CSS(一)
开始学习css之旅:先照样式做一个
一、使用DIV设置
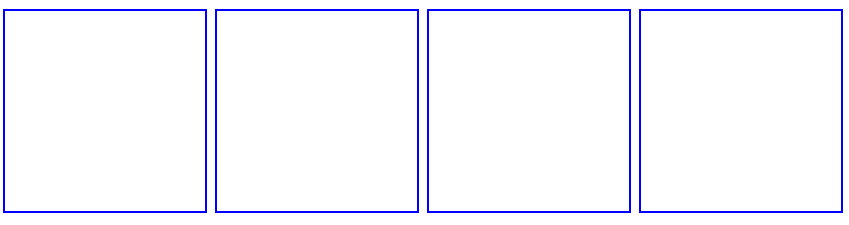
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>第一个css样式</title> <link type="text/css" rel="stylesheet" href="css/test1.css" /> </head> <body> <div></div> <div></div> <div></div> <div></div> </body> </html>
css:
@charset "utf-8"; /* CSS Document */ /*定义DIV元素方形显示*/ div { width:200px; height:200px; border:solid 2px blue; float:left; margin:4px; }

二、使用类设置
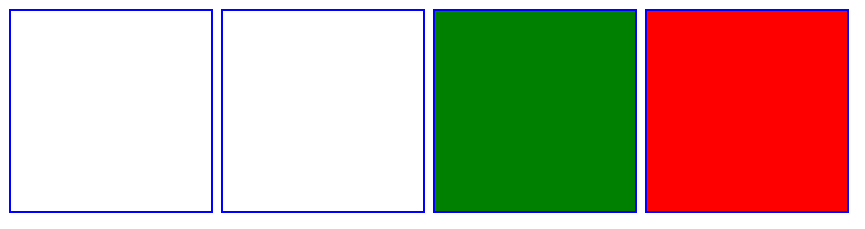
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>第一个css样式</title> <link type="text/css" rel="stylesheet" href="css/test1.css" /> </head> <body> <div></div> <div></div> <div class="green"></div> <div class="red"></div> </body> </html>
css
@charset "utf-8"; /* CSS Document */ /*定义DIV元素方形显示*/ div { width:200px; height:200px; border:solid 2px blue; float:left; margin:4px; } /*定义.green类设置背景为绿色*/ .green{ background-color:green; } /*定义.red类设置背景为红色*/ .red{ background-color:red; }
效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号