| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 使用原型工具仿写阿里云APP,掌握原型工具基本使用方法 |
| 工具 | 墨刀 |
| 仿写APP | 阿里云 |
| 码云地址 | https://gitee.com/liuwei0615/package/tree/master |
| 仿写《阿里云APP》 | |
| 基本界面 |
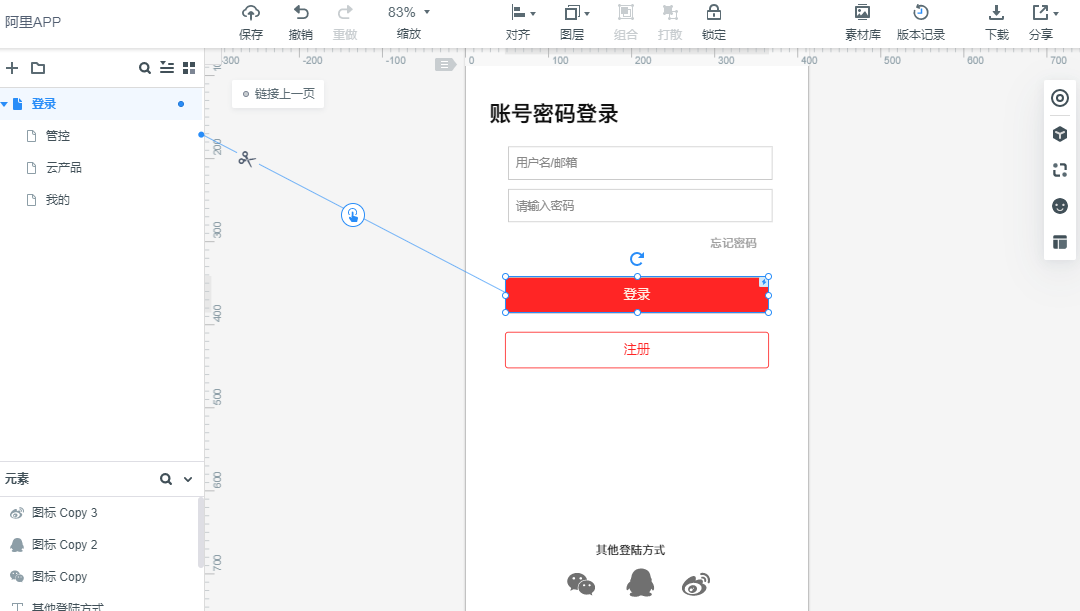
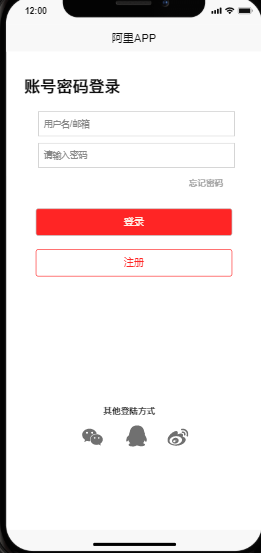
- 登录
![]()
思路说明:
登录界面主要由单行输入与文本和按钮组成,排版后在登录按钮设置鼠标单击事件链接到下一个页面。实现比较简单,主要是进行排版。
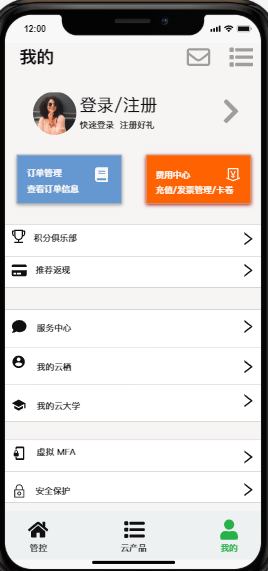
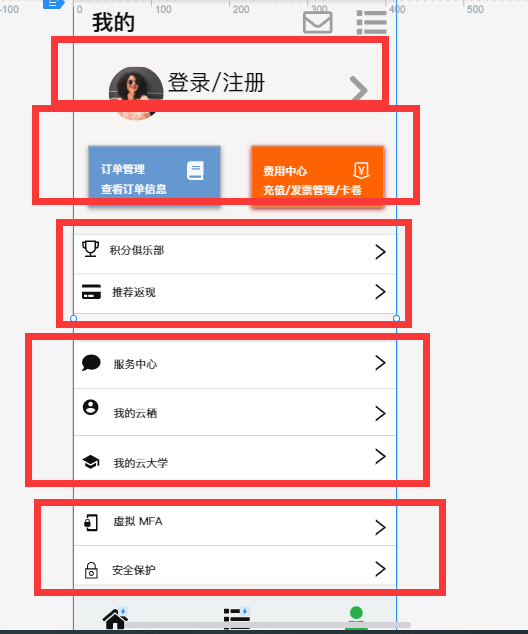
- 我的
![]()
思路说明:![]()
