python-day53--前端js
一、基本语法(ECMA)
单行注释 // /* 多行注释 */ 变量赋值 默认以换行符作为结束符,有分好以分号作为结束符号 JS的引入方式: 1. <script> </script> 2. <script src='js文件名'> </script>
console.log(); 打印
typeof x 查看类型 //相当于python中的type(x)
1.JS的变量、常量和标识符
1.JS的变量:
var 声明
1、声明变量时不用声明变量类型. 全都使用var关键字;
var a;
a=3;
2、一行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
3、声明变量时 可以不用var. 如果不用var 那么它是全局变量
4、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
命名规范:
Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法 (驼峰式)
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
2.常量和标识符:
标识符:
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
常用于表示函数、变量等的名称
例如:_abc,$abc,abc,abc123是标识符,而1abc不是
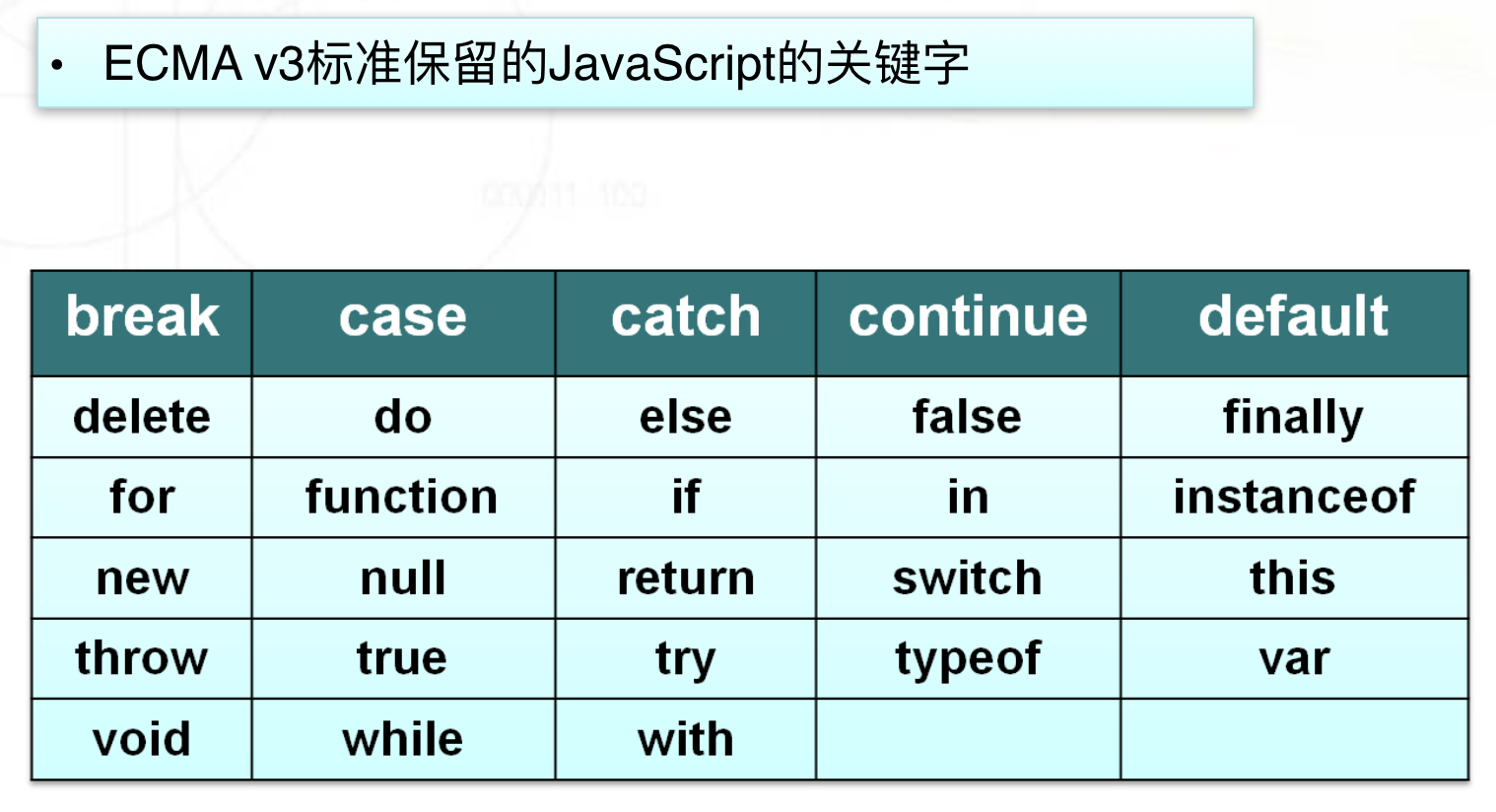
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符

2.JS的数据类型
/*
number ----- 数值
boolean ----- 布尔值 js中都是小写的
string ----- 字符串
undefined ----- undefined
null ----- null
*/
2.1 数字类型(number)
var i=+"1";
console.log(i); //结果是1
console.log(typeof i); //结果是 number ,因为+号进行了一元运算
console.log(2>1?2:1) //三元运算 , 如果2>1 成立就返回2,不成立就返回1
2.2 字符串类型(string)
2.3 布尔类型(boolean)
2.3.4 Null & Undefined类型
// undefined类型
// 1 变量只声明未赋值,得到undefined 2 函数没有return值
数组的类型是object
2.4 运算符
算术运算符:
+ - * / % (取余) ++ --
++ --只能是自加1 或自减1
区别:
// var i=0;
//// i+=1; // i=i+1
// ret=i++; // i=i+1 先赋值再计算
//// ret=++i; // i=i+1 先计算再赋值
// console.log(i);
// console.log(ret)
比较运算符:
> >= < <= != == === !==
// console.log("1"==1) // true 暗位转换类型
// console.log("1"===1) // false 不允许暗位转换类型
逻辑运算符:
&& || !
// if (2>1 && [1,2]){
console.log("条件与")
}
// 思考返回内容?
console.log(1 && 3);
console.log(0 && 3);
console.log(0 || 3);
console.log(2 || 3);
赋值运算符:
= += -= *= /=
字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
2.5流程控制
2.5.1 分支结构
if-else结构:
if (表达式){
语句1;
......
} else{
语句2;
.....
}
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
switch-case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
/*
var x=5;
switch (x){
case 1:alert("星期一");break;
case 2:alert("星期2");break;
case 3:alert("星期3");break;
case 4:alert("星期4");break;
case 5:alert("星期5");break;
case 6:alert("星期6");break;
default:alert("日"); 默认放在最后,不用写break
}
*/
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。映射关系更强、
2.5.2 循环结构
// 循环 for while
// for 条件循环(推荐使用)
for (var i=0;i<100;i++){
console.log(i)
}
// ==================
