Flask 学习系列(一) -登录
Flask也被称为 “microframework” ,因为它使用简单的核心,用 extension 增加其他功能。Flask没有默认使用的数据库、窗体验证工具。
以上叙述来自百度百科。
BOSS说接下来的项目要用到Flask,便开始学习。
今天先从简单的登录开始。
1.开发工具用的是 汉化版的pycharm。免安装很方便。

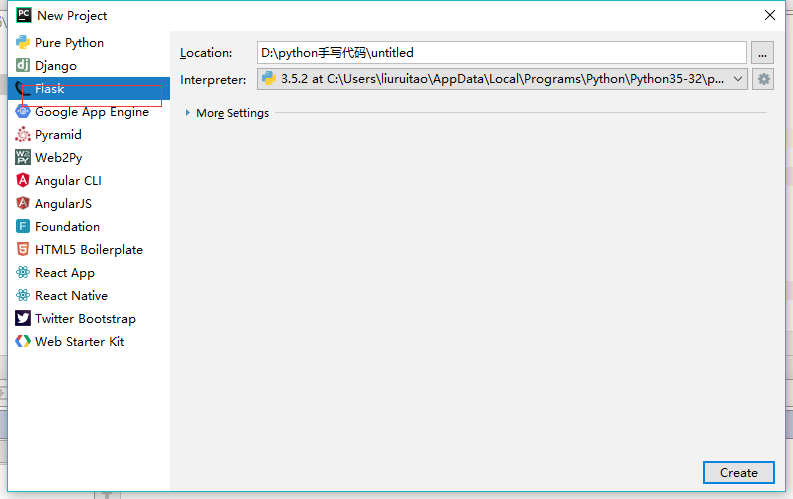
2.创建Flask 项目

3.项目结构比较简单

其中py文件写后端代码的。templates文件存放html页面。
4.自动创建的项目自带hellow word,启动项目打开链接,便能看到熟悉的hellow word.
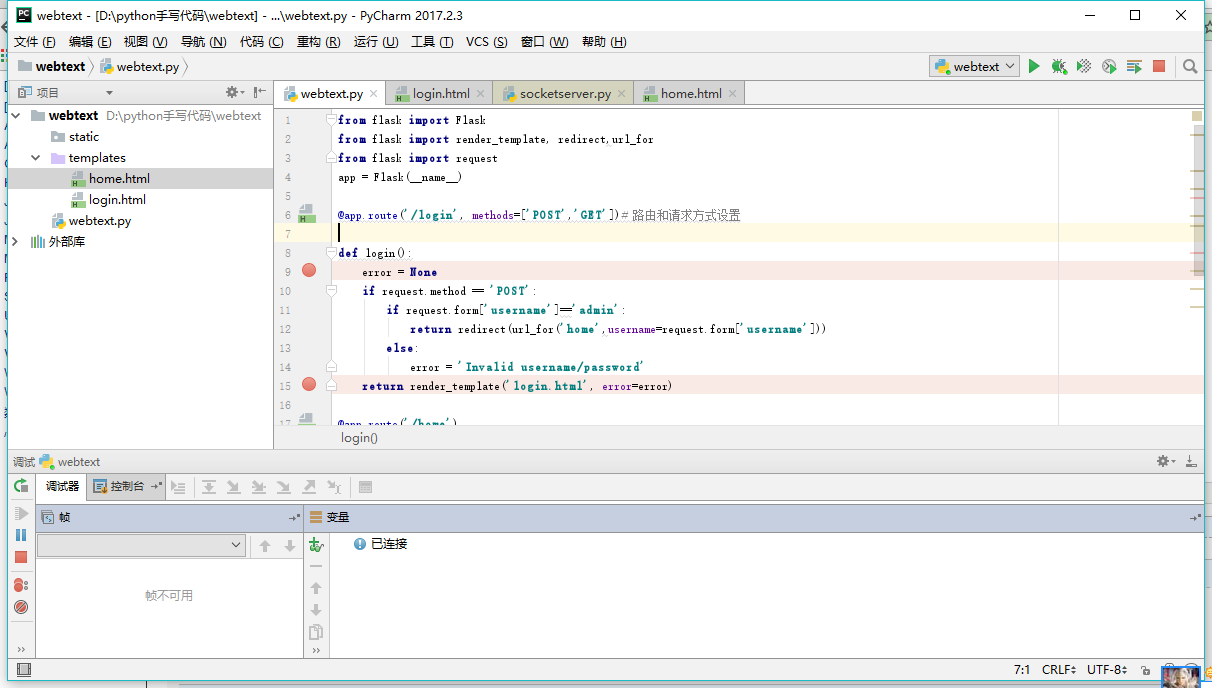
5.登录页后端代码
from flask import Flask
from flask import render_template, redirect,url_for
from flask import request
app = Flask(__name__)
@app.route('/login', methods=['POST','GET'])# 路由和请求方式设置
def login():
error = None
if request.method == 'POST':
if request.form['username']=='admin':
return redirect(url_for('home',username=request.form['username']))
else:
error = 'Invalid username/password'
return render_template('login.html', error=error)
@app.route('/home')
def home():
return render_template('home.html', username=request.args.get('username'),ppt="tewe")
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()
6.在templates 文件夹下创建login.html和HOME.HTML,代码如下
home
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>home</title>
</head>
<body>
<h1>wlcome {{username}} , this is home</h1>
<h2>{{ ppt}}</h2>
</body>
</html>
login
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>login</title>
</head>
<body>
<form style="margin:20px;border:1px solid red" method="post" action="/login">
<span>username:</span><input type="text" name="username" id="username"><br/>
<span>password:</span><input type="password" name="password" id="password"><br/>
<button type="submit" id="loginBtn">login</button>
</form>
{% if error %}
<h1 style="color:red">{{ error }}!</h1>
{% endif %}
</body>
</html>
7.运行项目


输入帐号密码,跳转到home

demo完成。
需要注意的地方比较少。
1.一些必须导入的包需要全部导入
2.render_template 对前端的传值方式值得学习,后面应该会继续记录这个东西的使用方法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号