实验查看PHP本地的Session信息
通过Nginx调度器负载后端两台Web服务器,实现以下目标:
- 部署Nginx为前台调度服务器
- 调度算法设置为轮询
- 后端为两台LNMP服务器
- 部署测试页面,查看PHP本地的Session信息
概念:Session:存储在服务器端,保存用户名、登陆状态等信息。Cookies:由服务器下发给客户端,保存在客户端的一个文件里。保存的内容主要包括:SessionID
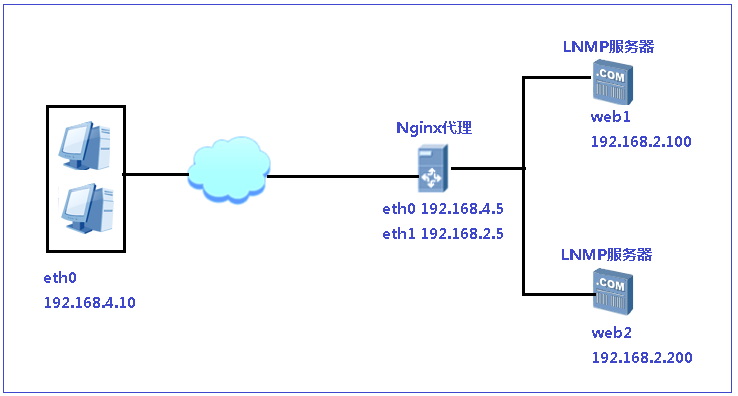
拓扑环境:使用4台RHEL7虚拟机,其中一台作为Nginx前端调度器服务器(eth0:192.168.4.5,eth1:192.168.2.5)、两台虚拟机部署为LNMP服务器,分别为Web1服务器(192.168.2.100)和Web2服务器(192.168.2.200),另外一台作为测试用的Linux客户机(192.168.4.10)
拓扑图:

步骤:
一, 部署后端LNMP服务器相关软件
注意:以下部署LNMP服务器的操作,需要在两台后端服务器做相同的操作,下面以Web2服务器(192.168.2.200)为例,对Web1服务器执行相同操作即可。
[root@web2 ~]# yum -y install gcc openssl-devel pcre-devel #yum安装基础依赖包
[root@web2 ~]# tar -xf nginx-1.12.2.tar.gz
[root@web2 ~]# cd nginx-1.12.2
[root@web2 nginx-1.12.2]# ./configure \ #源码安装Nginx
> --with-http_ssl_module
[root@web2 nginx-1.12.2]# make && make install
[root@web2 ~]# yum -y install mariadb mariadb-server mariadb-devel #安装MariaDB数据库
[root@web2 ~]# yum -y install php php-mysql php-fpm #安装PHP
[root@web2 ~]# vim /usr/local/nginx/conf/nginx.conf #修改Nginx配置文件的默认首页与动静分离)
location / {
root html;
index index.php index.html index.htm;
}
location ~ \.php$ { #启用动态页面
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi.conf; #修改默认文件为fastcgi.conf
}
二, 启动LNMP服务器相关的服务
[root@web2 ~]# systemctl stop httpd #如果该服务存在,则关闭,以避免端口冲突
[root@web2 ~]# systemctl start mariadb #启动MySQL服务
[root@web2 ~]# systemctl status mariadb
[root@web2 ~]# systemctl start php-fpm #启动PHP-FPM服务
[root@web2 ~]# systemctl status php-fpm
三, 修改Nginx配置文件,实现代理服务器
- 通过upstream定义后端服务器地址池,默认调度策略为轮询,使用proxy_pass调用upstream定义的服务器地址池
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf
...
http{
upstream webs {
server 192.168.2.100:80;
server 192.168.2.200:80;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://webs;
root html;
index index.php index.html index.htm;
}
...
[root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload #重新加载配置文件
[root@client ~]# curl http://192.168.4.5/index.html #浏览器访问,查看默认页面加载是否成功
四, 部署web1与web2的测试页面
1. 部署 web1 的测试页面
[root@web1 ~]# tar -xf php-memcached-demo.tar.gz //找一个php的测试页面
[root@web1 php_scripts]# cd php-memcached-demo
[root@web1 php-memcached-demo]# ls
home.php images index.php login.php README.md style.css
[root@web1 php-memcached-demo]# cp -r * /usr/local/nginx/html/ #拷贝php页面到Nginx的网页目录下
[root@web1 php-memcached-demo]# vim home.php
<body bgcolor=blue> #定义home.php的页面颜色为blue, 以便于区分后端两台不同的web服务器
[root@web1 php-memcached-demo]# vim index.php
<body bgcolor=red> #定义index.php的页面颜色为red,以便于区分后端两台不同的web服务器
1.1 浏览器访问后端服务器 web1 的测试页面
[root@web1 ~]# firefox http://192.168.2.100 #在web1网站上注册用户,密码
[root@web1 ~]# cd /var/lib/php/session/
[root@web1 ~]# ls #查看服务器本地生成的Session信息
sess_ahilcq9bguot0vqsjtd84k7244 #Session信息是随机分配的
2. 部署 web2 的测试页面
[root@web2 ~]# tar -xf php-memcached-demo.tar.gz //找一个php的测试页面
[root@web2 php_scripts]# cd php-memcached-demo
[root@web2 php-memcached-demo]# ls
home.php images index.php login.php README.md style.css
[root@web2 php-memcached-demo]# cp -r * /usr/local/nginx/html/ #拷贝php页面到Nginx的网页目录下
[root@web2 php-memcached-demo]# vim home.php
<body bgcolor=blue> #定义home.php的页面颜色为blue, 以便于区分后端两台不同的web服务器
[root@web2 php-memcached-demo]# vim index.php
<body bgcolor=red> #定义index.php的页面颜色为red,以便于区分后端两台不同的web服务器
2.1 浏览器访问后端服务器 web2 的测试页面
[root@web2 ~]# firefox http://192.168.2.200 #在web2网站上注册用户,密码
[root@web2 ~]# cd /var/lib/php/session/
[root@web2 ~]# ls #查看服务器本地生成的Session信息
sess_qqek1tmel07br8f63d6v9ch401 #Session信息是随机分配的
五, 浏览器访问前端调度器Nginx,查看页面
root@client ~]# google-chrome http://192.168.4.5
- 填写注册信息后,刷新,还需要再次注册,说明两台计算机使用的是本地Session.
- 因为,第二台主机并不知道你在第一台主机已经登录,第一台主机的登录信息也没有传递给第二台主机.
- 也就是当前存在的问题: 不同后端web服务器的Session不一致,即没有实现Session的共享.
- 如何实现Session共享,在后面的随笔再介绍.
结束.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号