var arr=[11,44,"hello",true];
for(var i=0;i<arr.length;i++){
console.log(arr[i])
}
遍历for循环 //(不推荐使用,有bug)
for(var i in arr){
console.log(i); //打印的是索引(0,1,2,3)
console.log(arr[i]) //打印的才是元素
}
// while 循环
var count=0;
while (count<100){
console.log(count);
count++;
}
2.5.3 异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
二、对象
python
实例化对象=类名()
JS
实例化对象= new 类名()
1.字符串对象:
1. 创建方式:
//// var s=new String("hello"); 类型object
//// var s2="hello2"; 类型string
2.方法和属性
x.length ----获取字符串的长度 //属性就这一个,其余的都是方法 x.toLowerCase() ----转为小写 x.toUpperCase() ----转为大写 x.trim() ----去除字符串两边空格 ----字符串查询方法 x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引 x.indexOf(findstr)----查询字符串位置 x.lastIndexOf(findstr) x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null x.search(regexp) ----search返回匹配字符串的首字符位置索引 示例: var str1="welcome to the world of JS!"; var str2=str1.match("world"); var str3=str1.search("world"); alert(str2[0]); // 结果为"world" alert(str3); // 结果为15 ----子字符串处理方法 x.substr(start, length) ----start表示开始位置(索引),length表示截取长度 x.substring(start, end) ----start表示开始位置(索引),end是结束位置(索引)顾头不顾尾 x.slice(start, end) ----切片操作字符串 示例: var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg" x.replace(findstr,tostr) ---- 字符串替换 x.split(); ----分割字符串,结果为数组形式 var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]);//结果为"二" x.concat(addstr) ---- 拼接字符串
2.数组对象
1.数组创建 创建数组的三种方式: 创建方式1: var arrname = [元素0,元素1,….]; // var arr=[1,2,3]; 创建方式2: var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true); 创建方式3: var arrname = new Array(长度); // 初始化数组对象: var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; ... cnweek[6]="星期六";
// 创建数组对象
var arr=[111,222,333];
var arr2=new Array(111,222,333);
console.log(arr.toLocaleString());
console.log(typeof arr.toLocaleString())
数组方法
//取值 // var arr=[11,223,34,"hello",true]; // console.log(arr[3]); // // join方法 // // var ret=arr.join(" "); //python中是 ' '.join(['hello','world']) // console.log(ret); // reverse 、sort // var s=[100,23,44,12]; // console.log(s.reverse()); // [12, 44, 23, 100] // console.log(s.sort()) // [100, 12, 23, 44] 比较的是最高位的asck码 // //按照数字大小排序 // function Mysort(x,y) { // return x-y // } // console.log(s.sort(Mysort)) // [12, 23, 44, 100] // push pop //最后的位置 // var arr=[11,22,33]; // arr.push(45,67); // console.log(arr); // console.log(arr.pop()); // console.log(arr); // unshift shift //第一个位置 // arr.unshift(88); //插入值 // // console.log(arr); // arr.shift(); //取值 // console.log(arr);