把页面分为五块,第一块由文本,图标,矩形框架组成,第二块由文本和矩形组成,其他部分使用的是表格,然后插入文本和图标链接。
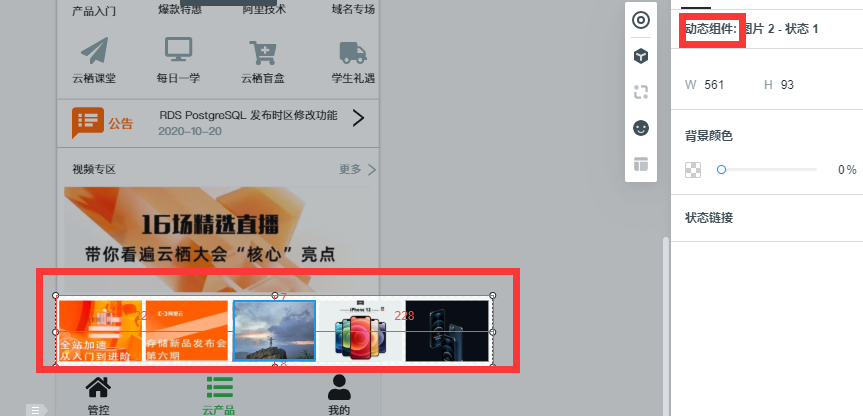
- 云产品
![]()
思路说明:主页项目比较多也是选择分块实现,轮播图直接使用内置组件轮播图然后插入图片![]()
视频专区视频选择使用的是左右滑动排版,先把需要出现的图片或者图标全部排列,然后全部选中添加状态变为动态组件,设置组件长度为界面长度,其余没有显示部分可以进行滑动。

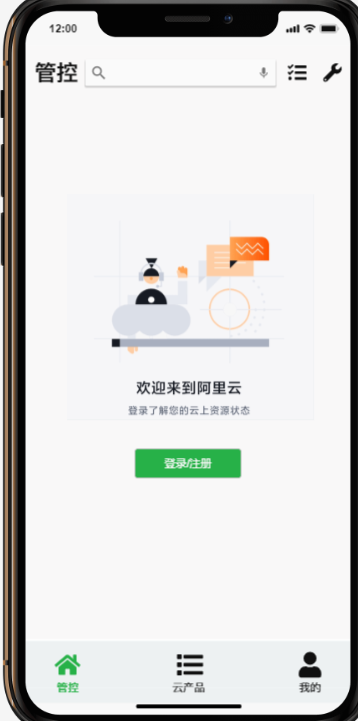
- 管控
![]()
思路说明:管控界面比较简单直接添加图片和按钮,按钮增加鼠标单击事件到登录界面
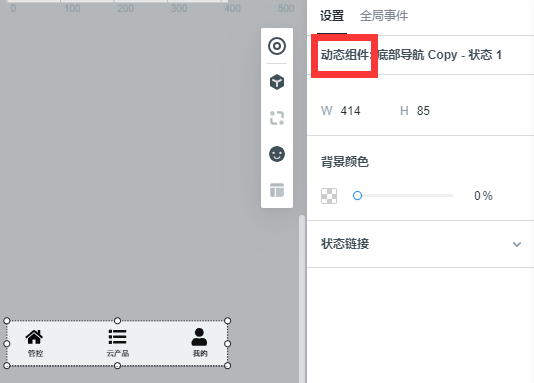
底部导航实现思路
-
首先在任意页面添加图标和矩阵选中后添加状态为动态组件
![]()
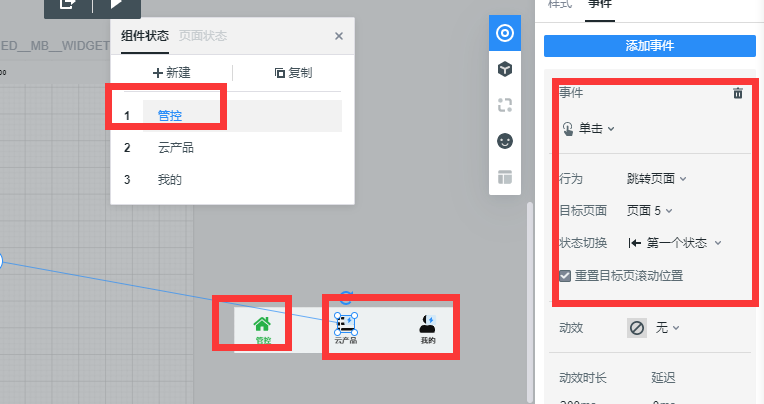
-
