compass安装使用960 Grid System
960 Grid System 是一个CSS的页面布局框架
demo: http://960.gs/demo.html
前提:安装Ruby 、NodeJS
步骤1:在命令行下安装css插件:
gem install compass-960-plugin
步骤2:创建my_project项目:
compass create -r ninesixty my_project --using 960

在页面中引用该css
<head>
<link href="/stylesheets/grid.css" media="screen, projection" rel="stylesheet" type="text/css" />
<link href="/stylesheets/text.css" media="screen, projection" rel="stylesheet" type="text/css" />
</head>

有12列和16列布局
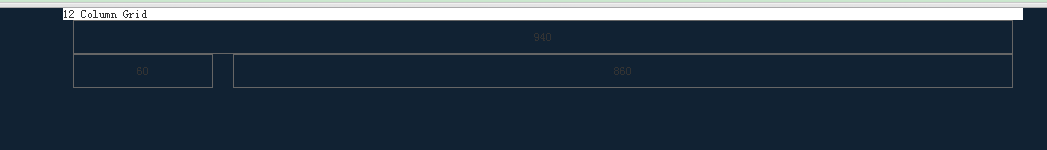
我们使用12列布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>960 Grid System — Demo</title>
<link rel="stylesheet" href="stylesheets/text.css"/>
<link rel="stylesheet" href="stylesheets/grid.css"/>
<style>
body {
background: #123;
color: #333;
font-size: 11px;
height: auto;
padding-bottom: 20px;
}
p {
border: 1px solid #666;
overflow: hidden;
padding: 10px 0;
text-align: center;
}
.container_12,
.container_16,
.container_24 {
background-color: #fff;
background-repeat: repeat-y;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container_12">
<h2>
12 Column Grid
</h2>
<div class="grid_12">
<p>
940
</p>
</div>
<!-- end .grid_12 -->
<div class="clear"></div>
<div class="grid_2">
<p>
60
</p>
</div>
<!-- end .grid_1 -->
<div class="grid_10">
<p>
860
</p>
</div>
</div>
<!-- end .grid_8.pull_8 -->
</div>
<!-- end .container_16 -->
</body>
</html>
显示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号