//concat方法:
// x.concat(value,...)
// ---- var a = [1,2,3];
// var b=a.concat(4,5) ;
// alert(a.toString()); //返回结果为1,2,3
// alert(b.toString()); //返回结果为1,2,3,4,5
数组切片操作:
//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
删除子数组:
//x. splice(start, deleteCount, value, ...)
//使用注解
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
alert(a.toString());//a变为 [1,4,5,6,7,8]
a.splice(1,1);
alert(a.toString());//a变为[1,5,6,7,8]
a.splice(1,0,2,3);
alert(a.toString());//a变为[1,2,3,5,6,7,8]
3.Date对象
3.1 创建Date对象
//方法1:不指定参数 var nowd1=new Date(); alert(nowd1.toLocaleString( )); //方法2:参数为日期字符串 var nowd2=new Date("2004/3/20 11:12"); alert(nowd2.toLocaleString( )); var nowd3=new Date("04/03/20 11:12"); alert(nowd3.toLocaleString( )); //方法3:参数为毫秒数 var nowd3=new Date(5000); alert(nowd3.toLocaleString( )); alert(nowd3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var nowd4=new Date(2004,2,20,11,12,0,300); alert(nowd4.toLocaleString( ));//毫秒并不直接显示
3.2Date对象的方法—获取日期和时间
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
实例练习:

function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
alert(getCurrentDate());
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num < 10){
return "0"+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}
3.3Date对象的方法—设置日期和时间
//设置日期和时间
//setDate(day_of_month) 设置日
//setMonth (month) 设置月
//setFullYear (year) 设置年
//setHours (hour) 设置小时
//setMinutes (minute) 设置分钟
//setSeconds (second) 设置秒
//setMillliseconds (ms) 设置毫秒(0-999)
//setTime (allms) 设置累计毫秒(从1970/1/1午夜)
var x=new Date();
x.setFullYear (1997); //设置年1997
x.setMonth(7); //设置月7
x.setDate(1); //设置日1
x.setHours(5); //设置小时5
x.setMinutes(12); //设置分钟12
x.setSeconds(54); //设置秒54
x.setMilliseconds(230); //设置毫秒230
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日5点12分54秒
x.setTime(870409430000); //设置累计毫秒数
document.write(x.toLocaleString( )+"<br>");
//返回1997年8月1日12点23分50秒
3.4Date对象的方法—日期和时间的转换
日期和时间的转换:
getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位
toUTCString()
返回国际标准时间字符串
toLocalString()
返回本地格式时间字符串
Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)
4. Math对象
//该对象中的属性方法 和数学有关.
