Water for asp.net 之十二:Accordion控件
source code address:water source
demo address:water demo
blogs address:water bolgs
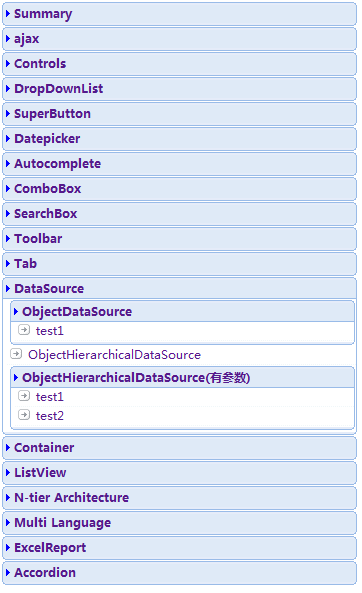
这几天为water添加了Accordion控件,先上界面看看效果:
 |
 |
 |
- 支持HierarchicalDataSource 数据绑定
- 支持显示单菜单(如:图1)和多菜单(如:图2)
- 可以显示嵌套菜单(如:图3).理论上可以无限级显示,但不建议这么做(可以用带有Ajax动态加载),一般Accordion显示的内容并不多
- 可对页菜单和父菜单设置TextFormatString和fNavigateUrlFormatString
- 支持多种打开菜单事件(click默认),可通Event属性任意设置
- 配置非常简单
一下是上图对应的代码:
 图1
图1<page:Accordion ID="Accordion2" runat="server" DataSourceID="ObjectHierarchicalDataSource2"
TextField="name"
ValueField="id"
NavigateUrlFormatString="javascript:alert('{0}')"
Target="_self"
DisplayOnlyOne="true"
Height="600px"
>
</page:Accordion>
TextField="name"
ValueField="id"
NavigateUrlFormatString="javascript:alert('{0}')"
Target="_self"
DisplayOnlyOne="true"
Height="600px"
>
</page:Accordion>
 图2
图2
<page:Accordion ID="Accordion3" runat="server" DataSourceID="ObjectHierarchicalDataSource2"
TextField="name"
ValueField="id"
LeafTextFormatString="{0}-<i>[ID:{3}]</i>"
NavigateUrlFormatString="javascript:void(0);"
LeafNavigateUrlFormatString="javascript:alert('{0}');"
Target="_self"
ImageToolTipField="name"
ToolTipField="id"
>
</page:Accordion>
TextField="name"
ValueField="id"
LeafTextFormatString="{0}-<i>[ID:{3}]</i>"
NavigateUrlFormatString="javascript:void(0);"
LeafNavigateUrlFormatString="javascript:alert('{0}');"
Target="_self"
ImageToolTipField="name"
ToolTipField="id"
>
</page:Accordion>
 图3
图3
<page:Accordion ID="Accordion1" runat="server" DataSourceID="ObjectHierarchicalDataSource1"
TextField="TEXT"
NavigateUrlField="NAVIGATEURL"
TargetField="target"
ValueField="target"
Width="50%"
>
</page:Accordion>
TextField="TEXT"
NavigateUrlField="NAVIGATEURL"
TargetField="target"
ValueField="target"
Width="50%"
>
</page:Accordion>
感兴趣的园有可以查看demo和source code (已更新)
posted on 2010-07-08 17:23 guoqiang.liu 阅读(748) 评论(7) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号