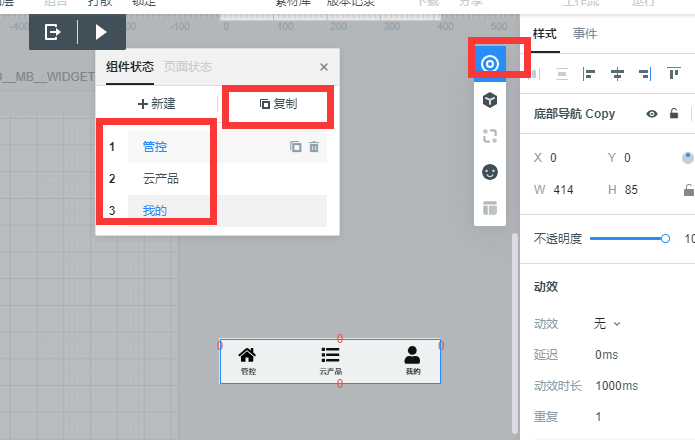
动态组件编辑界面点击状态分别复制三个状态命名其他界面的名称。
![]()
-
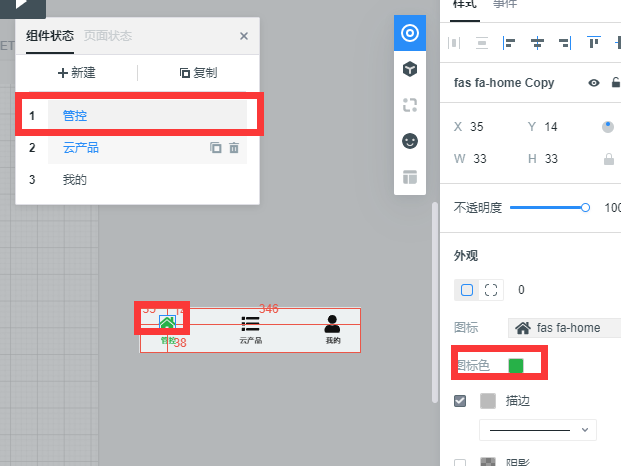
编辑界面选择状态为管控,把图标和文本颜色改变为当前页面的自定义颜色
![]()
-
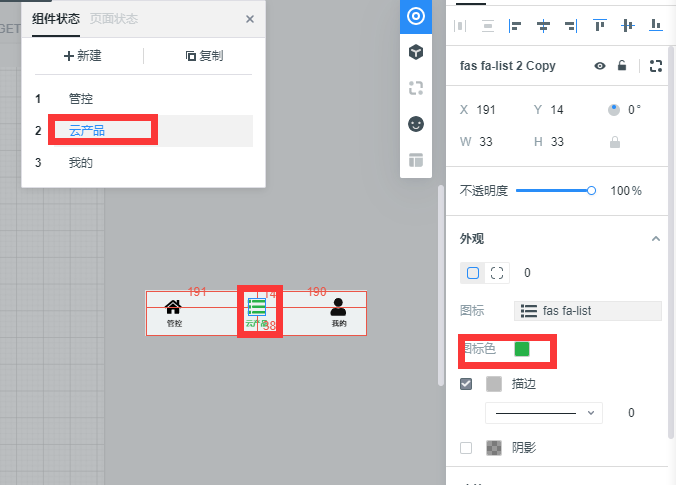
然后选择其他两个界面的状态,把当前界面的图标颜色改为自定义颜色
![]()
5.选中管控状态,对其他两个页面的图标设置鼠标单击事件分别连接相应页面,当前页面自定义颜色图标不用设置事件,然后对其他两个状态做同样操作。

-
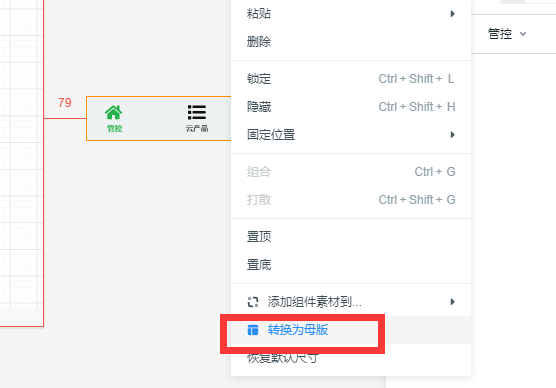
选择组件右击选择添加母版
![]()
-
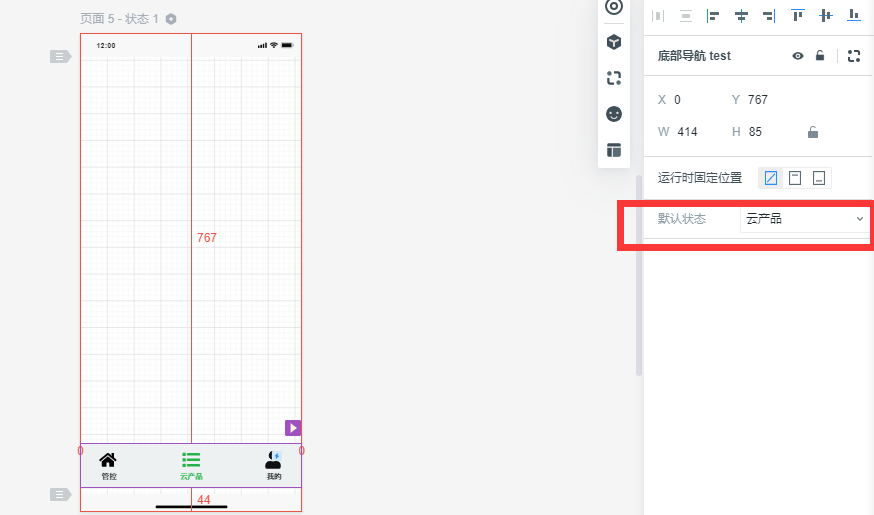
分别在其它两个页面添加母版组件,并且更改组件默认状态为相应页面的名称,底部导航设置完成。在不同页面底部当前图标颜色不同而且可以跳转到其他页面
![]()
个人总结
之前没有接触过相关的原型设计工具,看到作业也是不清楚具体要做啥。经过实践操作了解后其实发现工具实现并不难,操作也比较简单上手。个人理解原型设计主要是可以让用户提前体验产品,展示产品使用大致过程,看具体能不能满足客户需求,应该是一种与用户沟通的工具。可以了解当前项目需求收集的不足之处。相比项目的流程图,E-R图等设计稿,原型可以让用户更加具体的了解产品,比线框图更加真实,细致。
原型设计步骤:
1. 首先应该工具原型的目的,用户类型等画出整个产品各个模块的大致草图,描绘具体业务流程线路,数据方向等。
2.然后项目团队进行评估分析
3.设计原型
4.测试原型,邀请客户体验是否达到预期效果,是否可以被接受使用。
作业过程遇到的主要问题:第一次使用相关工具对界面不熟悉,底部导航无法实现。
解决方法:墨刀客户端有新手向导,不仅可以让我们迅速熟悉界面,而且可以找到常用功能的实现方式。















 浙公网安备 33010602011771号
浙公网安备 33010602011771号