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
ceil(x) 对数进行上舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
//方法练习:
//alert(Math.random()); // 获得随机数 0~1 不包括1.
//alert(Math.round(1.5)); // 四舍五入
//练习:获取1-100的随机整数,包括1和100
//var num=Math.random();
//num=num*10;
//num=Math.round(num);
//alert(num)
//============max min=========================
/* alert(Math.max(1,2));// 2
alert(Math.min(1,2));// 1 */
//-------------pow--------------------------------
alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
5.Function 对象(重点)
5.1 函数的定义
function 函数名 (参数){ 函数体; return 返回值; }
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用 类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
示例:
function func1(name){ alert('hello'+name); return 8 } ret=func1("yuan"); alert(ret);
var func2=new Function("name","alert(\"hello\"+name);return 8")
ret=func2("egon")
alert(ret)
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数 声明上面或下面都可以:

<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
5.2 Function 对象的属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
5.3 Function 的调用
function func1(a,b){ alert(a+b); } func1(1,2); //3 func1(1,2,3);//3 func1(1); //NaN -- not a number func1(); //NaN //只要函数名写对即可,参数怎么填都不报错. -------------------面试题----------- function a(a,b){ alert(a+b); } var a=1; var b=2; a(a,b) #报错 因为a被重复声明定义了
5.4 函数的内置对象arguments (执行函数传进来的实参数组)
function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)
5.5 匿名函数
// 匿名函数定义: (function(){ alert("tony"); } ) // 匿名函数调用: (function(){ alert("tony"); } )() //有参数匿名函数 (function(arg){ console.log(arg); })('123')
三、BOM对象 --操作的是浏览器窗口
1.window对象,是一个全局对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
每一个窗口都对应一个document对象
2.Window 对象方法
window.alert() 显示带有一段消息和一个确认按钮的警告框。
window.confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 有返回值
window.prompt() 显示可提示用户输入的对话框。 有返回值
window.open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
window.close() 关闭浏览器窗口。
window.setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
window.clearInterval() 取消由 setInterval() 设置的 timeout。
window.setTimeout() 在指定的毫秒数后调用函数或计算表达式。
window.clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
window.scrollTo() 把内容滚动到指定的坐标。
3.方法使用
1、alert confirm prompt以及open函数
//----------alert confirm prompt----------------------------
//alert('aaa');
/* var result = confirm("您确定要删除吗?");
alert(result); */
//prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
// var result = prompt("请输入一个数字!","haha");
// alert(result);
方法讲解:
//open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
//open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
示例:

var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } } }
2、setInterval,clearInterval
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法: setInterval(code,millisec)
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
// 定时器
// function foo() {
// console.log(123)
// }
// var ID=setInterval(foo,1000);
// clearInterval(ID)
示例:

<script>
// 定时器实例
function CurrentTime() {
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth();
var day=date.getDate();
var hours=date.getHours();
var minutes=date.getMinutes();
var week=date.getDay();
var arr=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]
s=year+"-"+changemonth(month+1)+"-"+day+" "+hours+":"+minutes+" "+arr[week]
return s
}
function changemonth(num) {
if (num<10){
return "0"+num
}
else {
return num
}
}
function foo() {
var date=new Date();
var date=date.toLocaleString();
// console.log(date)
var ele=document.getElementById("timer");
ele.value=date;
}
var ID;
function begin() {
if (ID==undefined){
foo();
ID=setInterval(foo,1000);
// var ele=document.getElementById("show");
// ele.disabled="disabled"
}
}
function end() {
clearInterval(ID);
ID=undefined;
}
</script>
3. setTimeout , clearTimeout
<script> function foo() { console.log(123) } var ID=setTimeout(foo,1000); 1秒后执行,且只执行一次,与setInterval不同 // clearTimeout(ID) //清除 </script>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号