windows npm安装webpack
Webpack:
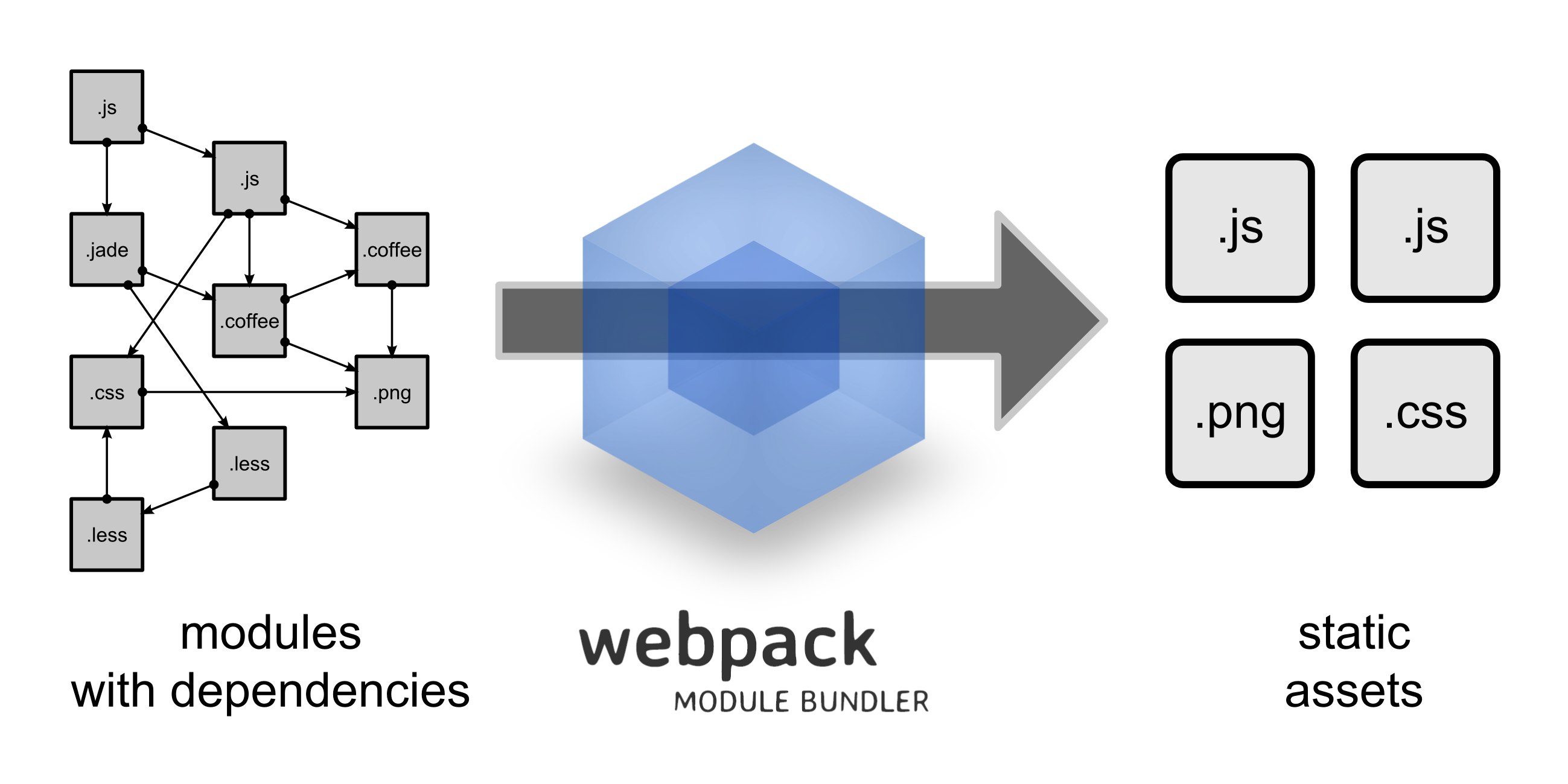
Webpack 是一个前端资源加载/打包工具。
它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
参考下图:

