bootstrap框架
简单灵活可用于架构流行的用户界面和交互接口的html...css...javascript 、滚动图片广告 Carousel
、滚动图片广告 Carousel



bootstrap3 .2.0
中所有的JS插件依赖于JQuery,因此要在Bootstrap前引用
<meta http-equiv="X-UA-Compatible" content="IE=edge"> 在IE运行最新的渲染模式
<meta name="viewport" content="width=device-eidth,initial-scale-1">初始化移动浏览显示
对全局样式---移除body的margin声明
文本
《small》制作副标题
<font-family>字体 <b>和<strong>加粗 <em>和<i>斜体
.lead 突出字体 。.text-mutedL提示,浅灰色 .text-primary:主要,蓝色 .text-success:成功,使用浅绿色
.text-info:通知信息,浅蓝色 .text-warning警告 ,黄色 .text-danger危险,褐色 .text-left文本左对齐
.text-right文本右对齐 .text-center文本居中对齐 .text-justify文本两端对齐
.list-unstyled 给ul li(ol) 去除默认样式,给左边距清0 .list-inline 把垂直列表变水平列表,去掉项目符号
.dl-horizontal给(dl)实现水平显示效果
,,,
<code></code>单行内联代码
<pre></pre>多行代码块 .pre-scrollable可以控制代码块区域最大340px,超出有滚动条
<kbd></kbd>显示用户输入代码
表格
.table基础表格(1:设置margin-bottom:20px和单元内距 2:底部2px浅灰实线 3:顶部1px浅灰实线)
.table-striped斑马线表格 (隔一行有一个浅灰色背景色) 。
.table-boedered边框表格(单元格1px边框) 。
.table-hover鼠标悬停高亮表格 (鼠标经过整行亮浅灰色)。
.table-condensed紧凑型表格(单元格内距变5px) 。
.table-responsive响应表格(小于768px有滚动条)
<tr> .active 表示当前活动信息 #f5f5f5 (后四个和.table_hover配合使用) .success 成功 #dffd8 .info 中立 #d9edf7 .warning 警告 #fcf8e3 .danger 危险 #f2dede
表单
基础表单.form-control 1-宽度变100% 2-设置浅灰色边框 3-4px圆角 4-阴影效果 5-placeholder颜色#999
水平表单.form-horizintal 1-设置margin和padding2-form-group表现形式
内联表单.form-inline
INPUT.form-control
下拉选择框select multiole属性
文本域textarea.form_control 设置宽度为100%或auto
复选框checkbox和单选择按钮radio 1: 用label包起来 .checkbox---------.radio 2:水平排列 checkbox-inline----------radio-inline
按钮 submit button reset <button>
控件大小 input-sm让控件比正常大小更小 input-lg控件比正常大小更大
焦点状态 伪类.focus 删除outline默认样式
禁用状态 disabled
验证状态 has-warning:警告状态 黄色
has-error:错误状态 红色
has-success:成功状态 绿色
提示信息 .help-block提示信息以块状显示
按钮
基本按钮.bnt
默认按钮.bnt-default
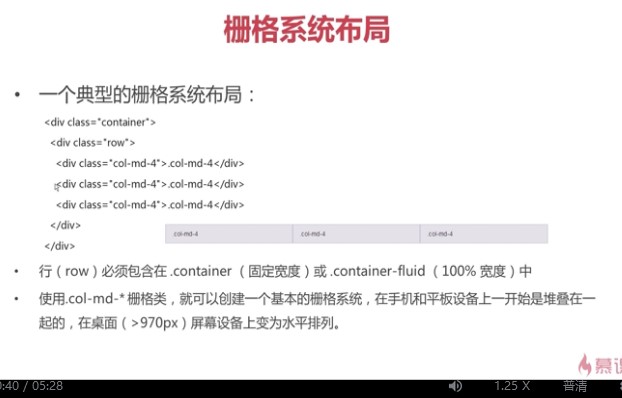
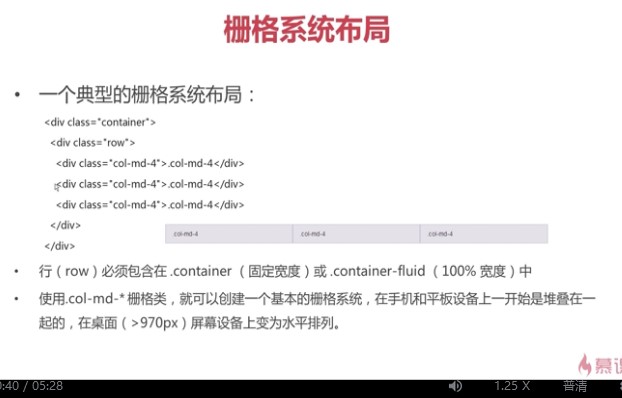
grid system 栅格系统
JS插件
导航条navbar
导航条依赖JS,响应式导航条依赖折叠(collapse)插件
添加 .navbar-fixed-top类可以让导航条固定在顶部,固定的导航条会遮住页面的
其他内容,除非给<body>元素设置了padding。:70px
可以包含一个.container或.container-fluid容器,从而让导航栏剧中或自适应显示
通过添加.navbar-inverse类可以改变导航条的外观,变成黑底显示
 、滚动图片广告 Carousel
、滚动图片广告 CarouselCarousel是一个用于轮播内容的额额组件,也就是我们经常用到的滚动广告
1左右按钮 轮播换图

