Water for asp.net 之十一:ListView的Nested功能
source code address:water source
demo address:water demo
blogs address:water bolgs
今天为water中的ListView控件添加了nested功能,与大家分享一下。(demo和source也已经更新欢迎大家指点)
demo中ListView菜单下多了最后四个子菜单,分别是对Nested四中效果的演示,如下图:

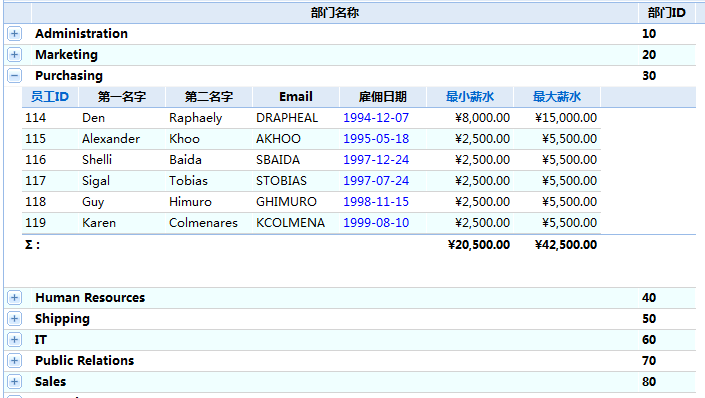
Nested的默认效果是使用Iframe实现的(即,使用iframe加载相关信息页面),如图:(通过部门可以查看属于这个部门的员工信息)

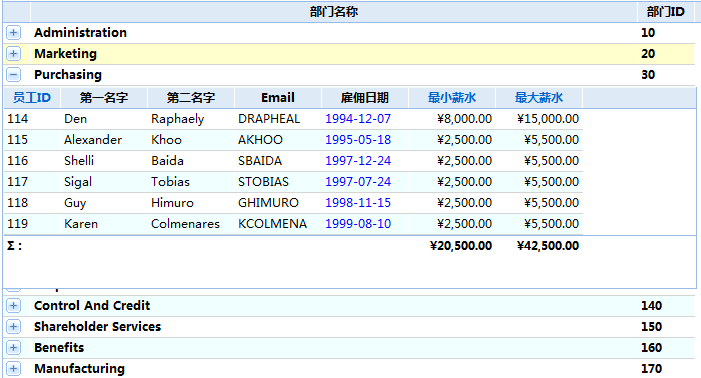
Nested还支持Popup效果,如图:

此外,还支持Ajax加载及在新窗口打开等效果,您可以通过demo体验一下。
具有Nested功能的ListView开发非常简单,主要分两个步骤:
- 开发具有Nested效果的Master页面。
- 开发Detail页面,这和普通的页面一样,只是要接受Master页面通过URL传过来的参数,这里就不多介绍了。
开发具有Nested效果的Master非常简单,只需在ListView的Columns中添加
<page:NestedField DataNavigateUrlFields="departmentid" DataNavigateUrlFormatString="NestedDetail.aspx?depid={0}" NestedType="Popup" Height="200" /> 即可。
详细代码,如下:
1 <page:ListView ID="ListView1" runat="server" DataSourceID="ObjectDataSource1" IsCallBack="true" GridHeight="600px" AutoQuery="true"
2 QueryTarget="ListView1" ShowFooter="true">
3 <Columns>
4 <page:NestedField DataNavigateUrlFields="departmentid" DataNavigateUrlFormatString="NestedDetail.aspx?depid={0}" NestedType="Popup" Height="200" />
5 <page:BoundField DataField="departmentname" HeaderStyle-Width="600" HeaderPrompt="departments.departmentname" FooterPrompt="记录数:"
6 ItemStyle-Font-Bold="true" />
7 <page:BoundField DataField="departmentid" HeaderStyle-Width="50" HeaderPrompt="departments.departmentid" SummaryFunction="Count"
8 ItemStyle-Font-Bold="true" />
9 </Columns>
10 </page:ListView>
2 QueryTarget="ListView1" ShowFooter="true">
3 <Columns>
4 <page:NestedField DataNavigateUrlFields="departmentid" DataNavigateUrlFormatString="NestedDetail.aspx?depid={0}" NestedType="Popup" Height="200" />
5 <page:BoundField DataField="departmentname" HeaderStyle-Width="600" HeaderPrompt="departments.departmentname" FooterPrompt="记录数:"
6 ItemStyle-Font-Bold="true" />
7 <page:BoundField DataField="departmentid" HeaderStyle-Width="50" HeaderPrompt="departments.departmentid" SummaryFunction="Count"
8 ItemStyle-Font-Bold="true" />
9 </Columns>
10 </page:ListView>
NestedType参数有 ,可以控制其效果,此外可通过Height属性控制高度,通过Title给“+”或“-”添加提示信息。
,可以控制其效果,此外可通过Height属性控制高度,通过Title给“+”或“-”添加提示信息。
开发很简单,就写到这。呵呵!
posted on 2010-04-26 23:53 guoqiang.liu 阅读(1572) 评论(2) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号