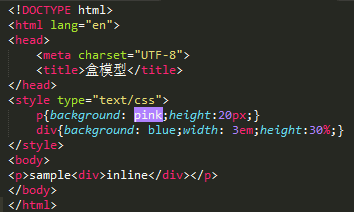
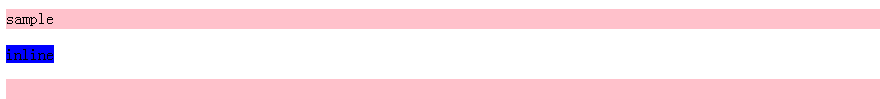
关于p标签不能嵌套div标签引发的标签嵌套问题总结


问题由来:<p>中嵌套<div>标签,两个都是块级元素,按理应该可以正常显示,但是最后的结果居然是多出来一段<p>的效果,所以就在网上找了许多关于标签嵌套规则的资料,下面做一个个人总结。
1.块级元素(block)与内联元素(inline)的区别:
1.1块元素,独占一行,宽高起作用:如:div , p , ul , ol ,table , menu ,h1~h6,li等
1.2内联元素,可与其他内联元素同一行,宽高不起作用:如:span , q , input , img ,i等
通过display:block;或者display:inline两者可以相互转化。
2.分类明细:(照搬来的)
块元素(block element) HTML标签分类明细
* address - 地址
* blockquote - 块引用
* center - 举中对齐块
* dir - 目录列表
* div - 常用块级容易,也是css layout的主要标签
* dl - 定义列表
* fieldset - form控制组
* form - 交互表单 (只能用来容纳其它块元素)
* h1 - 大标题
* h2 - 副标题
* h3 - 3级标题
* h4 - 4级标题
* h5 - 5级标题
* h6 - 6级标题
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
* noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
内联元素(inline element) 一般都是基于语义级(semantic)的基本元素,只能容纳文本或者其它内联元素。
* a - 锚点
* abbr - 缩写
* acronym - 首字
* b - 粗体(不推荐)
* bdo - bidi override
* big - 大字体
* br - 换行
* cite - 引用
* code - 计算机代码(在引用源码的时候需要)
* dfn - 定义字段
* em - 强调
* font - 字体设定(不推荐)
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线(不推荐)
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本
* u - 下划线
* var - 定义变量
可变元素是基于以上两者随环境而变化的,它的基本概念就是根据上下文关系确定该元素是块元素还是内联元素。一旦确定了它的类别,它就遵循块元素或者内联元素的规则限制。
* applet - java applet
* button - 按钮
* del - 删除文本
* iframe - inline frame
* ins - 插入的文本
* map - 图片区块(map)
* object - object对象
* script - 客户端脚本
3.块级元素和内联元素的嵌套规则:
1,内联元素,可以嵌套内联元素,不可以嵌套块状元素
2,块元素,可以嵌套块元素,或者是内联元素
3,部分块元素,不能嵌套块元素,只能嵌套内联元素,如:p、h1-h6
4, 块元素中嵌套的元素,块元素和块元素一级,内联元素和内联元素一级
- 内联标签可以嵌套内联元素,不可以嵌套块状元素
<a><a></a></a> 正确 (内联嵌套内联)
<a><span></span></a> 正确 (内联嵌套内联)
<span><div></div></span> 错误 (内联嵌套块级)
- 块元素可以嵌套块元素(不是所有块级都可以嵌套块级),或者是内联元素
<div><div></div></div> 正确 (块级嵌套块级)
<div><span></span></div> 正确 (块级嵌套内联)
- 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:h1~h6、p、dt。所以说p里面不能嵌套div,就是我犯的错误。
<p><ol><li></li></ol></p> 错误 (特殊块级标签只能嵌套内联标签)
<p><div></div></p> 错误 (特殊块级标签只能嵌套内联标签)
- 块元素中嵌套的元素,块元素和块元素并列一级,内联元素和内联元素并列一级
<div><h2></h2><p></p></div> 正确(块级和块级并列一级)
<div><a href="#"></a><span></span></div> 正确(内联与内联并列一级)
<div><h2></h2><span></span></div> 错误(块级和内联并列一级了)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号