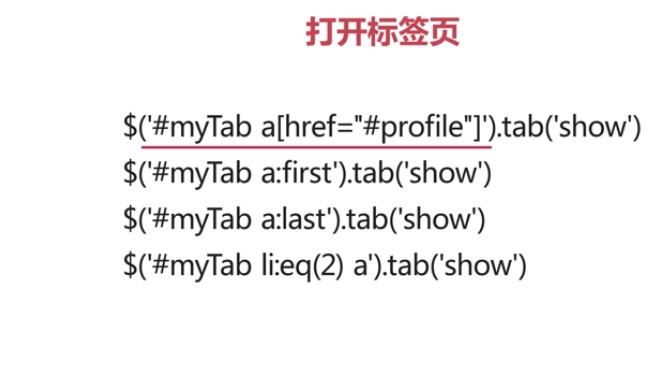
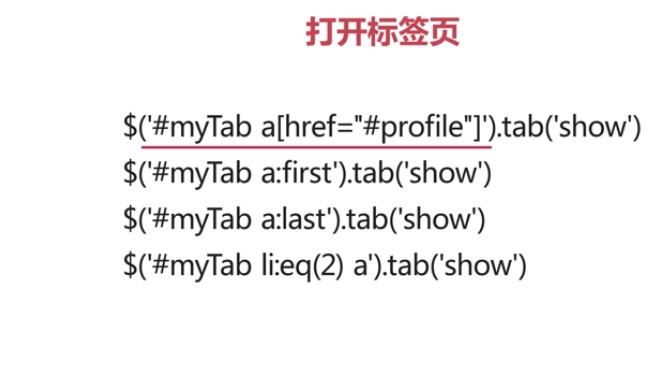
标签页
<ul class="nav nav-tabs" role="tablist" id="feature-tab">
<li class="active"><a href="#tab-chrome" role="tab" data-toggle="tab">Chrome</a></li>
<li><a href="#tab-firefox" role="tab" data-toggle="tab">Firefox</a></li>
<li><a href="#tab-safari" role="tab" data-toggle="tab">Safari</a></li>
<li><a href="#tab-opera" role="tab" data-toggle="tab">Opera</a></li>
<li><a href="#tab-ie" role="tab" data-toggle="tab">IE</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="tab-chrome">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading"><span class="text-muted"></span></h2>
<p class="lead"></p>
</div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/chrome-logo.jpg"
alt="Chrome">
</div>
</div>
</div>
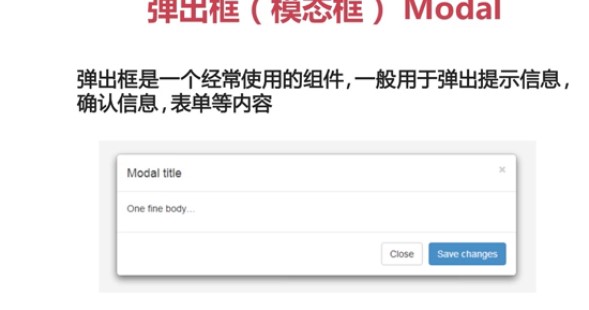
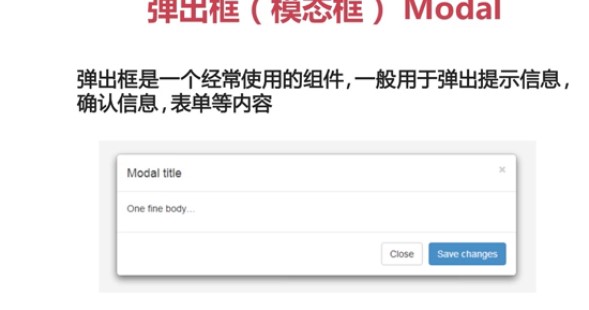
</div>弹出框(模态框)Modal






 浙公网安备 33010602011771号
浙公网安备 33010602011771号