关于Redux到底是个什么鬼
原文链接:https://zhuanlan.zhihu.com/p/20641377
我们故事的主人公,小明。
小明大学刚毕业,摆脱了宿舍的集体生活,自己在外面租了个一室一厅的小公寓住。
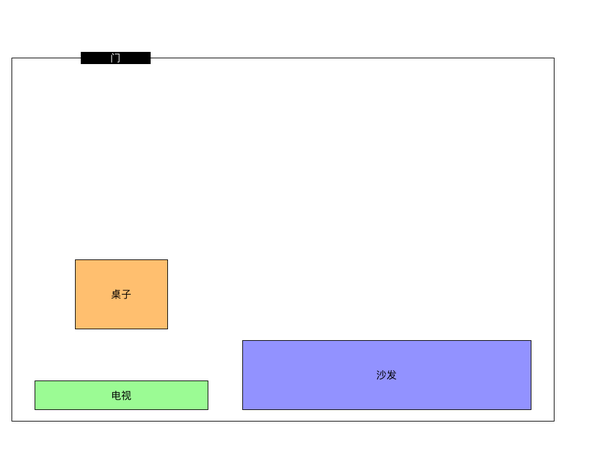
这是客厅的平面图:

一天小明邀请小马来家里做客。小马说:呀你家的家具摆放位置好奇特!这种通过眼睛看到的视觉效果,就是React。每一个家具都是一个component,各种不同的components组成了一个我们的web的‘页面’,或者说是所谓的‘view'。
又有一天小马又来家里做客,街边买了50个肉串和10个大腰子,准备和小明一起边撸串儿边看人类和电脑下棋的电视节目。但是小马突然发现,莫名其妙的你妹为什么在这老子坐下来边吃东西边看电视貌似是无法满足的需求啊。这种想法来源于小马与各种家具(components)的一些交互。之后小马跟小明说,我们能不能想点办法来解决这个问题呢?
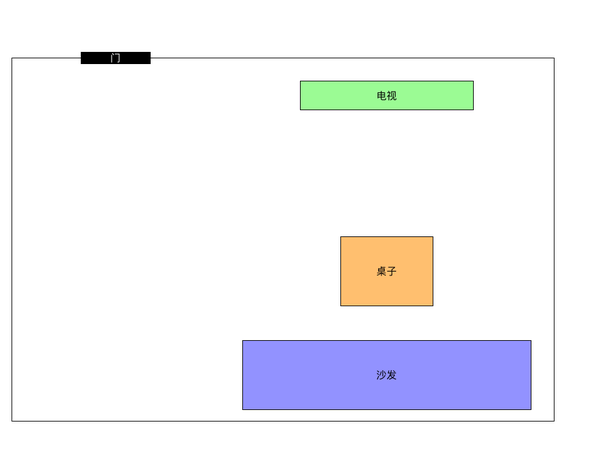
通过激烈的讨论和商议,小明和小马决定重新摆放家具的位置,然后画出了图纸如下:

有了图纸就要准备干活了。第二天,小明叫来了李雷和韩梅梅来帮忙,小明说:
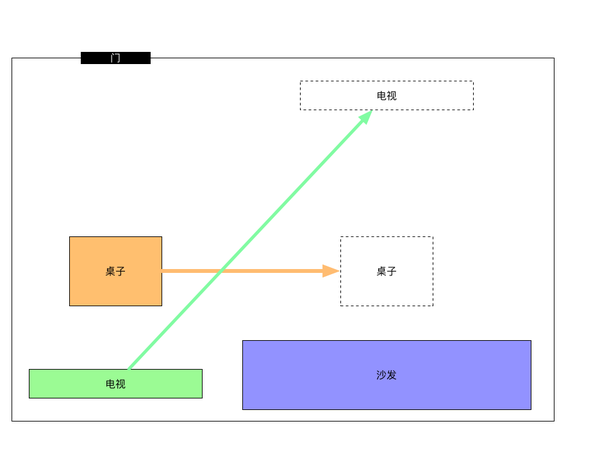
- “李雷,帮我把电视搬到沙发正对面然后靠墙的地方”
- “韩梅梅,帮我把桌子向沙发方向平移5米”

十分钟之后,房间内家具的位置变成了像图纸的那样。
问题解决了,第三天。小明,小马,李雷,韩梅梅四个小伙伴在家里快乐的吃起了火锅。
完。
=============== 我是分割线 ===============
先让我们回顾下整个故事:
小马发现家具的摆放不合理 ---> 画出规划图纸 ---> 小明给李雷和韩梅梅分配任务 ---> 李雷和韩梅梅动手搬家具 ---> 家具布局改变
再来说下Redux里的几个核心概念,这里我们把React也加进来:
- view(React)
- store(state)
- action
- reducer
接下来看看Redux/React与这个故事的联系:
- view(React) = 家具的摆放在视觉的效果上
- store(state) = 每个家具在空间内的坐标(如:电视的位置是x:10, y: 400)
- action = 小明分配任务(谁应该干什么)
- reducer = 具体任务都干些什么(把电视搬到沙发正对面然后靠墙的地方)
所以这个过程应该是这样的:
view ---> action ---> reducer ---> store(state) ---> view
如果放入一个web app中,首先store(state)决定了view,然后用户与view的交互会产生action,这些action会触发reducer因而改变state,然后state的改变又造成了view的变化。
完(这次是真的。。)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号