop="body" label="文章内容" width="300"></el-table-column>
<el-table-column align="center" label="操作" min-width="300">
<template slot-scope="scope">
<el-button size="mini" @click="edit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="formInline.rows" layout="total, sizes, prev, pager, next, jumper"
:total="pageBean.total">
</el-pagination>
<!-- 编辑界面 -->
<el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @click="closeDialog" :before-close="closeDialog">
<el-form label-width="120px" :model="editForm" :rules="rules" ref="editForm">
<el-form-item label="文章标题" prop="title">
<el-input size="small" v-model="editForm.title" auto-complete="off" placeholder="请输入文章标题"></el-input>
</el-form-item>
<el-form-item label="文章内容" prop="body">
<el-input size="small" v-model="editForm.body" auto-complete="off" placeholder="请输文章内容"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button size="small" @click="closeDialog">取消</el-button>
<el-button size="small" type="primary" class="title" @click="submitForm">保存</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
listData: [],
pageBean: {
total: 0
},
formInline: {
title: '',
page: 1,
rows: 10
},
editFormVisible: false,
title: '',
editForm: {
title: '',
body: '',
id: 0
},
/* 验证*/
rules: {
title: [{
required: true,
message: '请输入文章标题',
trigger: 'blur' /*失去焦点 */
}],
body: [{
required: true,
message: '请输入文章内容',
trigger: 'blur'
},
{
min: 3,
max: 5000,
message: '长度在 3 到 5000 个字符',
trigger: 'blur'
}
]
}
}
},
methods: {
/* 搜索*/
search() {
this.doSearch(this.formInline);
},
doSearch(params) {
let url = this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
console.log(response);
this.listData = response.data.result;
this.pageBean = response.data.pageBean;
}).catch(function(error) {
console.log(error);
});
},
handleSizeChange(rows) {
console.log('页码大小发生改变的时候触发!!!' + rows)
this.formInline.page = 1;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log('当前页页码发生改变的时候触发!!!' + page)
this.formInline.page = page;
this.search();
},
/* 关闭编辑表单*/
closeDialog() {
this.editFormVisible = false
this.clearForm()
},
/* 提交表单*/
submitForm() {
// 用来提交新增、修改的表单数据的,提交之前需要通过vue实例中定义的表单填写规则
this.$refs['editForm'].validate((valid) => {
if (valid) {
let url
if (this.editForm.id == 0) {
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
this.axios.post(url, this.editForm).then((response) => {
console.log(response);
this.closeDialog();
this.doSearch(this.formInline);
}).catch(function(error) {
console.log(error);
});
} else {
console.log('error submit!!');
return false;
}
});
},
/* 清空表单数据*/
clearForm() {
this.editForm.title = '',
this.editForm.body = '',
this.formInline.page = 1,
this.formInline.rows = 10
},
/* 新增*/
add() {
this.title = '新增文章';
this.editFormVisible = true
},
/* 编辑*/
edit(index, row) {
// index代表的是操作数据在当前界面的行号
// row代表操作的当前数据,那也就意味着可以从row中获取所有的数据库列段名
// $("#dd").datagrid("getSelected");
// $("#ff").form("load",row);完成数据回显
this.title = '编辑文章';
this.editForm.id = row.id
this.editForm.title = row.title
this.editForm.body = row.body
this.editFormVisible = true
},
/* 删除*/
del(index, row) {
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {
id: row.id
}).then((response) => {
console.log(response);
this.clearForm();
this.doSearch({});
}).catch(function(error) {
console.log(error);
});
}
},
created() {
this.doSearch({});
}
}
</script>
<style>
</style>
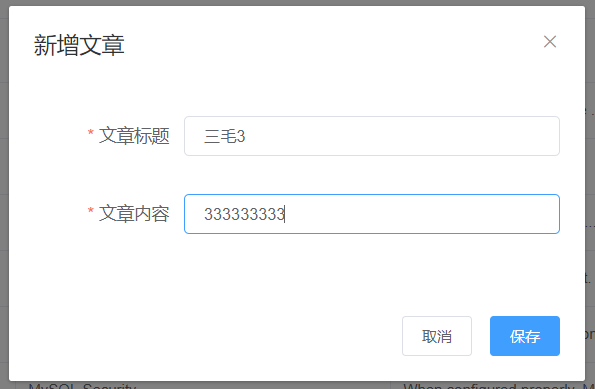
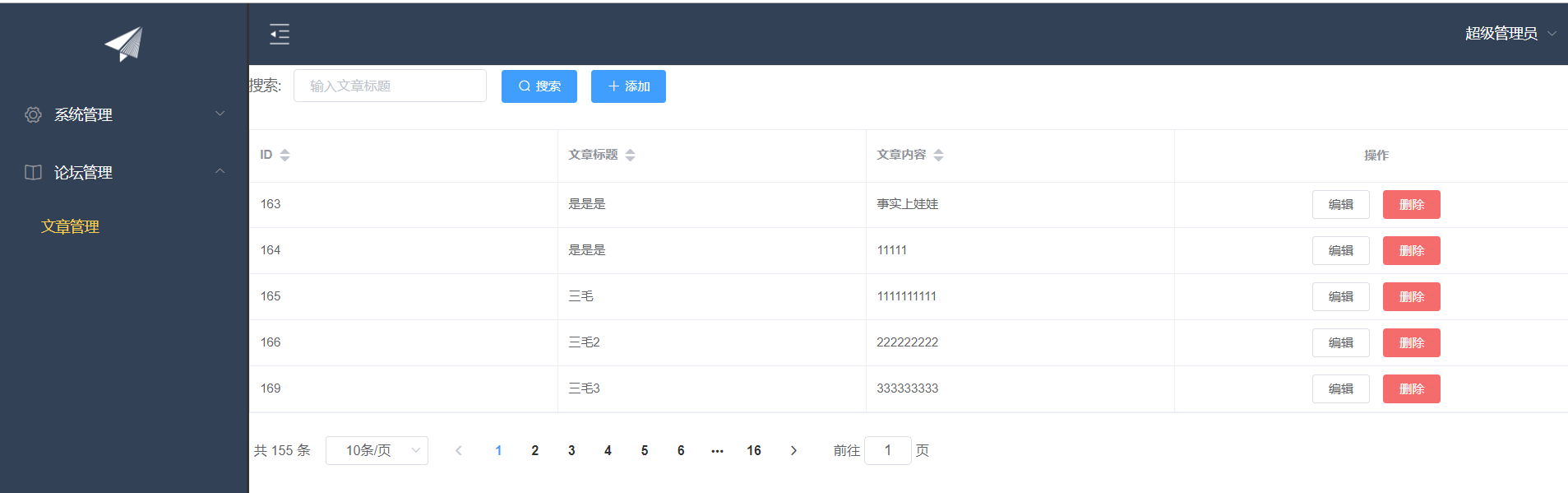
效果:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号