安装Webpack:
1.首先需要安装node.js(npm)
下载地址:node.js download
下载直接安装就OK了。
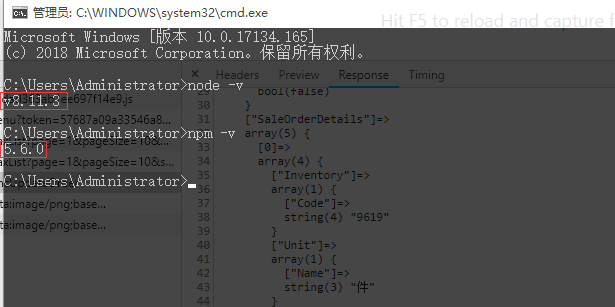
安装之后 打开cmd窗口输入node -v、npm -v即可查看相应版本。

2.安装Webpack
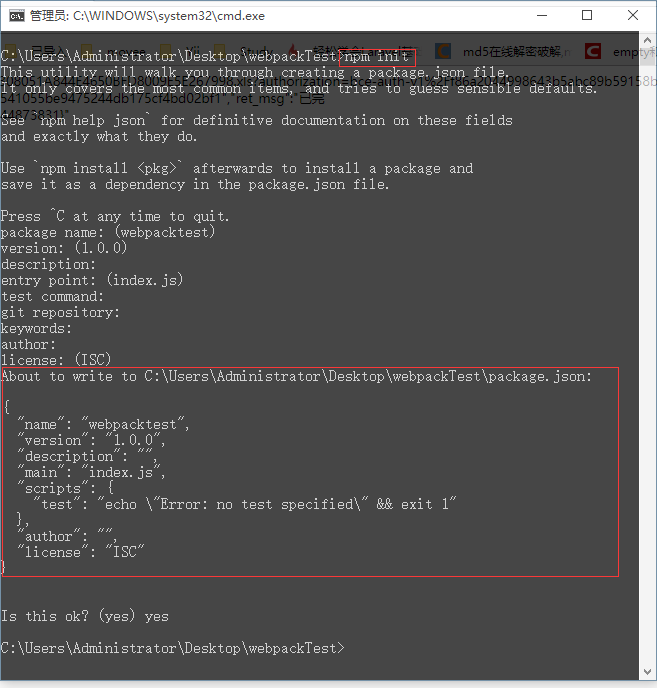
任意处创建文件夹(不可命名为webpack,容易冲突报错),cmd进入文件夹下npm init 初始化。回车直至出现Is this ok?输入yes。
在此过程中npm会为我们创建package.json文件。内容如下图红框。

接下来可以根据自己的选择进行命令安装。
局部安装:npm install webpack
npm install webpack-cli
全局安装:npm install global webpack
npm install global webpack-cli(生成目录脚手架)
以全局安装为例:

输入webpack -v出现版本号标识安装成功。
3.使用webpack
完善package.json加入
"scripts": { "dev": "webpack --mode development", "build": "webpack --mode production" },
webpack默认打包src/index,创建src文件夹并在src下创建index.js
cmd重新进入测试目录webpackTest运行 npm run dev/build。这时src同级会自动创建dist文件夹(webpack默认输出文件夹)
当打包报错时,在当前目录下运行npm install 后重新打包。
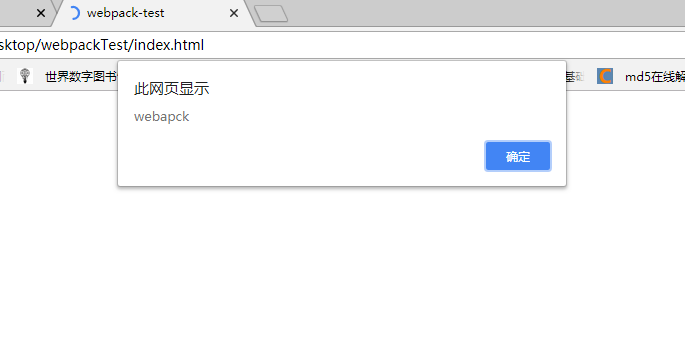
新建index.html测试打包
<!DOCTYPE html> <html> <head> <title>webpack-test</title> <script type="text/javascript" src="./dist/main.js"></script> </head> <body> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号